Python基础之画图神器matplotlib
先放基础代码,下面讲述效果:
import matplotlib.pyplot as pltimport numpy as np list1=[1,2,6,4,5,6,2,4,4,5,7]list2=[2,3,5,8,12,1,3,4,6,2,4]plt.rcParams[’font.sans-serif’]=[’SimHei’] #用来正常显示中文标签plt.title(’显示中文标题’)plt.xlabel('横坐标')plt.ylabel('纵坐标')x=np.arange(0,len(list1))+1 #//得到长度x[0]=1 #%坐标从1开始my_x_ticks = np.arange(1, 14, 1) #!控制横坐标网格化程度,显示更加美观plt.xticks(my_x_ticks)plt.plot(x,list1,label=’list1’,color=’g’)plt.plot(x,list2,label=’list2’,color=’b’)plt.legend()plt.grid()#添加网格plt.show()
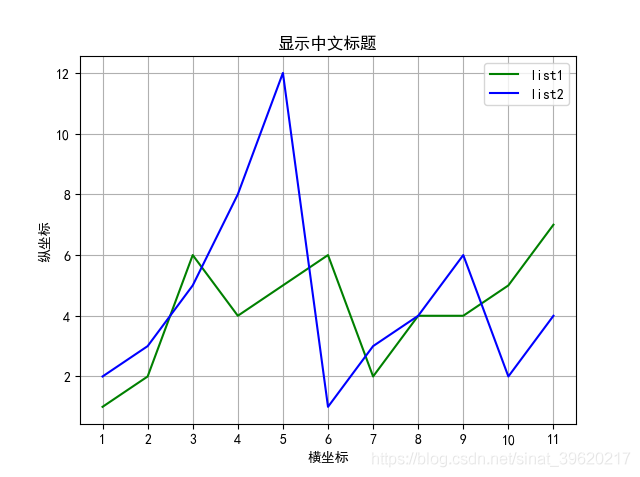
plt.rcParams[’font.sans-serif’]=[’SimHei’] #用来正常显示中文标签
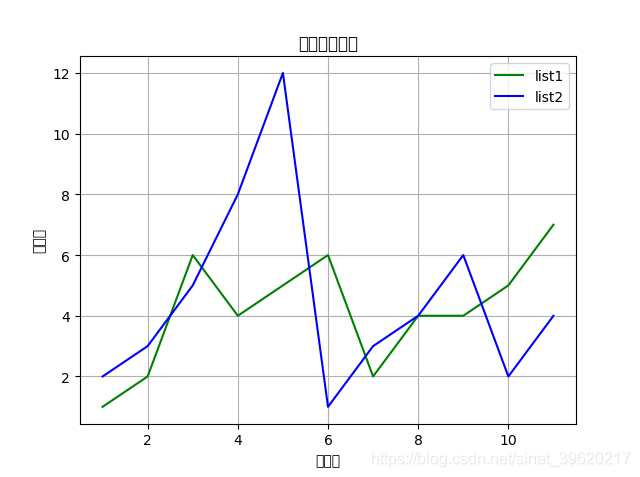
没有这行代码我在vscode里面显示的标签是乱码,如下图:

plt.plot(x,list1,label=’list1’,color=’g’)plt.plot(x,list2,label=’list2’,color=’b’)
颜色可以自己设置选择

my_x_ticks = np.arange(1, 14, 1) #!控制横坐标网格化程度,显示更加美观plt.xticks(my_x_ticks)
网格化控制坐标距离更加美观:

标签:就是右上角的显示
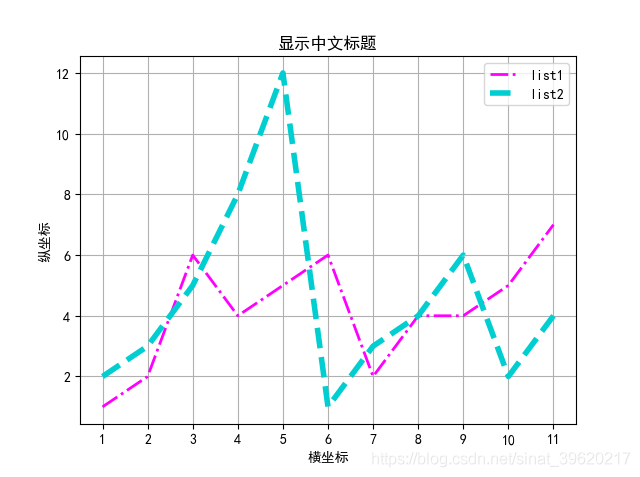
设置线条的大小和样式plt.plot(x,list1,label=’list1’,color=’Magenta’,linewidth=2,linestyle=’-.’)#添加linestyle设置线条类型plt.plot(x,list2,label=’list2’,color=’DarkTurquoise’,linewidth=4,linestyle=’--’)
颜色参考网址随便设置,效果图:


import matplotlib.pyplot as pltimport numpy as np list1=[1,2,6,4,5,6,2,4,4,5,7]list2=[2,3,5,8,12,1,3,4,6,2,4]plt.rcParams[’font.sans-serif’]=[’SimHei’] #用来正常显示中文标签plt.title(’显示中文标题’)plt.xlabel('横坐标')plt.ylabel('纵坐标')x=np.arange(0,len(list1))+1x[0]=1my_x_ticks = np.arange(1, 14, 1)plt.xticks(my_x_ticks)plt.plot(x,list1,label=’list1’,color=’Magenta’,linewidth=2,linestyle=’-.’)#添加linestyle设置线条类型plt.plot(x,list2,label=’list2’,color=’DarkTurquoise’,linewidth=4,linestyle=’--’)plt.legend()plt.grid()#添加网格plt.show()
到此这篇关于python基础之画图神器matplotlib的文章就介绍到这了,更多相关python画图matplotlib内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备