文章详情页
angular.js - angularjs中如何在指令中添加一个函数(方法)用来关闭或者隐藏指令自己生成的html
浏览:77日期:2024-03-19 13:55:23
问题描述
假设有一个hello指令,该指令在ctrlA控制中生成了一个表单dom,在表单上有一个关闭该表单的图标,如何给该图标添加一个函数或者方法用来关闭或者隐藏这个表单dom?
问题解答
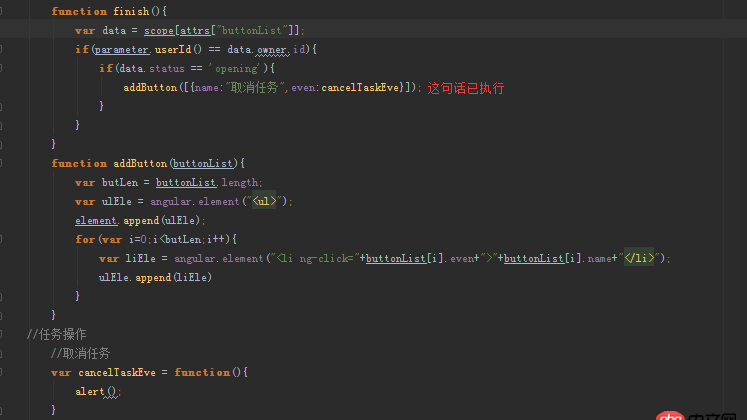
回答1:操作dom结构 一般都是在指令中进行,所以在构造指令的template中 也就是你构造的html字符串中直接加入函数 比如 ’<form>..<icon ng-click='hideform'>...</form>’ 这样一旦指令生成表单后我们能够在当前指令的link函数中设置一个scope.hideform=function(){}函数来控制form的隐藏和显示,这里需要用到scope和attr都能在link参数中拿得到
标签:
HTML
相关文章:
1. nginx英文文档的WebSocket proxying部分没看太明白,麻烦推荐一点中文文章2. ueditor上传服务器提示后端配置项没有正常加载,求助!!!!!3. python - 关于matplotlib的x轴显示的问题4. angular.js - 怎样在使用ng-repeat属性的标签里面监听单个事件,使其能够单个改变CSS。5. angular.js - angularjs 怎么封装 upload 上传6. 请教: 关于 python 反斜杠转义的疑问7. 绝对定位和fied定位,键盘弹起对布局的影响8. android 文件File删除问题9. javascript - vue生成一维码?求助!!!!!急10. python - Scrapy ItemLoader数据清洗疑问
排行榜

 网公网安备
网公网安备