性能基准:PHP生成的内容VS。JavaScript和DOM over AJAX
在回答这个问题时,我提出了几点:
。在这种情况下,您知道应该显示产品列表。应该在页面加载时显示问题答案的事实。
。例如,当您单击Stack Overflow上一个问题或答案下的“评论”链接时。您想查看特定问题的评论的事实在页面加载时是未知的。
。
。例如,在禁用Javascript的情况下,Stack Overflow可以正常工作。您无权访问Markdown实时预览或动态徽标通知,但核心功能仍然完整。
,尤其是在高延迟连接(例如蜂窝网络)上。请参阅Yahoo 的 。
您应该将Javascript视为可能无法启用的附加功能,而不是应用于构建网站关键部分的功能。此规则有例外。如果要进行某种分页,单击“下一页”按钮,而只更改产品列表,则AJAX可能是正确的选择。但是,您应该确保不使用Javascript的用户不会被排除在查看整个列表之外。
。例如,以Friendly’sRestaurants为例。我想在购物中心时查看他们的菜单,所以我在iPhone上加载了他们的网站,却发现如果没有Flash,您实际上无法获得有关餐厅的任何有意义的信息。到处都是花哨的菜单,到处都是飞扬的甜点,但是最后,我只想看看菜单上的项目。我不能这样做,因为他们需要Flash。在这种情况下,服务的平稳降级将是有帮助的。
没有Java脚本,网络上的某些事情将无法有效完成。显示产品列表 不是其中之一。如果您仍然不确定,请查看其他热门网站的工作方式。我认为您会发现大多数成功且设计精良的网站都遵循上述指南。
解决方法对于以下非常简单的任务: 从数据库查询产品列表并将其显示在网页上,请 考虑2种设置:
Setup1 :PHP脚本查询。所有内容都建立在服务器上,并且整个页面都返回给客户端。
Setup2:使用AJAX请求内容的静态HTML“页面框架”。接收到的内容使用Javascript在客户端进行解析,并使用innerHTML或类似内容呈现。
当然,只有当您有可供客户选择的页面,类别和标签时,第二种设置才有意义。
我需要至少通过以下方式 比较 这两个:
内容需要花费的时间用户体验(setup1整体交付,setup2分为“两部分”交付)可扩展性-每天有100,000个查询时,设置如何进行比较任何对此问题的想法将不胜感激。
相关文章:
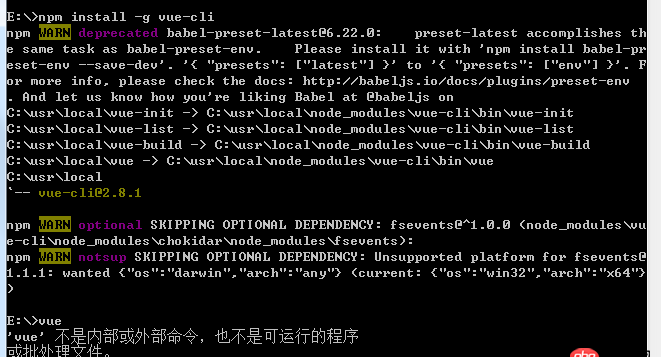
1. css3 - 一篇文章有好多段 怎么控制整篇文章显示多少行 剩余省略 而不是每段控制2. 数据库创建失败3. PHP类中的$this4. javascript - 关于圣杯布局的一点疑惑5. css3 - Firefox 字号相对IE、Chrome更大,如何在CSS中统一?6. android - coordinatorLayout嵌套recyclerview7. javascript - 在html中写了个<video>视频,浏览器却是一片空白为什么呢?360浏览器?8. vue.js - weex scroller搭配refresh在android平台上拉会触发refresh9. Python Tornado批量上传图片并显示功能10. node.js - 使用npm安装vue-cli后,vue还是不可用是什么原因?

 网公网安备
网公网安备