Python Tkinter图形工具使用方法及实例解析
Tkinter 常用组件
按钮
Button 按钮组件 RadioButton 单选框组件 CheckButton 选择按钮组件 Listbox 列表框组件文本输组件
Entry 单行文本框组件 Text 多行文本框组件标签组件
Label 标签组件,可以显示图片和文字 Message 标签组件, 可以根据内容将文字换行菜单
Menu 菜单组件 MenuButton 菜单按钮组件,可以实用Menu代替滚动条
Scale 滑动组件 Scrollbar 滚动条组件其他组件 Canvas 画布组件
Frame 框架组件,将多个组件编组 Toplevel 创建子窗口容器组件组件的大致实用步骤创建总面板创建面板上各种组件
1.指定组件的父组件,即依附关系
2.利用相应的属性对组件进行设置
3.给组件安排布局最后启动总面板的消息循环组件布局
控制组件的摆放方式
三种布局:
pack: 按照方位布局 place: 按照坐标布局 grid: 网格布局pack布局
最简单,代码量最少,挨个摆放,默认从上到下,系统自动设置 通用实用方式为:组件对象.pack(设置......) side:停靠方位,可选值为LEFT,TOP,RIGHT,BOTTOM fill:填充方式,x,y,BOTH,NONE expande:YES/NO 扩充 anchor:N,E,S,W,CENTER ipadx:x方向的内边距 ipady:y padx:x的外方向边界 pady:ygrid布局
通用使用方式:组件对象.grid(设置......) 利用row,cblumn编号,都是从0开始 sticky:N,E,S,W表示上下左右,用来决定组件从哪个方向开始 支持ipadx,padx等参数,跟pack函数一样 支持rowspan,columnspan,代表跨行,跨列数列place布局:
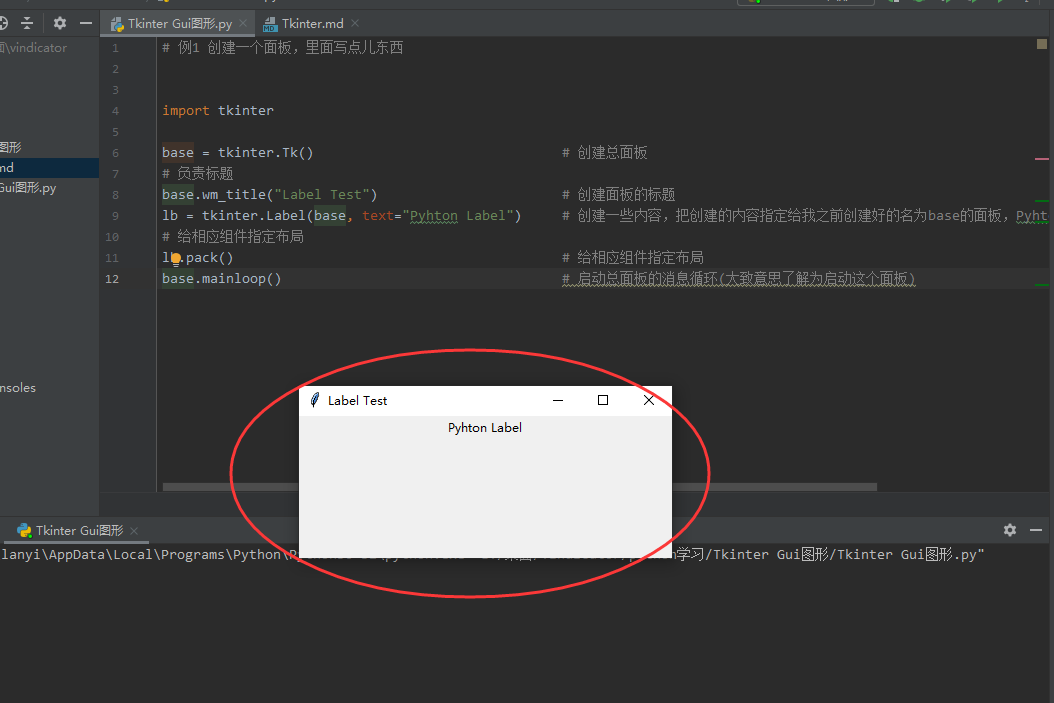
明确方位的摆放 相对位置布局,随意改变窗口大小会导致混乱 使用place函数,分为绝对布局和相对布局,绝对布局使用X,Y参数 相对布局使用relx,rely,relheight,relwidth案例1:创建一个自己定义的弹窗、并且里面有文字内容
执行完成就会弹出一个白色定义好的小方框,里面的内容就是你定义的
import tkinterbase = tkinter.Tk()# 创建总面板# 负责标题base.wm_title('Label Test') # 创建面板的标题lb = tkinter.Label(base, text='Pyhton Label') # 创建一些内容,把创建的内容指定给我之前创建好的名为base的面板,Pyhton Label为面板的内容# 给相应组件指定布局 lb.pack() # 给相应组件指定布局base.mainloop() # 启动总面板的消息循环(大致意思了解为启动这个面板)

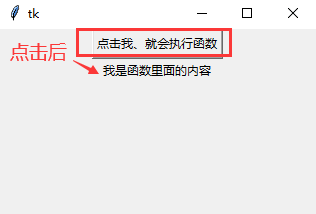
案例2:Button案例,创建一个弹窗,里面生成一个按钮,当按钮被按下去的时候,执行我定义的函数
import tkinterdef showlabel(): global baseFrame # 调用全局变量,baseFrame,也可以把baseFrame = tkinter.Tk() 放到函数上面 lb = tkinter.Label(baseFrame, text='我是函数里面的内容') lb.pack()if __name__ == ’__main__’: baseFrame = tkinter.Tk () btn = tkinter.Button(baseFrame, text='点击我、就会执行函数', command=showlabel) # command为指定要执行的函数,不填默认不执行 btn.pack() baseFrame.mainloop()
执行结果如下:

pack布局
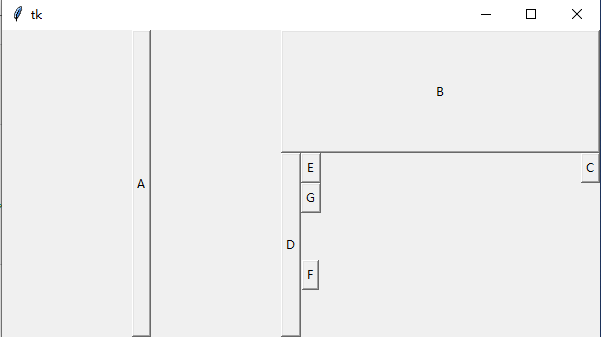
最简单,代码量最少,挨个摆放,默认从上到下,系统自动设置 通用实用方式为:组件对象.pack(设置......) side:停靠方位,可选值为LEFT,TOP,RIGHT,BOTTOM fill:填充方式,x,y,BOTH,NONE expande:YES/NO 扩充 anchor:N,E,S,W,CENTER ipadx:x方向的内边距 ipady:y padx:x的外方向边界 pady:y案例3:pack 布局案例
# pack 布局案例import tkinterdef button1(): # 函数内所有代码都是创建一个组件,然后布局 global baseFreame btn1 = tkinter.Button(baseFreame, text=’A’) btn1.pack(side=tkinter.LEFT, expand=tkinter.YES, fill=tkinter.Y) btn2 = tkinter.Button(baseFreame, text=’B’) btn2.pack(side=tkinter.TOP, expand=tkinter.YES, fill=tkinter.BOTH) btn3 = tkinter.Button(baseFreame, text=’C’) btn3.pack(side=tkinter.RIGHT, expand=tkinter.YES, fill=tkinter.NONE, anchor=tkinter.NE) btn4 = tkinter.Button(baseFreame, text=’D’) btn4.pack(side=tkinter.LEFT, expand=tkinter.NO, fill=tkinter.Y) btn5 = tkinter.Button(baseFreame, text=’E’) btn5.pack(side=tkinter.TOP, expand=tkinter.NO, fill=tkinter.BOTH) btn6 = tkinter.Button(baseFreame, text=’F’) btn6.pack(side=tkinter.BOTTOM, expand=tkinter.YES) btn7 = tkinter.Button(baseFreame, text=’G’) btn7.pack(anchor=tkinter.SE)if __name__ == ’__main__’: baseFreame = tkinter.Tk() button1 () baseFreame.mainloop()
执行结果如下:

grid布局
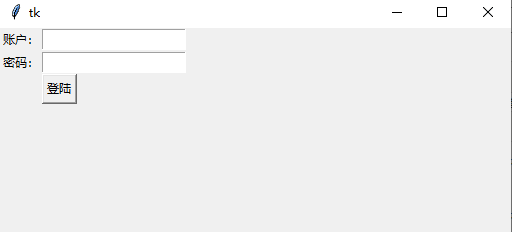
通用使用方式:组件对象.grid(设置......) 利用row,cblumn编号,都是从0开始 sticky:N,E,S,W表示上下左右,用来决定组件从哪个方向开始 支持ipadx,padx等参数,跟pack函数一样 支持rowspan,columnspan,代表跨行,跨列数列案例3:grid布局案例
import tkinterdef button1(): # 函数内所有代码都是创建一个组件,然后布局 global baseFreame btn1 = tkinter.Label(baseFreame, text=’账户:’) btn1.grid(row=0, sticky=tkinter.W) en = tkinter.Entry(baseFreame) en.grid(row=0, column=1, sticky=tkinter.E) btn2 = tkinter.Label(baseFreame, text=’密码:’) btn2.grid(row=1, sticky=tkinter.W) en2 = tkinter.Entry(baseFreame) en2.grid(row=1, column=1, sticky=tkinter.E) btn2 = tkinter.Button(baseFreame, text=’登陆’) btn2.grid(row=2, column=1, sticky=tkinter.W)if __name__ == ’__main__’: baseFreame = tkinter.Tk() button1() baseFreame.mainloop()
执行结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备