文章详情页
前端 - flex布局采用space-around这种方法,但是最后一行如何让他左对齐?
浏览:174日期:2024-05-19 11:53:03
问题描述
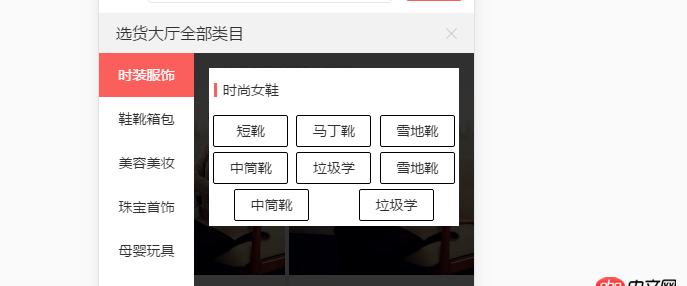
 如图最好那两个怎么让他左对齐?
如图最好那两个怎么让他左对齐?
问题解答
回答1:不用space-around,就使用的flex-start就可以, 注意加上flex-wrap:wrap
回答2:楼主这种情况,我觉得用float布局比较好,如果还是用flex,同意楼上的说法.
回答3:楼上说的对,这种直接百分比计算下就好了,没必要flex。http://runjs.cn/code/3nq7qacp
回答4:那我计算下。谢谢了
回答5:如果每个item宽度相同的话,那么可以添加几个空白占位item,保持每行的列数相同即可
回答6:flex 配合百分比使用。
若 justify-content: space-around;,需要添加空白占位元素。
若 justify-content: flex-start;,不需添加额外元素。
item 内部 text-align: center; 实现居中。
排行榜

 网公网安备
网公网安备