webpack - vue-cli怎么和后台实时编译?
问题描述

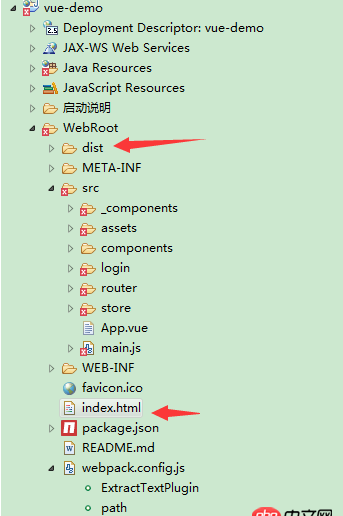
我现在的问题是 这个index是需要后台Tomcat上用的 但是这个index需要的js文件和静态文件都在dist(webpack打包过的)目录里面 那如果我现在想编译src里面的文件怎么让他也能实时编译到dist文件里面?不可能修改一点代码就npm run build一下...那是不是太麻烦了- -。是不是编译的时候就需要配置什么?现在想要的结果就是 我在eclipse启动的时候在里面修改src里面的文件 dist目录里面的js也能实时改变...希望哪位研究过的 给个方法- -。
问题解答
回答1:如果要用后台的数据,你可以用 npm run dev 起本地服务,然后用代理处理请求api的链接,参考链接:http://vuejs-templates.github...。如果你真的需要实时编译的话,你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
'scripts': { 'start': 'nodemon --watch src -e html,vue,js,less build/build.js' },
--watch开启监控模式,监视src文件夹,-e配置了监控的文件类型(html、vue、js、less),build/build.js是你要运行的脚本。这样你在命令行里用npm run start便可以实时编译了
回答2:webpack --watch呀,--watch参数就是监测文件变动自动编译的
回答3:npm run dev就可以了,这样你在本地启动的服务看到的就是你修改过的,会实时变动。npm run build一般是最后上传到服务器的时候打包。
回答4:2楼回答正确!
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. java - 创建maven项目失败了 求解决方法3. node.js - 函数getByName()中如何使得co执行完后才return4. 一个走错路的23岁傻小子的提问5. python - 如何使用pykafka consumer进行数据处理并保存?6. 主从备份 - 跪求mysql 高可用主从方案7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()

 网公网安备
网公网安备