文章详情页
聊天气泡背景图自适应问题
浏览:86日期:2024-05-25 17:20:29
问题描述

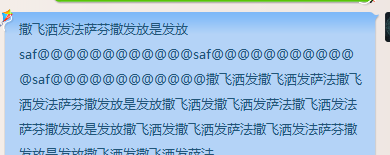
用css来模拟QQ这种图片背景的气泡聊天,有时候会出现中文和字符/英文断行的情况(输入的时候是连续输入的),为什么会这样?
问题解答
回答1:这种状况属于正常情况,没有必要去处理,word-break: break-all 反而会导致连续单词被强制拆解,影响正常情况的阅读体验,如果对古代浏览器(IE6-IE8)没有要求,建议使用:
word-wrap:break-word;
回答2:word-break: break-all;
回答3:英文单词和符号默认不断行。可以设置强制不换号
回答4:给div加个word-break试试
上一条:关于设置obj的opacity,一直失败下一条:cas项目起个名字
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. node.js - 函数getByName()中如何使得co执行完后才return6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. python - 如何使用pykafka consumer进行数据处理并保存?8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备