文章详情页
在空间坐标系中解释 translateZ 和 perspective?
浏览:175日期:2024-05-27 17:34:19
问题描述
现在在研究 css3 3d 空间效果,不过查阅了很多资料,对 perspective 和 translateZ 只有书面上的概念理解,如果使用 空间坐标系理解这两个属性呢。同样还有个问题,在浏览器平面中,x轴的正方向是水平向右,y轴的正方向是垂直向下,那z轴呢?是垂直于显示器向外的方向还是向里的方向???
问题解答
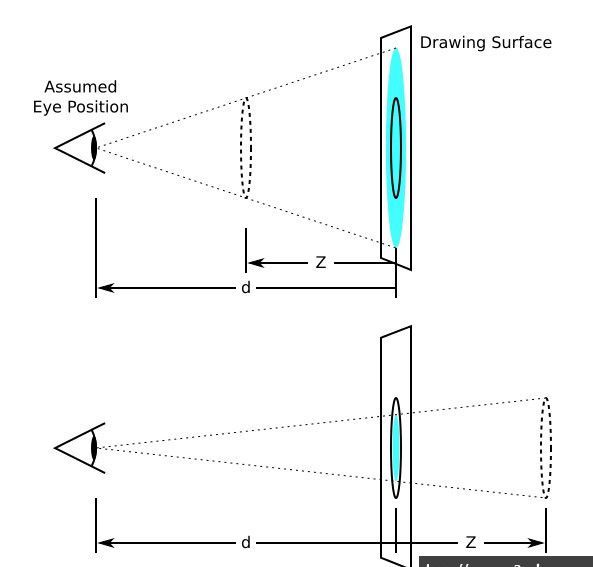
回答1:和以前数学课本里的空间直角坐标系差不多,不过Y轴向下是正的。Z轴向外为正值。初学perspective属性不好理解。其中perspective值为下图的d,translateZ值为下图中的Z,下图中的蓝色部分就是最终在页面上显示的结果。

看下这篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
上一条:这个过渡效果怎么写?下一条:请问带渐变背景的进度条如何实现?求给点思路
相关文章:
1. angular.js - 如何控制ngrepeat输出的个数2. javascript - vue组件通过eventBus通信时,报错a.$on is not a function3. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?4. ionic 项目 ionic build android -release 打包时报错5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. python - 如何用pandas处理分钟数据变成小时线?7. mac里的docker如何命令行开启呢?8. html - vue项目中用到了elementUI问题9. python3.x - python3.5.2安装时make报错求助10. 为什么学习PHP
排行榜

 网公网安备
网公网安备