angular.js - angular 指令中包含webworker 在单元测试中一直报找不到worker 文件错误 如何解决?
问题描述
//directive.js var option = { ’typeNumber’: 4, ’errorCorrectLevel’:’L’, ’text’: $scope.text }$scope.worker = new Worker(’/js/myworkers.js’);$scope.myworker.postMessage(option);//test.jsdescribe(’Directives test’, function(){ var $compile, $scope, $templateCache, $httpBackend,workerValue,$timeout; beforeEach(module(’directives’)); ... ... ...it(’qrcode test’, function(){$httpBackend.expectGET(’webroot/js/myworkers.js’).respond(200,’woker’);var link = $compile(’<my-qrcode value='qrcode_text' change='false'></my-qrcode>’);var element = link($scope);$scope.$digest();console.log(element.html());//expect(element.html()).toEqual(workerValue)});//karma.conf.js... // list of files / patterns to load in the browser files: [ ’testjs/jquery.js’, ’webroot/js/lib/angular/angular.js’, ’webroot/js/lib/angular/angular-route.js’, // ’webroot/js/lib/angular/angular-animate.js’, ’webroot/js/lib/angular/angular-resource.js’, ’webroot/js/lib/angular/angular-sanitize.js’, ’webroot/js/lib/angular/*.min.js’, ’webroot/js/lib/bootstrap-ui/*.js’, // ’webroot/js/lib/angular/angular-loader.js’, ’webroot/js/lib/angular/angular-mocks.js’, ’webroot/js/myworkers.js’, ’webroot/js/bootstrap.js’, ’webroot/js/services.js’, ’webroot/js/directives.js’, ’webroot/js/filters.js’, ’webroot/js/app.js’, ’webroot/js/controllers.js’, ’testjs/*.js’ ], ...
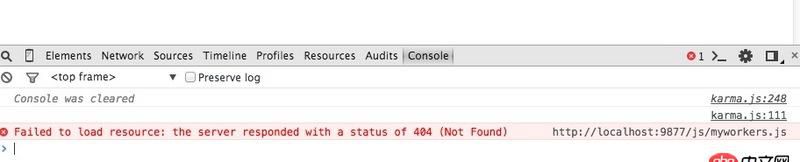
报错报错提示
 ][2]
][2]
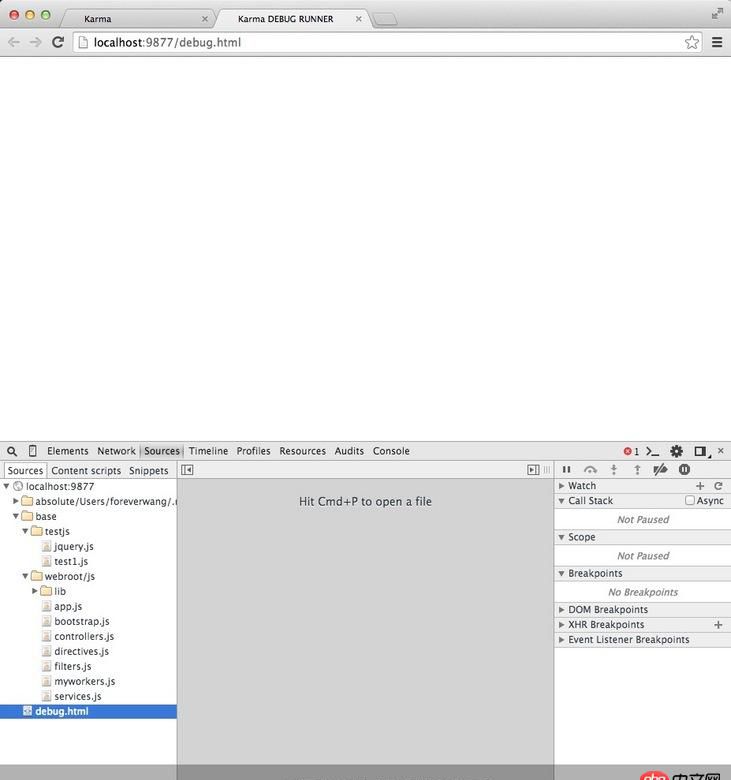
debug中的 resource

我看到有人说 这样就可以了但是现在不行 谁能说说这是什么情况吗??怎么解决呢??
问题解答
回答1:..把路径写好就好了。。。。 new work('base/webroot/js/myworker.js')
相关文章:
1. node.js - webpack 配置文件 运行出错2. mac里的docker如何命令行开启呢?3. node.js - node exec 执行没反应4. angular.js - angular内容过长展开收起效果5. java - Access denied for user ’root’@’**.**.**.**’ (using password: NO)6. 关于docker下的nginx压力测试7. 为什么我ping不通我的docker容器呢???8. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?9. dockerfile - 为什么docker容器启动不了?10. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.

 网公网安备
网公网安备