objective-c - SDWebImage加载的网络图片,如何调整显示图片的尺寸
问题描述
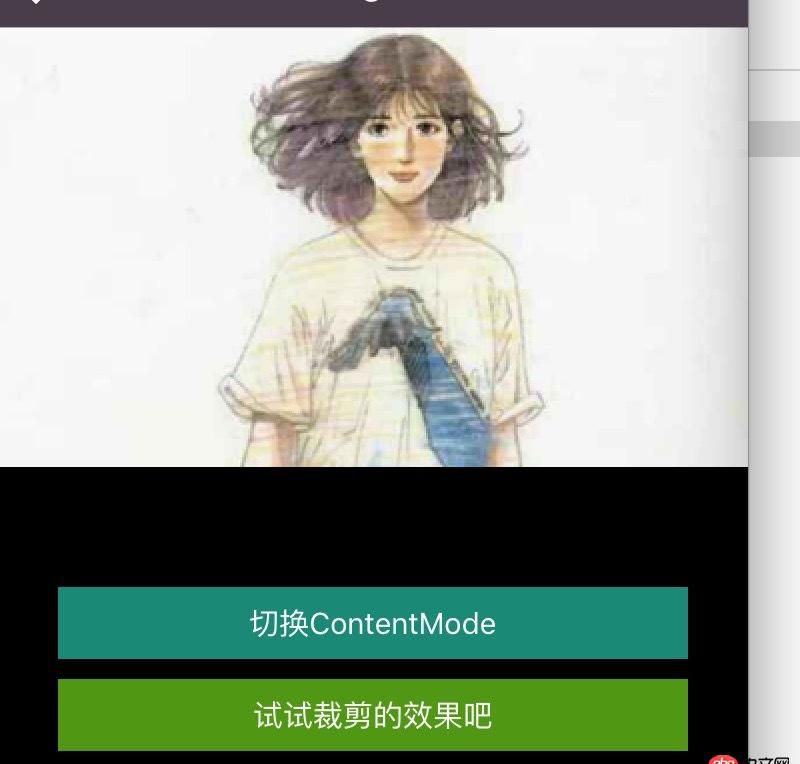
如图:这是一张6s的手机屏幕截图。我把他放在了一个宽度=手机屏幕宽度,高度为210的UIImageView中。这张图片是通过网络加载获取的。这里我用的是SDWebImage。我现在希望图片能显示得好看些,我的想法是裁剪这张图片。问题是这里的网络请求是异步的。我不知道在什么地方处理它。
我的核心问题是不知道基于SDWebImage加载的网络图片加载完成后在哪里裁剪它。
我想让上线的图片呈现下面的显示方式:关于裁剪部分的代码我已经有了。我只是不知道在哪里修改它。
问题解答
回答1:使用下载选项 SDWebImageAvoidAutoSetImage, 下载完成后在后台剪裁,然后在主线程设置image并调用刷新。可以给 UIImageView 写个类别方便调用。
UIImageView *imageView; __weak __typeof(&*imageView) weakImageView = imageView; [imageView sd_setImageWithURL:url placeholderImage:placeholder options:SDWebImageAvoidAutoSetImage // 下载完成后不要自动设置imagecompleted:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_BACKGROUND, 0), ^{ image = [image croppedImage:...]; // 后台线程剪裁图片 dispatch_async(dispatch_get_main_queue(), ^{__typeof(&*weakImageView) strongImageView = weakImageView;if (strongImageView) { strongImageView.image = image; [strongImageView setNeedsLayout];} });}); }];

 网公网安备
网公网安备