asp+jsp+JavaScript动态实现添加数据行
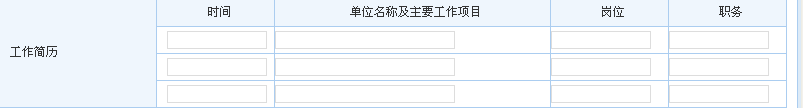
在应用程序的开发中,有些输入信息是动态的,比如我们要注册一个员工的工作经历,比如下图

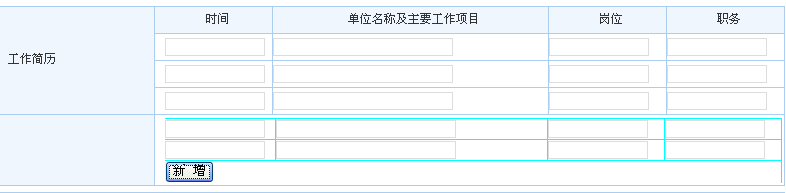
如果做成死的,只能填写三个,如果是四个呢?或者更多呢,那不是添加不上去了吗,所以这样固然不好,我们可以用动态添加表格行实现,如下图,添加一行,输入一行信息,这样比较灵活

下面我们就来看看如何在asp和asp.net中结合javascript来实现这种效果:
首先,动态添加表格是要在前台实现的,当然后台也可以,不过可能要用到ajax,很麻烦,所以最好采用javascript来实现,下面来介绍动态添加表格行的两种方式:
第一种:源码
Javascript:
<script type="text/javascript"> /**//*This function is use to add one row dynamicly * tabObj : Target table * colNum: The number of columns that of a row in table * sorPos: The source of the new row. * targPos: The position where the new row will be added. * */ function addRow(tabObj,colNum,sorPos,targPos){ var nTR = tabObj.insertRow(tabObj.rows.length-targPos); // Insert a new row into appointed table on the //appointed position. var TRs = tabObj.getElementsByTagName("TR"); // Get TRs collection from the appointed table var sorTR = TRs[sorPos]; // Positioned the sorTR var TDs = sorTR.getElementsByTagName("TD"); // Get TDs collection from the appointed row if(colNum==0 || colNum==undefined || colNum==isNaN){ colNum=tabObj.rows[0].cells.length; } var ntd = new Array(); // Create a new TDs array for(var i=0; i< colNum; i++){ // Traverl the TDs in row ntd[i] = nTR.insertCell(); // Create new cell ntd[i].id = TDs[0].id; // copy the TD"s id to new cell. | Attention! The TDs"s //suffix must be appointed ntd[i].innerHTML = TDs[i].innerHTML; // copy the value in ntd[i]"s innerHTML from corresponding TDs } } /**//* This function is use to remove appointed row in appointed table * tabObj: the appointed table * targPos: target row position * btnObj: currently clicked delete image button * */ function deleteRow(tabObj,targPos,btnObj){ //Remove table row for(var i =0; i<tabObj.rows.length;i++){ if(tabObj.getElementsByTagName("img")[i]==btnObj){ tabObj.deleteRow(i+targPos); } } } </script>Html
<table id=tabUserInfo border=1 width="720"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>爱好</td><td>Delete</td> </tr> <tr id=trUserInfo> <td id=tdUserInfo><input id=username name=username ></td> <td id=tdUserInfo><input id=usersex name=usersex></td> <td id=tdUserInfo><input id=userage name=userage></td> <td id=tdUserInfo><input id=userlove name=userlove></td> <td id=tdUserInfo><img onClick="deleteRow(document.all.tabUserInfo,1,this)"></td> </tr> <tr> <td><input type=button value="Add" onClick="addRow(document.all.tabUserInfo,null,1,1)"></td> </tr> </table>
在这里有点要注意:<tr id=trUserInfo> 主要是为了,添加数据的时候,文本框中的值都是空的,要不然添加的 新行都是有值的,这样很不好,当然了,为了防止读取的是空值,在后面获得数据组的时候,我们从索引1开始获得值,这个在后面会讲到
第二种方式:
JavaScript
<script type="text/javascript"> function addRow() { var root = document.getElementById("tbody") var allRows = root.getElementsByTagName("tr"); var allCells = allRows[0].getElementsByTagName("td"); var newRow = root.insertRow(); var newCell0 = newRow.insertCell(); var newCell1 = newRow.insertCell(); var newCell2 = newRow.insertCell(); var newCell3 = newRow.insertCell(); newCell0.innerHTML = allCells[0].innerHTML; newCell1.innerHTML = allCells[1].innerHTML; newCell2.innerHTML = allCells[2].innerHTML; newCell3.innerHTML = allCells[3].innerHTML; } function removeRow(r) { var root = r.parentNode; root.deleteRow(r); } </script>Html
<table border="1"> <tr> <td>aaaa</td> <td>bbbb</td> <td>cccc</td> <td>操作</td> </tr> <tr> <td><select></select></td> <td><input id="Text1" type="text" /></td> <td><input id="Text2" type="text"/></td> <td></td> </tr> <tbody id="tbody"> <tr> <td><select></select></td> <td><input id="a" type="text" /></td> <td><input id="b" type="text"/></td> <td><input type="button" value="remove" onclick="removeRow(this.parentNode.parentNode)"/></td> </tr> </tbody> </table> <table><tr><td><input type="button" value="add" onclick="addRow()" /></td></tr></table>
注意:和第一个基本类似,如果你希望默认的情况下就有一行,那么可以静态的添加一行
下面,就来看看如何通过后台完成对其操作,比如对新增行的修改,删除,添加等
首先说一下数据库的问题
对于这些需要动态添加的表格行的记录,我们需要重新放到放到一个表里,就是单独做一个表,比如上面说到的工作经历的 问题当然了,员工要有一个员工表,记录姓名,年龄,身份证,学历等信息,对于工作经历这块,就需要单独做一个工作经历表,然后根据外键,建立他们之间的关系,这是数据库方面的设计
下面就来看看如何在asp中实现这些
添加操作:
代码:
<!--#include file="inc/conn.asp" --><% if request("tj")="添 加" then set rs=server.CreateObject("adodb.RecordSet") strsql="select * from tb_person" rs.open strsql,conn,2,3 for i =1 to request("username").count rs.addnew() rs("userName")=request("username")(i) rs("sex")=request("usersex")(i) rs("age")=request("userage")(i) rs("aihao")=request("userlove")(i) rs.update next end if %><html><head><script src="myjs.js"></script> </head><body><form name=frmUserInfo action="user_list1.asp" method=post> <br> <table id=tabUserInfo border=1 width="720"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>爱好</td><td>Delete</td></tr> <tr id=trUserInfo> <td id=tdUserInfo><input id=username name=username ></td> <td id=tdUserInfo><input id=usersex name=usersex></td> <td id=tdUserInfo><input id=userage name=userage></td> <td id=tdUserInfo><input id=userlove name=userlove></td> <td id=tdUserInfo><img onClick="deleteRow(document.all.tabUserInfo,1,this)"></td> </tr> <tr> <td><input type=button value="Add" onClick="addRow(document.all.tabUserInfo,null,1,1)"></td> </tr> </table> <table> <tr><td><input type="submit" value="添 加" name="tj" /></td></tr> </table> </form> </body>注意:在这里我们可以直接通过request("username")获得username列的数组值,通过调试可以看到,第一个(索引为0)值为",",所以获得值的时候我们要从索引为1开始读取,然后逐一添加操作即可
修改:
首先根据外键循环读取数据到一个表格里,代码:
<form name=frmUserInfo action="user_list1.asp" method=post> <br> <table border=1 width="720"> <tr> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>爱好</td><td>Delete</td> </tr> <% set rs=server.CreateObject("adodb.RecordSet") strsql="select * from tb_person" rs.open strsql,conn,2,3 do while not rs.eof %><tr id=trUserInfo1> <td id=tdUserInfo1><input id=username1 name=username1 value="<%=rs("userName")%>" ></td> <td id=tdUserInfo1><input id=usersex1 name=usersex1 value="<%=rs("age")%>"></td> <td id=tdUserInfo1><input id=userage1 name=userage value="<%=rs("sex")%>"></td> <td id=tdUserInfo1><input id=userlove1 name=userlove value="<%=rs("aihao")%>"></td> <td id=tdUserInfo><input type="submit" value="删除" /><!--<img onClick="deleteRow(document.all.tabUserInfo,1,this)"> --></td> </tr> <% rs.movenext loop%><table id=tabUserInfo border=1 width="720"> <tr> <td></td> <td></td> <td></td> <td></td><td></td> </tr> <tr id=trUserInfo> <td id=tdUserInfo><input id=username name=username ></td> <td id=tdUserInfo><input id=usersex name=usersex></td> <td id=tdUserInfo><input id=userage name=userage></td> <td id=tdUserInfo><input id=userlove name=userlove></td> <td id=tdUserInfo><img onClick="deleteRow(document.all.tabUserInfo,1,this)"></td> </tr> <tr> <td><input type=button value="Add" onClick="addRow(document.all.tabUserInfo,null,1,1)"></td> </tr> </table> 我的思路是把以前添加的记录和现在要添加的记录行分开操作,如果我们要删除记录行,或者修改记录行可以这样操作
首先删除所以记录,然后重新添加以前的记录和现在的记录,至于代码和添加的思路是一样的,只不过这里面分两个添加来完成的具体的代码,大家可以自己尝试一下
下面在看看在asp.net中如何实现
如果使用asp.net自带的控件封装模式,很难实现,所以这里我们可以采用上面讲到的asp的思想来完成
js和html都一样,不一样的是后台的代码:
比如说添加吧
protected void Button1_Click(object sender, EventArgs e) { string username = Request["username"].ToString(); string[] namelist = username.Split(","); string[] sexlist = username.Split(","); string[] agelist = username.Split(","); string[] lovelist = username.Split(","); for (int i = 1; i < namelist.Length; i++) { //获得传递过来的值,对其操作 string name = namelist[i].ToString(); string usersex = sexlist[i].ToString(); string userage = agelist[i].ToString(); string userlove = agelist[i].ToString(); //对其操作,比如添加修改等 } }在这里我们使用Request["username"]来获得值,页面用的是html标签,不是服务器端的控件,不用使用.value或者Text来实现, 这样就可以用asp或者jsp的思想来处理了。
同样,修改和删除的也可以使用asp或者jsp的思想来处理。
或者从提交到处理完全采用jsp和asp的思想,创建一个HttpHandler,把数据都提交到这里面处理,这样也可以,不过第一种方法好些,这样容易获得值并处理,不需要转换什么的。
具体的问题具体对待,比如需要默认就有一行,这个时候就需要在员工表里添加工作记录的字段,这一行的记录都添加到员工表里,然后编辑删除的时候需要先编辑,然后进行两个添加等。
大体实现添加数据行的思路就是这样,有什么问题,希望大家给予指正....

 网公网安备
网公网安备