angular.js - `ng-bind-html`中的`ng-click`指令不生效
问题描述
js代码如下:
$scope.uploadInfo = $sce.trustAsHtml(’上传成功!<a ng-click='’+'quitTo(’customer’)'+’'>点击</a>跳转到客户列表界面’);//$scope.$apply();
html代码如下:
<p class='modal-content'> <p ng-bind-html='uploadInfo'> </p></p>
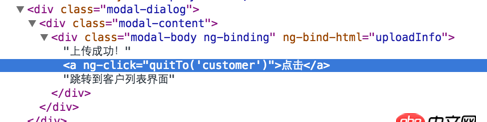
在浏览器中看到的dom结构如下:
 点击图中文字链接没有任何响应,在“quitTo()”函数中设断点发现没有执行到。怎么才能让这里生效呢?我试了$scope.$apply(),还试了$compile(),发现都没有用。
点击图中文字链接没有任何响应,在“quitTo()”函数中设断点发现没有执行到。怎么才能让这里生效呢?我试了$scope.$apply(),还试了$compile(),发现都没有用。
问题解答
回答1:有别的方法,或能具体解释其原理的话,希望可以和我分享这个问题虽然自己解决了,但感觉不是非常理解。用的是
var uploadInfo = ’上传成功!<a ng-click='’+'quitTo(’customer’)'+’'>点击</a>跳转到客户列表界面’;var ele = $compile(uploadInfo)($scope);angular.element(’.modal-body’).append(ele);
没有用ng-bind-html和$sce.trustAsHtml()。
回答2:任何指令的生效都需要compile,这一步在app启动的时候angular先帮你做了,但你插入的html是没有经过compile这个步骤的,所以你手动compile下即可,之前自己写指令,动态插入元素时遇到过类似情况,欢迎继续交流。
相关文章:
1. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?2. docker网络端口映射,没有方便点的操作方法么?3. java - 请教一个IO的问题4. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。5. node.js - 问个问题 Uncaught (in promise)6. node.js - 安装puer前端服务器不成功7. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么8. jquery - 移动端如何写弹性效果9. angular.js - angular内容过长展开收起效果10. java - 一个泛型标签问题

 网公网安备
网公网安备