Python+PyQt5实现灭霸响指功能
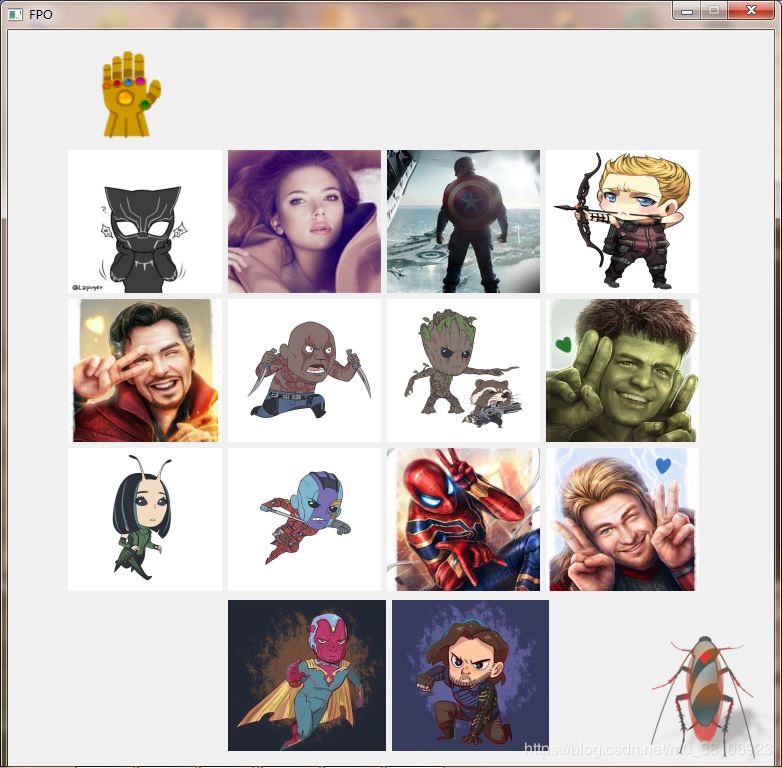
之前给大家分享过灭霸命令GitHub地址:https://github.com/hotvulcan/Thanos.sh,本文使用Python+PyQt5实现灭霸响指,实现过程较简单,上效果图~

GUI实现代码如下:
# -*- coding: utf-8 -*- from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName('MainWindow') MainWindow.resize(766, 760) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName('centralwidget') self.btn_start = QtWidgets.QPushButton(self.centralwidget) self.btn_start.setGeometry(QtCore.QRect(60, 10, 111, 101)) self.btn_start.setStyleSheet('background-color: rgba(255, 255, 255, 0);') self.btn_start.setText('') self.btn_start.setObjectName('btn_start') self.widget = QtWidgets.QWidget(self.centralwidget) self.widget.setGeometry(QtCore.QRect(60, 120, 631, 441)) self.widget.setObjectName('widget') self.verticalLayout = QtWidgets.QVBoxLayout(self.widget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName('verticalLayout') self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName('horizontalLayout') self.label_1 = QtWidgets.QLabel(self.widget) self.label_1.setAlignment(QtCore.Qt.AlignCenter) self.label_1.setObjectName('label_1') self.horizontalLayout.addWidget(self.label_1) self.label_2 = QtWidgets.QLabel(self.widget) self.label_2.setAlignment(QtCore.Qt.AlignCenter) self.label_2.setObjectName('label_2') self.horizontalLayout.addWidget(self.label_2) self.label_3 = QtWidgets.QLabel(self.widget) self.label_3.setAlignment(QtCore.Qt.AlignCenter) self.label_3.setObjectName('label_3') self.horizontalLayout.addWidget(self.label_3) self.label_4 = QtWidgets.QLabel(self.widget) self.label_4.setAlignment(QtCore.Qt.AlignCenter) self.label_4.setObjectName('label_4') self.horizontalLayout.addWidget(self.label_4) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName('horizontalLayout_2') self.label_5 = QtWidgets.QLabel(self.widget) self.label_5.setAlignment(QtCore.Qt.AlignCenter) self.label_5.setObjectName('label_5') self.horizontalLayout_2.addWidget(self.label_5) self.label_6 = QtWidgets.QLabel(self.widget) self.label_6.setAlignment(QtCore.Qt.AlignCenter) self.label_6.setObjectName('label_6') self.horizontalLayout_2.addWidget(self.label_6) self.label_7 = QtWidgets.QLabel(self.widget) self.label_7.setAlignment(QtCore.Qt.AlignCenter) self.label_7.setObjectName('label_7') self.horizontalLayout_2.addWidget(self.label_7) self.label_8 = QtWidgets.QLabel(self.widget) self.label_8.setAlignment(QtCore.Qt.AlignCenter) self.label_8.setObjectName('label_8') self.horizontalLayout_2.addWidget(self.label_8) self.verticalLayout.addLayout(self.horizontalLayout_2) self.horizontalLayout_3 = QtWidgets.QHBoxLayout() self.horizontalLayout_3.setObjectName('horizontalLayout_3') self.label_9 = QtWidgets.QLabel(self.widget) self.label_9.setAlignment(QtCore.Qt.AlignCenter) self.label_9.setObjectName('label_9') self.horizontalLayout_3.addWidget(self.label_9) self.label_10 = QtWidgets.QLabel(self.widget) self.label_10.setAlignment(QtCore.Qt.AlignCenter) self.label_10.setObjectName('label_10') self.horizontalLayout_3.addWidget(self.label_10) self.label_11 = QtWidgets.QLabel(self.widget) self.label_11.setAlignment(QtCore.Qt.AlignCenter) self.label_11.setObjectName('label_11') self.horizontalLayout_3.addWidget(self.label_11) self.label_12 = QtWidgets.QLabel(self.widget) self.label_12.setAlignment(QtCore.Qt.AlignCenter) self.label_12.setObjectName('label_12') self.horizontalLayout_3.addWidget(self.label_12) self.verticalLayout.addLayout(self.horizontalLayout_3) self.widget1 = QtWidgets.QWidget(self.centralwidget) self.widget1.setGeometry(QtCore.QRect(220, 570, 321, 151)) self.widget1.setObjectName('widget1') self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.widget1) self.horizontalLayout_4.setContentsMargins(0, 0, 0, 0) self.horizontalLayout_4.setObjectName('horizontalLayout_4') self.label_13 = QtWidgets.QLabel(self.widget1) self.label_13.setAlignment(QtCore.Qt.AlignCenter) self.label_13.setObjectName('label_13') self.horizontalLayout_4.addWidget(self.label_13) self.label_14 = QtWidgets.QLabel(self.widget1) self.label_14.setAlignment(QtCore.Qt.AlignCenter) self.label_14.setObjectName('label_14') self.horizontalLayout_4.addWidget(self.label_14) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 766, 26)) self.menubar.setObjectName('menubar') MainWindow.setMenuBar(self.menubar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate('MainWindow', 'FPO')) self.label_1.setText(_translate('MainWindow', '1')) self.label_2.setText(_translate('MainWindow', '1')) self.label_3.setText(_translate('MainWindow', '1')) self.label_4.setText(_translate('MainWindow', '1')) self.label_5.setText(_translate('MainWindow', '1')) self.label_6.setText(_translate('MainWindow', '1')) self.label_7.setText(_translate('MainWindow', '1')) self.label_8.setText(_translate('MainWindow', '1')) self.label_9.setText(_translate('MainWindow', '1')) self.label_10.setText(_translate('MainWindow', '1')) self.label_11.setText(_translate('MainWindow', '1')) self.label_12.setText(_translate('MainWindow', '1')) self.label_13.setText(_translate('MainWindow', '1')) self.label_14.setText(_translate('MainWindow', '1'))
项目启动代码如下:
# -*- coding: utf-8 -*-import sysimport timeimport threadingfrom PyQt5.QtGui import QPixmap, QImagefrom PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QGraphicsOpacityEffectfrom GUI import Ui_MainWindowimport cv2import numpy as npdef cv_imread(file_path): cv_img = cv2.imdecode(np.fromfile(file_path, dtype=np.uint8), -1) return cv_imgclass SnapFinger(QMainWindow, Ui_MainWindow): num = 0 flag_btn_start = True flag_hero_revive = False choose_list = [] def __init__(self): super(SnapFinger, self).__init__() self.setupUi(self) self.setFixedSize(self.width(), self.height()) self.label_all = [self.label_1, self.label_2, self.label_3, self.label_4, self.label_5, self.label_6, self.label_7, self.label_8, self.label_9, self.label_10, self.label_11, self.label_12, self.label_13, self.label_14] self.deal_with_label_all() file_path_1 = ’resources/BlackPanther.jpg’ file_path_2 = ’resources/BlackWidow.jpg’ file_path_3 = ’resources/CaptainAmerica.jpg’ file_path_4 = ’resources/Clint.jpg’ file_path_5 = ’resources/DoctorStranger.jpg’ file_path_6 = ’resources/Drax.jpg’ file_path_7 = ’resources/Groot.jpg’ file_path_8 = ’resources/Hulk.jpg’ file_path_9 = ’resources/Mantis.jpg’ file_path_10 = ’resources/Nebula.jpg’ file_path_11 = ’resources/SpiderMan.jpg’ file_path_12 = ’resources/Thor.jpg’ file_path_13 = ’resources/Vision.jpg’ file_path_14 = ’resources/Winter.jpg’ self.file_path_label_all = [file_path_1, file_path_2, file_path_3, file_path_4, file_path_5, file_path_6, file_path_7, file_path_8, file_path_9, file_path_10, file_path_11, file_path_12, file_path_13, file_path_14] self.load_image_to_label() btn_img_file_1 = 'QPushButton{border-image: url(resources/thanos_1.png)}' btn_img_file_2 = 'QPushButton{border-image: url(resources/thanos_2.png)}' btn_img_file_3 = 'QPushButton{border-image: url(resources/thanos_3.png)}' btn_img_file_4 = 'QPushButton{border-image: url(resources/thanos_4.png)}' self.file_path_btn_all = [btn_img_file_1, btn_img_file_2, btn_img_file_3, btn_img_file_4] self.load_image_to_btn() self.btn_start.clicked.connect(self.slot_btn_start) def deal_with_label_all(self): for i in range(14): self.label_all[i].setScaledContents(True) def deal_with_image_for_cv2(self, image): # 提取图像的尺寸和通道, 用于将opencv下的image转换成Qimage height, width, channel = image.shape bytesPerLine = 3 * width self.qImg = QImage(image.data, width, height, bytesPerLine, QImage.Format_RGB888).rgbSwapped() # 将Qimage显示出来 px = QPixmap() px_1 = px.fromImage(self.qImg) return px_1 def load_image_to_btn(self): self.btn_start.setStyleSheet(self.file_path_btn_all[0]) def load_image_to_label(self): for i in range(14): self.img = cv_imread(self.file_path_label_all[i]) if self.img.size == 1: return px_1 = self.deal_with_image_for_cv2(self.img) self.label_all[i].setPixmap(px_1) def select_image_random(self): z = 0 temp_list = [] while z < 7: tt = np.random.choice([0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13]) if tt not in temp_list: temp_list.append(int(tt)) z += 1 else: pass for i in temp_list: self.choose_list.append(self.label_all[i]) def appear_fun(self, cn): n = 0 op = QGraphicsOpacityEffect() for i in range(100): op.setOpacity(n) cn.setGraphicsEffect(op) n += 0.01 time.sleep(0.01) def image_appear(self): self.btn_start.setStyleSheet(self.file_path_btn_all[3]) for cn in self.choose_list: self.appear_fun(cn) time.sleep(0.05) self.choose_list = [] self.btn_start.setStyleSheet(self.file_path_btn_all[0]) self.flag_btn_start = True def disappear_fun(self, cn): n = 1 op = QGraphicsOpacityEffect() for i in range(100): op.setOpacity(n) cn.setGraphicsEffect(op) n -= 0.01 time.sleep(0.01) def image_disappear(self): self.select_image_random() for cn in self.choose_list: self.disappear_fun(cn) time.sleep(0.05) self.btn_start.setStyleSheet(self.file_path_btn_all[0]) self.flag_hero_revive = True def thread_1(self): self.btn_start.setStyleSheet(self.file_path_btn_all[1]) time.sleep(1) self.btn_start.setStyleSheet(self.file_path_btn_all[2]) time.sleep(0.5) t_2 = threading.Thread(target=self.image_disappear) t_2.start() def slot_btn_start(self): if self.flag_btn_start == True: self.flag_btn_start = False t_1 = threading.Thread(target=self.thread_1) t_1.start() elif self.flag_hero_revive == True: self.flag_hero_revive = False t_3 = threading.Thread(target=self.image_appear) t_3.start() else: pass def closeEvent(self, event): reply = QMessageBox.question(self, ’Exit’, ’Are you sure to exit?’, QMessageBox.Yes | QMessageBox.Cancel) if reply == QMessageBox.Yes: event.accept() else: event.ignore()def ui_main(): app = QApplication(sys.argv) w = SnapFinger() w.show() sys.exit(app.exec_())if __name__ == ’__main__’: ui_main()
项目文件及代码参见:http://xiazai.jb51.net/202005/yuanma/Python_PyQt5_miebaxzh_jb51.rar
总结
到此这篇关于Python+PyQt5实现灭霸响指的文章就介绍到这了,更多相关python pyqt5 灭霸响指内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备