python进行OpenCV实战之画图(直线、矩形、圆形)
前言
在上一节我们通过使用NumPy的数组分割成功的在我们的图像上画了一个绿色的方块,但是如果我们想画一个单一的线条或者圆圈该怎么办呢?NumPy没有提供相关的功能,但是OpenCV提供了相关的函数,在本节就将为大家介绍三个基本的OpenCV画图方法:
cv2.line() #1cv2.rectangle() #2cv2.circle() #3
1 画直线和矩形
在开始我们用OpenCV画我们的杰作之前,我们需要定义一个画布
import numpy as np #1import cv2 #2canvas = np.zeros((300, 300, 3), dtype='uint8') #3
#1-2:
关于所需包的导入
#3:
我们使用np.zeros()方法构造了一个300*300的NumPy数组,同时分配了三个颜色空间,分别表示Red,Green,Blue,正如zeros名字所描述的一样,这个方法用0填充了这个数组的每一个元素。在np.zeros()的第二个变量是数据类型:dtype。由于我们需要用RGB格式来表示我们的图像,它的取值范围是[0,255],所以我们用“uint8”就显得至关重要了,如果不声明的话np.zeros()默认的变量类型是float64.
1.1 画直线
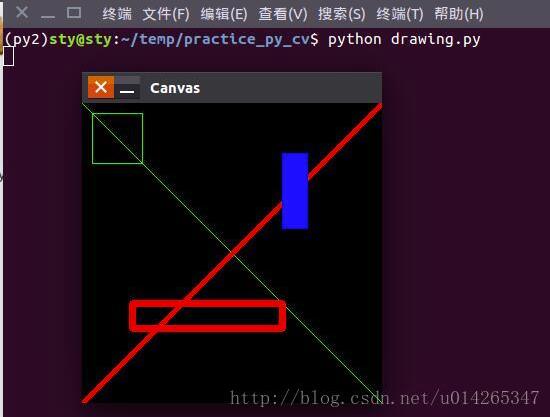
green = (0, 255, 0) #4cv2.line(canvas, (0, 0), (300, 300), green) #5cv2.imshow('Canvas', canvas) #6cv2.waitKey(0) #7red = (0, 0, 255) #8cv2.line(canvas, (300, 0), (0, 300), red, 3) #9cv2.imshow('Canvas', canvas) #10cv2.waitKey(0) #11
#4:
我们定义了一个元组来表示绿色
#5-7:
我们在canvas上画了一条绿线从坐标(0,0)到(300,300),将结果显示出来,并等待按下任意按键
#8:
我们定义了一个元组来表示红色,再次强调OpenCV是BGR模式而不是RGB模式
#9-11:
我们在canvas上画了一条红线从坐标(300,0)到(0,300),并且该线的线型为3个像素,这也是最后一个参数的含义,然后将结果显示出来,并等待按下任意按键
1.2 画矩形
cv2.rectangle(canvas, (10, 10), (60, 60), green) #12cv2.imshow('Canvas', canvas) #13cv2.waitKey(0) #14cv2.rectangle(canvas, (50, 200), (200, 225), red, 5) #15cv2.imshow('Canvas', canvas) #16cv2.waitKey(0) #17blue = (255, 0, 0) #18cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1) #19cv2.imshow('Canvas', canvas) #20cv2.waitKey(0) #21
#12-14:
我们使用了cv2.rectangle()方法,这个方法与cv2.line()方法用法是一样的,第一个参数表示我们想要在canvas这个画布上进行画图,第二个参数是我们矩形的开始点(10,10),第三个参数是我们矩形的结束点(60,60),通过这两个点我们定义了一个50*50像素大小的区域,第四个参数是我们矩形边框的颜色——绿色,然后将结果显示出来,并等待按下任意按键。
#15-17:
在第15行代码中,正如我们可以控制话直线的线型粗细程度,我们也可以控制画矩形的线型粗细,在这行代码中最后一个参数“5”,则表示我们将在canvas上画出一个边框粗细为5个像素大小的起点为(50, 200),终点为 (200, 225)的红色矩形,然后将结果显示出来,并等待按下任意按键。
#18-21
到目前为止,我们画的都是图形的边框,如果我们想要填充这个边框怎么办呢? 在第19行代码中:
cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1) #19
我们画了一个起点为(200,50),终点为(225,125)的蓝色矩形,当我们将最后一个设置线型的参数设置为“-1”,我们便可以得到一个填充蓝色的矩形。
2 画圆形
画圆形和画直线和矩形是一样容易的,但是它有有一些不同:
2.1 同心圆
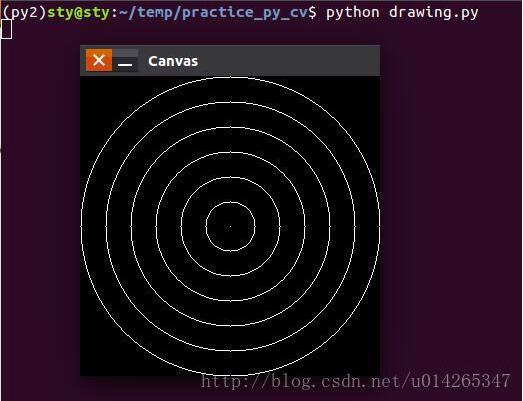
canvas = np.zeros((300, 300, 3), dtype='uint8') #22(centerX, centerY) = (canvas.shape[1] // 2, canvas.shape[0] // 2) #23white = (255, 255, 255) #24for r in range(0, 175, 25): #25 cv2.circle(canvas, (centerX, centerY), r, white) #26cv2.imshow('Canvas', canvas) #27cv2.waitKey(0) #28for i in range(0, 25): #29 radius = np.random.randint(5, high=200) #30 color = np.random.randint(0, high=256, size=(3,)) #31 pt = np.random.randint(0, high=300, size=(2,)) #32 cv2.circle(canvas, tuple(pt), radius, color, 1) #33cv2.imshow('Canvas', canvas) #34cv2.waitKey(0) #35
#22:
我们重新将我们的画板变成一个白板
#23:
我们定义并计算一个中心点的坐标(centerX,centerY),在第1节和第2节我们均提到过shape[0]表示图片的高度,shape[1]表示图片的宽度,分别取它们的一半,得到centerY,centerX
#24:
定义一个白色的像素
#25-28:
我们从[0,175)的范围以跨度为25进行循环来取圆的半径,
cv2.circle(canvas, (centerX, centerY), r, white) #26
然后在第26行通过cv2.circle()来进行画圆,第一个参数表示在canvas上进行绘画,第二个参数表示圆心,第三个参数表示半径,第四个参数表示颜色。然后将结果显示出来,并等待按下任意按键。
2.2 随机圆
让我们来让圆多一点趣味:
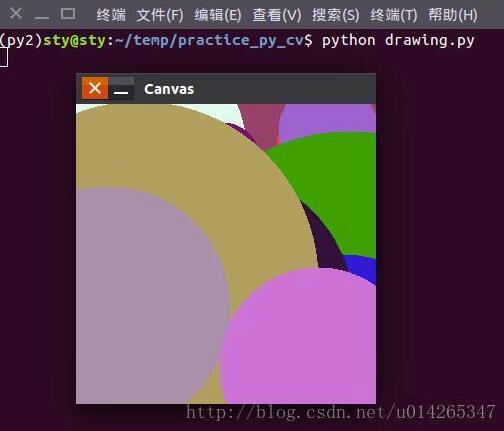
for i in range(0, 25): #29 radius = np.random.randint(5, high=200) #30 color = np.random.randint(0, high=256, size=(3,)) #31 pt = np.random.randint(0, high=300, size=(2,)) #32 cv2.circle(canvas, tuple(pt), radius, color, -1) #33cv2.imshow('Canvas', canvas) #34cv2.waitKey(0) #35
#29:
通过循环表示,我们将画25个圆
#30-32:
如果要画圆,我们需要三个基本元素:圆的半径,圆的颜色,圆的圆心。在这里我们需要通过np.random.randint使用NumPy中产生随机数的能力。
radius = np.random.randint(5, high=200) #30
在第30行我们在[5,200)范围内产生随机数
color = np.random.randint(0, high=256, size=(3,)) #31
在第31行我们将在[0,256)范围内产生随机数,由于颜色值拥有3个通道值,我们通过size=(3,)让NumPy返回一个包含三个元素的列表。
pt = np.random.randint(0, high=300, size=(2,)) #32
在第32行我们将在[0,300)范围内产生随机数,我们通过size=(2,)让NumPy返回一个包含2个元素的列表来表示圆心。
#33:
cv2.circle(canvas, tuple(pt), radius, color, -1) #33
在第33行中,我们通过调用cv2.circle()方法来画圆,第一个参数表示在canvas上画圆,第二个参数圆心坐标需要注意必须是元组,所以使用tuple来进行强制转化列表,第三个参数是半径,第四个参数表示颜色,第5个参数为“-1”,表示产生实心圆。
#34-35: 将结果显示出来,并等待按下任意按键。
3 完整代码
新建drawing.py
import numpy as npimport cv2canvas = np.zeros((300, 300, 3), dtype='uint8')green = (0, 255, 0)cv2.line(canvas, (0, 0), (300, 300), green)cv2.imshow('Canvas', canvas)cv2.waitKey(0)red = (0, 0, 255)cv2.line(canvas, (300, 0), (0, 300), red, 3)cv2.imshow('Canvas', canvas)cv2.waitKey(0)cv2.rectangle(canvas, (10, 10), (60, 60), green)cv2.imshow('Canvas', canvas)cv2.waitKey(0)cv2.rectangle(canvas, (50, 200), (200, 225), red, 5)cv2.imshow('Canvas', canvas)cv2.waitKey(0)blue = (255, 0, 0)cv2.rectangle(canvas, (200, 50), (225, 125), blue, -1)cv2.imshow('Canvas', canvas)cv2.waitKey(0)canvas = np.zeros((300, 300, 3), dtype='uint8')(centerX, centerY) = (canvas.shape[1] // 2, canvas.shape[0] // 2)white = (255, 255, 255)for r in range(0, 175, 25): cv2.circle(canvas, (centerX, centerY), r, white)cv2.imshow('Canvas', canvas)cv2.waitKey(0)for i in range(0, 25): radius = np.random.randint(5, high=200) color = np.random.randint(0, high=256, size=(3,)) pt = np.random.randint(0, high=300, size=(2,)) cv2.circle(canvas, tuple(pt), radius, color, -1)cv2.imshow('Canvas', canvas)cv2.waitKey(0)
4 效果展示



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备