PHP结合vue导出excel出现乱码的解决方法分享
在这之前我们先回顾以前用php导出excel,我直接写成方法在这里:
public static function phpExcelList($field, $list, $title="文件",$file_time){$spreadsheet = new Spreadsheet();$sheet = $spreadsheet->getActiveSheet();foreach ($list as $key => $value) { foreach ($field as $k => $v) {if ($key == 0) { $sheet->setCellValue($k . "1", $v[1]);}$i = $key + 2; //表格是从2开始的$sheet->setCellValue($k . $i, $value[$v[0]]); }}ob_clean();header("Content-type:application/vnd.ms-excel;charset=UTF-8");header("Content-Type: application/vnd.ms-excel");header("Content-Disposition: attachment;filename="".$title.".csv"");header("Cache-Control: max-age=0");$writer = new Csv($spreadsheet);$writer->save("php://output");exit; }一般有设置charset基本在前端就没啥问题,问题就在于vue导出时就出现乱码了,有可能是这个,大多数网友的解决方案就是在请求里边加上参数:responseType: 'blob', // 表明返回服务器返回的数据类型,但这里我已经提前申明返回的数据是正常的,这时候又会咋样呢?

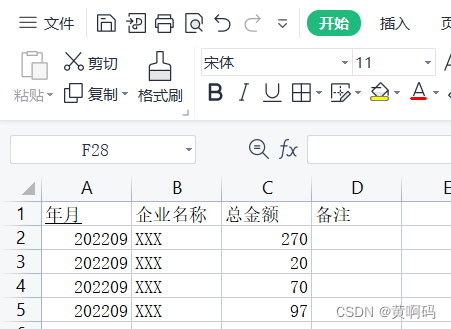
咱们试试用国产的wps打开吧:

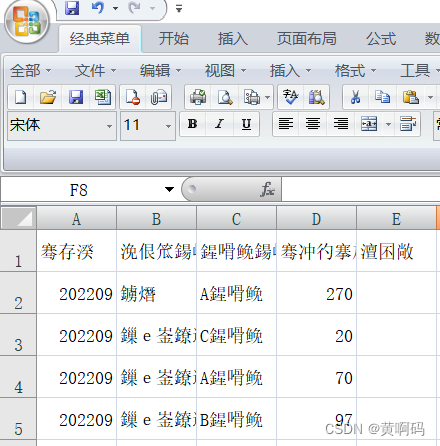
咦?没问题?再用office打开:啊哈》》?what?

那问题出在哪里呢?读入的文件是utf-8格式,下载下来Excel打开乱码,但是用其他编辑器打开并不是乱码,一开始解决问题的思路是,下载文件的时候,是不是没有指定编码方式,导致文件编码方式不对,于是乎使用了Blob里的type参数,硬塞了一个类型以及编码方式,但是这种方法似乎并不管用,仔细读了官方文档之后,关于type的解读如下:
type,默认值为 “”,它代表了将会被放入到blob中的数组内容的MIME类型。
这里明确表明,此type只是一个类型标记,并不会起到转码的作用,想想也是,blob仅仅是内存里开辟的0,1代码,怎么可能在下载的过程中去解码编码呢?
发现这其实是微软家的坑,微软家发明了一个东西叫bom头,关于bom头:
类似WINDOWS自带的记事本等软件,在保存一个以UTF-8编码的文件时,会在文件开始的地方插入UTF-8 BOM头。记事本等编辑器通过它来识别这个文件是否以UTF-8编码(当然即便没有UTF-8 BOM头记事本也能通过其它方式正确识别UTF-8编码)。
那么如果一个UTF-8编码的字符串的开头处没有BOM头又会发生什么?答:不认识你,乱码给你看
所以我们在这需要手动加一个微软看得懂的BOM头:
window.URL.createObjectURL(new Blob(['\uFEFF' + content]))
总的代码示例如下,不懂可以直接抄:
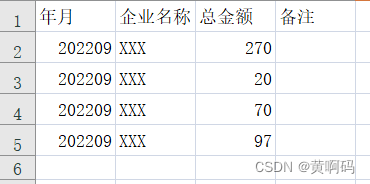
this.$http.get(common.webapi+"/api/exportExcel",{params:{参数名称:参数值}}, {emulateJSON:true,responseType: "blob"}).then((res)=>{ if(res.data){ const link = document.createElement("a");// 创建a标签 let blob = new Blob(["\uFEFF" + res.data],{type: "application/vnd.ms-excel;"}); // 设置文件类型并在返回值前加bom头,避免乱码 link.style.display = "none"; link.href = URL.createObjectURL(blob); // 创建URL link.setAttribute("download", "数据"+ this.$moment(new Date().getTime()).format("YYYY-MM-DD")+".csv"); document.body.appendChild(link); link.click(); document.body.removeChild(link); //如果不会出现乱码,直接一句代码搞定:this.$fileDownload(res.data, "发票数据"+ this.$moment(new Date().getTime()).format("YYYY-MM-DD")+".csv") } })//如果不会出现乱码,直接一句代码搞定:this.$fileDownload(res.data, "数据"+ this.$moment(new Date().getTime()).format("YYYY-MM-DD")+'.csv'),接下来就是见证奇迹的时刻:

到此这篇关于PHP结合vue导出excel出现乱码的解决方法分享的文章就介绍到这了,更多相关PHP导出excel出现乱码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备