Python3+Django get/post请求实现教程详解
之前写了一篇“Python3+PyCharm+Django+Django REST framework开发教程 ”,想着直接介绍rest就完了。但回过头来看,一是rest在解耦的同时将框架复杂化了如果没有多终端那rest根本没有降低复杂度反而增加了复杂度,二是基础的get和post实现自己还是看半天。所以还是有必要再写一篇来介绍django常规的MVC开发。
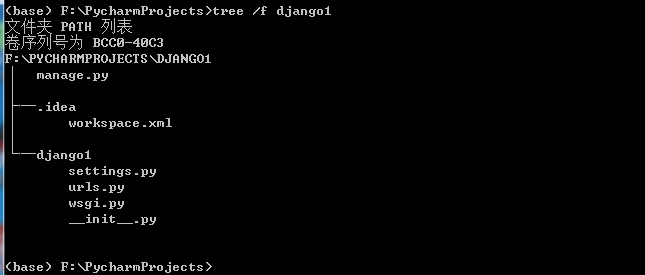
环境搭建程项目创建都类似的的rest化部分之前(2.5及之前)进行操作即可,就不重复说明了。这里我创建的项目为django1,初始目录结构如下

如果自己创建的项目不叫django1,则以下所有django1修改为自己的项目名。
2.1 自定义模版路径及创建模版编缉django1/django1/setting.py,定位到TEMPLATES变量,将DIRS的值修改为BASE_DIR+'/django1/templates',
在django1/django1目录下创建templates文件夹,并在其下创建get.html、post.html、result.html三个文件。
get.html,用于get提交:
<!DOCTYPE html><html><head><meta charset='utf-8'><title>get请求示例</title></head><body> <form action='/get' method='get'> <input type='text' name='q' /> <input type='submit' value='搜索' /> </form></body></html>
post.html,用于post提交。{%%}表示其内是Django模板语句,{% csrf_token %}指示此表单加载时返回token在其提交时进行token认证(如果要关闭服务端该csrf附御功能将setting.py----MIDDLEWARE----’django.middleware.csrf.CsrfViewMiddleware’注释掉):
<!DOCTYPE html><html><head><meta charset='utf-8'><title>post请求示例</title></head><body> <form action='/post' method='post'> {% csrf_token %} <input type='text' name='q' /> <input type='submit' value='搜索' /> </form></body></html>
result.html,用于显示get和post输入的内容。{{}}表示其内是Django模板变量:
<h1>{{ result }}</h1>2.2 配置请求路由
Django所有请求路由都由urls.py设置,即便是存在的静态文件(如html)也要配置路由才能访问。
编缉django1/django1/urls.py,修改为以下内容:
from django.contrib import adminfrom django.urls import pathfrom django.conf.urls import urlfrom . import viewurlpatterns = [ path(’admin/’, admin.site.urls), # url(r’^hello$’, view.hello), url(r’^get.html$’, view.get_html), url(r’^get$’, view.get), url(r’^post.html$’, view.post_html), url(r’^post$’, view.post),]2.3 实现处理逻辑
在2.2中我们配置了get.html、get、post.html、post四个请求分别转交到view.get_html、view.get、view.post_html、view.post进行处理。本节我们实现这四个处理逻辑。
在django1/django1文件夹下创建view.py,写入以下内容:
from django.shortcuts import render, render_to_responsedef get_html(request): return render_to_response(’get.html’)def get(request): context = {} # 通过request.GET[’name’]形式获取get表单内容 # result为重定向到的result.html所使用的变量 context[’result’] = f'你搜索的内容为:{request.GET[’q’]}' return render(request, ’result.html’, context)def post_html(request): # 不能和get一样使用render_to_response必须使用render进行重定向,不然服务端不会设置csrf_token # return render_to_response(’post.html’) return render(request, ’post.html’)def post(request): context = {} # 通过request.GET[’name’]形式获取post表单内容 # result为重定向到的result.html所使用的变量 context[’result’] = f'你搜索的内容为:{request.POST[’q’]}' return render(request, ’result.html’, context)
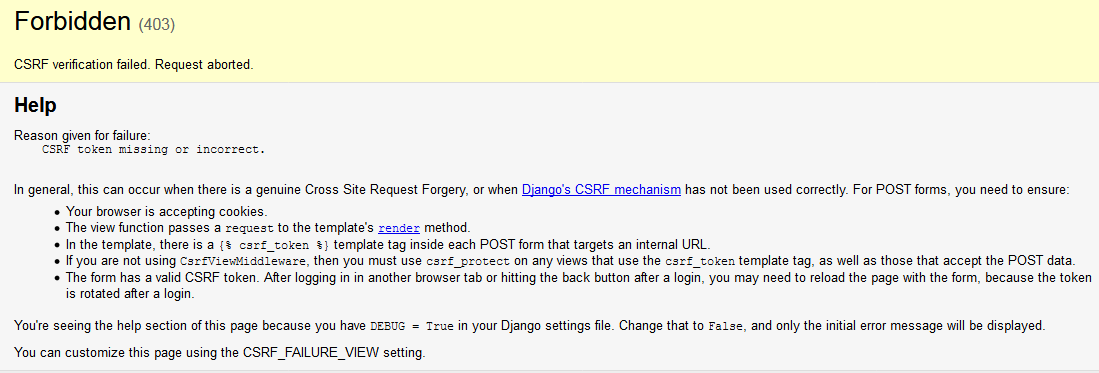
其中注意如注释所强调,post_html中不能使用render_to_response必须使用render进行重定向,不然服务器不能成功返回token导致token验证失败进而导致不能访问页面(403,CSRF token missing or incorrect.)。如下图所示:

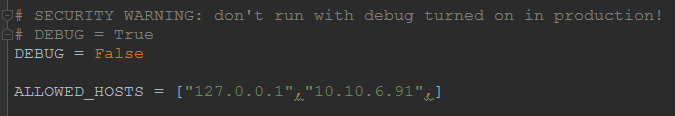
另外,如上所示返回了详细的错误信息,这在信息安全中是忌讳但这并不是django没考滤到,而是Django默认开启DEBUG模式,到settings.py中设置DEBUG = False,并设置ALLOWED_HOSTS即可(ALLOWED_HOSTS不是指允许访问服务的IP而是允许外部访问服务地址)。

经第二大节所有操作,项目目录结构如下图所示(.idea和__pycache__不用管):

get请求页面:

get请求结果:

post请求页面:

post请求结果:

本文主要介绍了Django中get/post请求实现简单方法,想了解更多关于Django的使用教程请查看下面的相关链接
相关文章:

 网公网安备
网公网安备