python GUI库图形界面开发之PyQt5窗口布局控件QStackedWidget详细使用方法
QTackedWidget是一个堆栈窗口控件,可以填充一些小控件,但是同一时间只有一个小控件可以显示,QStackedWidget使用QStackedLayout布局。QSTackedWidget控件与QTabWidget类似,可以有效的显示窗口的控件
QStackedWidget的使用实例import sysfrom PyQt5.QtGui import *from PyQt5.QtCore import *from PyQt5.QtWidgets import *class StackedExample(QWidget): def __init__(self): super(StackedExample, self).__init__() #设置窗口初始位置和大小 self.setGeometry(300,50,10,10) self.setWindowTitle(’StackedWidget 例子’) #创建列表窗口,添加条目 self.leftlist=QListWidget() self.leftlist.insertItem(0,’联系方式’) self.leftlist.insertItem(1,’个人信息’) self.leftlist.insertItem(2,’教育程度’) #创建三个小控件 self.stack1=QWidget() self.stack2=QWidget() self.stack3=QWidget() self.stack1UI() self.stack2UI() self.stack3UI() #在QStackedWidget对象中填充了三个子控件 self.stack=QStackedWidget(self) self.stack.addWidget(self.stack1) self.stack.addWidget(self.stack2) self.stack.addWidget(self.stack3) #水平布局,添加部件到布局中 HBox=QHBoxLayout() HBox.addWidget(self.leftlist) HBox.addWidget(self.stack) self.setLayout(HBox) self.leftlist.currentRowChanged.connect(self.display) def stack1UI(self): layout=QFormLayout() layout.addRow(’姓名’,QLineEdit()) layout.addRow(’地址’,QLineEdit()) self.stack1.setLayout(layout) def stack2UI(self): # zhu表单布局,次水平布局 layout = QFormLayout() sex = QHBoxLayout() # 水平布局添加单选按钮 sex.addWidget(QRadioButton(’男’)) sex.addWidget(QRadioButton(’女’)) # 表单布局添加控件 layout.addRow(QLabel(’性别’), sex) layout.addRow(’生日’, QLineEdit()) self.stack2.setLayout(layout) def stack3UI(self): # 水平布局 layout = QHBoxLayout() # 添加控件到布局中 layout.addWidget(QLabel(’科目’)) layout.addWidget(QCheckBox(’物理’)) layout.addWidget(QCheckBox(’高数’)) self.stack3.setLayout(layout) def display(self,i): #设置当前可见的选项卡的索引 self.stack.setCurrentIndex(i)if __name__ == ’__main__’: app=QApplication(sys.argv) demo=StackedExample() demo.show() sys.exit(app.exec_())
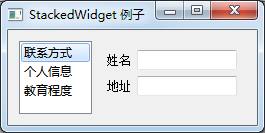
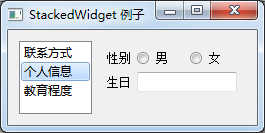
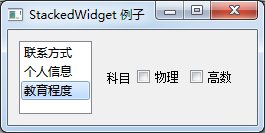
运行效果如图



在这个例子中,在QStackedWidget对象中填充了三个子控件
self.stack1=QWidget() self.stack2=QWidget() self.stack3=QWidget() #在QStackedWidget对象中填充了三个子控件 self.stack=QStackedWidget(self) self.stack.addWidget(self.stack1) self.stack.addWidget(self.stack2) self.stack.addWidget(self.stack3)
每个子控件都可以有自己的布局,包含特定的表单元素,QStackedWidget控件不能在页面之间进行切换,它与当前选中的QListWidget控件中的选项进行连接
#创建列表窗口,添加条目 self.leftlist=QListWidget() self.leftlist.insertItem(0,’联系方式’) self.leftlist.insertItem(1,’个人信息’) self.leftlist.insertItem(2,’教育程度’) self.leftlist.currentRowChanged.connect(self.display)
将QListWidget的currentRowChanged信号与display()槽函数相关联,从而改变堆叠控件的视图
def display(self,i): #设置当前可见的选项卡的索引 self.stack.setCurrentIndex(i)
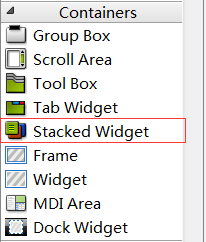
实际开发中,做界面设计,当然一般是借助Qt designer,方便而高效。

在Qt designer,QStackedWidget是上图这个东西,动手试试吧。
本文详细介绍了PyQt5窗口布局控件QStackedWidget使用方法,灵活使用QStackedWidget控件对你的项目会有很大的提升,更多关于PyQt5窗口布局控件QStackedWidget使用方法请查看下面的相关链接
相关文章:

 网公网安备
网公网安备