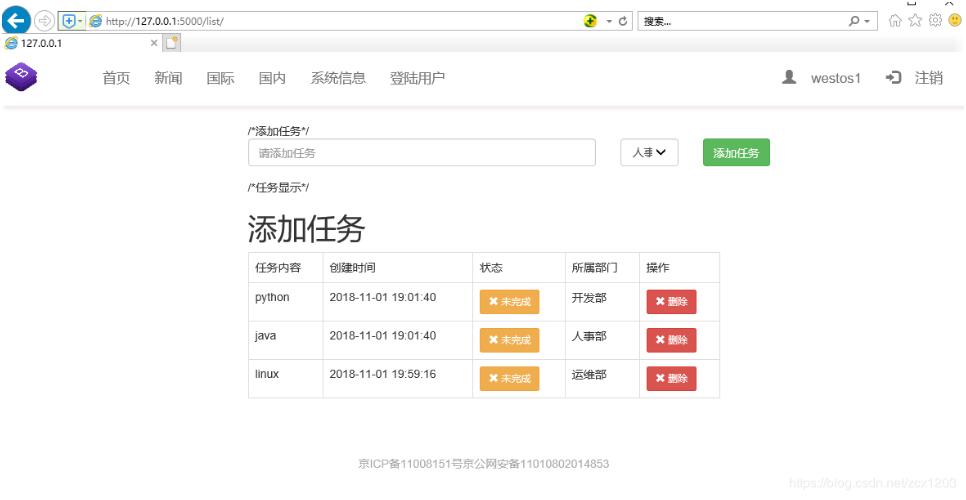
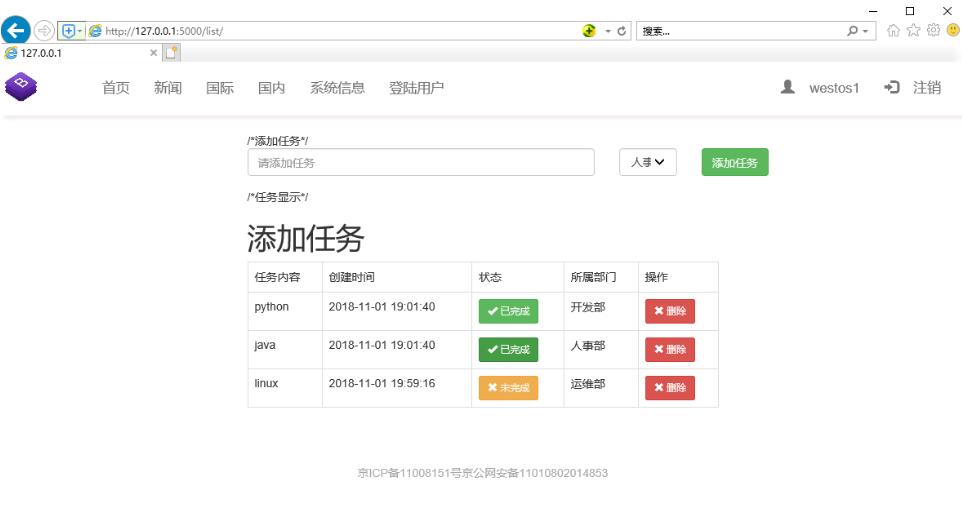
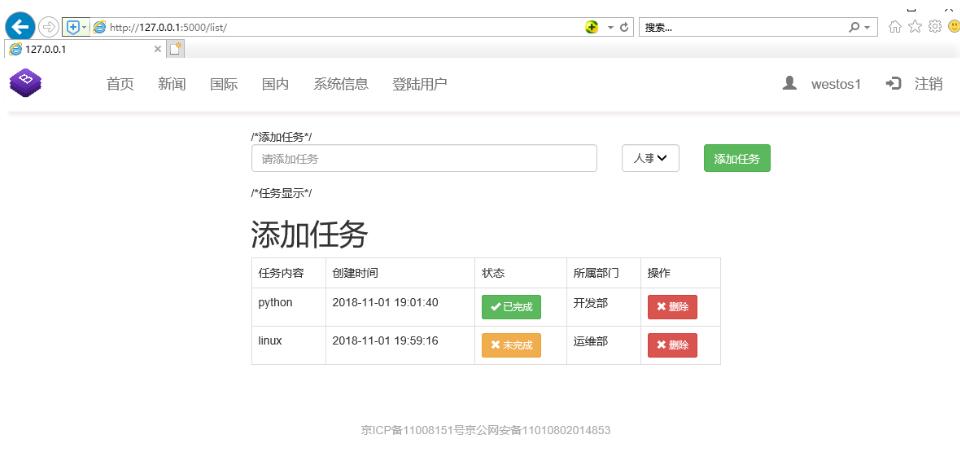
python 实现任务管理清单案例
base.html:
{% extends 'bootstrap/base.html' %}{% block styles %} {{ super() }} <link rel='stylesheet' href='https://www.haobala.com/static/css/main.css' rel='external nofollow' >{% endblock %}{% block navbar %} <nav class='navbar navbar-default'> <div class='container-fluid'> <!-- Brand and toggle get grouped for better mobile display --> <div class='navbar-header'><button type='button' data-toggle='collapse' data-target='#bs-example-navbar-collapse-1' aria-expanded='false'> <span class='sr-only'>Toggle navigation</span> <span class='icon-bar'></span> <span class='icon-bar'></span> <span class='icon-bar'></span></button><a href='https://www.haobala.com/bcjs/index.html' rel='external nofollow' ></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div id='bs-example-navbar-collapse-1'><ul class='nav navbar-nav'> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ></a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' ></a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >首页<span class='sr-only'>(current)</span></a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >新闻</a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >国际</a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >国内</a></li> <li><a href='https://www.haobala.com/sysinfo/' rel='external nofollow' >系统信息</a></li> <li><a href='https://www.haobala.com/bcjs/4303.html#' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' >登陆用户</a></li></ul><ul class='nav navbar-nav navbar-right'> {% if ’user’ in session %} <li><a href='https://www.haobala.com/bcjs/login.html' rel='external nofollow' ><span class='glyphicon glyphicon-user'></span> {{ session.user }}</a></li> <li><a href='https://www.haobala.com/logout/' rel='external nofollow' ><span class='glyphicon glyphicon-log-in'></span> 注销 </a></li> {% else %} <li><a href='https://www.haobala.com/login/' rel='external nofollow' ><span class='glyphicon glyphicon-log-in'></span> 登陆</a></li> <li><a href='https://www.haobala.com/register/' rel='external nofollow' ><span class='glyphicon glyphicon-log-out'></span> 注册</a></li> {% endif %}</ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>{% endblock %}{% block content %} {#定义属于自己的block#} {% block newcontent %} {% endblock %} {% block footer %} <div class='footer'> 京ICP备11008151号京公网安备11010802014853 </div> {% endblock %}{% endblock %}
list.html:
{% extends ’base.html’ %}{% block newcontent %} <div class='row'> <div class='col-md-6 col-md-offset-3'> /*添加任务*/ <form action='/todo/add/' method='post'><div class='form-group'> {# 添加框 #} <div class='col-sm-9'> <input type='text' placeholder='请添加任务' required='required'name='todo_name'> </div> {# 选择框 #} <div class='col-sm-2'> <select name='part'> {% for part in parts %}<option value='{{ part.id }}'>{{ part.name }}</option> {% endfor %} </select> </div> {# 添加的按钮 #} <div class='col-sm-1'> <input type='submit' value='添加任务'> </div></div> </form> /*任务显示*/ <h1>添加任务</h1> <table class='table table-bordered'><tr> <td>任务内容</td> <td>创建时间</td> <td>状态</td> <td>所属部门</td> <td>操作</td></tr>{% for todo in todos %} <tr> <td>{{ todo.name }}</td> <td>{{ todo.add_time }}</td> {# #} <td> {% if todo.status %} <a href='https://www.haobala.com/todo/undo/{{ todo.id }}/' rel='external nofollow' role='button'><span class='glyphicon glyphicon-ok'></span> 已完成</a> {% else %}<a href='https://www.haobala.com/todo/done/{{ todo.id }}/' rel='external nofollow' role='button'><span class='glyphicon glyphicon-remove'></span> 未完成</a> {% endif %} </td> <td>{{ todo.department.name }}</td> <td><a href='https://www.haobala.com/todo/delete/{{ todo.id }}/' rel='external nofollow' role='button'><span class='glyphicon glyphicon-remove'></span> 删除</a></td> </tr>{% endfor %} </table> </div> </div>{% endblock %}
models.py:
from datetime import datetimefrom flask import Flaskfrom flask_sqlalchemy import SQLAlchemyfrom flask_bootstrap import Bootstrapapp = Flask(__name__)app.config[’SQLALCHEMY_DATABASE_URI’] = ’mysql+pymysql://root:971203@localhost/Todo’# SQLAlchemy 将会追踪对象的修改并且发送信号。app.config[’SQLALCHEMY_TRACK_MODIFICATIONS’] = Truedb = SQLAlchemy(app)bootstrap = Bootstrap(app)app.config[’SECRET_KEY’] = ’westos’# 1). 面向对象方式创建表# 2). 分析关系:# 部门和用户: 一对多# 用户和任务: 一对多的关系# 用户和用户登录日志: 一对多的关系# 实现一对多(Role(1): User(n))的关系# - 多的一端写外键# - 少的一端写反向引用class User(db.Model): id = db.Column(db.Integer, autoincrement=True, primary_key=True) # unique:用户名唯一, nullable=False指用户名不能为空; name = db.Column(db.String(50), unique=True, nullable=False) pwd = db.Column(db.String(100)) email = db.Column(db.String(30), unique=True) phone = db.Column(db.String(30), unique=True) info = db.Column(db.Text) # 个人简介 add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间 department_id = db.Column(db.Integer, db.ForeignKey(’department.id’)) todos = db.relationship(’Todo’, backref=’user’) userlogs = db.relationship(’Userlog’, backref=’user’) # 部门id与其他表关联,不能随便写 def __repr__(self): return ’<User: %s>’ %(self.name)# 部门class Department(db.Model): id = db.Column(db.Integer, autoincrement=True, primary_key=True) name = db.Column(db.String(50), unique=True, nullable=False) # 反向引用: user就包含一个属性, department users = db.relationship(’User’, backref=’department’) todos = db.relationship(’Todo’, backref=’department’) def __repr__(self): return ’<Department: %s>’ %(self.name)class Todo(db.Model): id = db.Column(db.Integer, autoincrement=True, primary_key=True) name = db.Column(db.String(200), nullable=False) add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间 status = db.Column(db.Boolean, default=False) # 任务状态, 默认为Flase(未完成) department_id = db.Column(db.Integer, db.ForeignKey(’department.id’)) user_id = db.Column(db.Integer,db.ForeignKey(’user.id’) ) def __repr__(self): return ’<Todo: %s>’ % (self.id)# 用户登录日志class Userlog(db.Model): id = db.Column(db.Integer, autoincrement=True, primary_key=True) add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间 ip = db.Column(db.String(200), nullable=False) # 登录ip area = db.Column(db.String(200)) # 用户登录地点 user_id = db.Column(db.Integer, db.ForeignKey(’user.id’)) # 外键 def __repr__(self): return ’<Userlog: %s>’ % (self.ip)
views.py:
from flask import render_template, request, redirect, url_for, sessionfrom models import app, Todo, db, Department,Userfrom mDB import isPasswdOk,isUserExist,addUserfrom forms import LoginForm,RegisterForm@app.route(’/’)def index(): return render_template(’base.html’)@app.route(’/register/’)def register(): form = RegisterForm() if form.validate_on_submit(): user = request.form(’user’) passwd = request.form(’passwd’) return render_template(’register.html’)@app.route(’/login/’,methods=[’GET’,’POST’])def login(): form = LoginForm() # 如果是post方法并且表单验证通过的话, 返回True; if form.validate_on_submit(): # 1). 获取用户提交的表单信息 # print(form.data) 是字典类型, 内容如下: # {’user’: ’westos’, ’passwd’: ’westos’, ’submit’: True } user = form.data[’user’] passwd = form.data[’passwd’] # 2. 判断用户名和密码是否正确 if isPasswdOk(user, passwd): # 将用户名和密码信息存储到session中; session[’user’] = user session[’passwd’] = passwd # 如果登陆成功, 跳转到主页; return redirect(url_for(’todo_list’)) else: # 如果登陆失败, 重新登陆; return render_template(’login.html’,form=form, message='用户名或者密码错误') return render_template(’login.html’, form=form)@app.route(’/logout/’)def logout(): session.pop(’user’,None) session.pop(’passwd’,None) return redirect(url_for(’todo_list’))# 任务的增删改查@app.route(’/todo/add/’, methods=[’POST’])def todo_add(): # 获取提交的任务信息 name = request.form[’todo_name’] part = request.form[’part’] # 添加完成之后, 返回任务列表显示页面 u = User.query.filter_by(name=session[’user’]).first() id = u.id todo = Todo(name=name, department_id=part, user_id=id) db.session.add(todo) db.session.commit() return redirect(url_for(’todo_list’))@app.route(’/todo/delete/<int:id>/’)def todo_delete(id): u = Todo.query.filter_by(id=id).first() db.session.delete(u) db.session.commit() return redirect(url_for(’todo_list’))@app.route(’/list/’)def todo_list(): # 1). 从数据库中查询 todos = Todo.query.all() parts = Department.query.all() return render_template(’list.html’, todos = todos, parts=parts)# 修改任务的状态(变成已完成状态/变成未完成状态)@app.route(’/todo/undo/<int:id>/’)def undo(id): todo = Todo.query.filter_by(id=id).first() todo.status = False db.session.commit() # 更新状态后, 返回任务列表页 return redirect(url_for(’todo_list’))@app.route(’/todo/done/<int:id>/’)def done(id): todo = Todo.query.filter_by(id=id).first() todo.status = True db.session.commit() # 更新状态后, 返回任务列表页 return redirect(url_for(’todo_list’))
run.py:
# 项目真实运行脚本from models import app,db# 导入编写的视图函数和路由from views import *app.run()



以上这篇python 实现任务管理清单案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备