文章详情页
JSP实现简单人事管理系统
浏览:119日期:2022-06-07 15:07:33
本文实例为大家分享了JSP实现简单人事管理系统的具体代码,供大家参考,具体内容如下
此系统使用jsp实现,其中包含了jsp九大内置对象和四大作用域的相关知识,采用map集合模拟数据库的方式,实现用户登录、员工信息展示、员工信息修改功能。
JSP的九大内置对象:Application,Config,Exception,Out,PageContent,Page,Request,Respsonse,Sesstion
JSP的四大作用域:Application Sesstion Page request
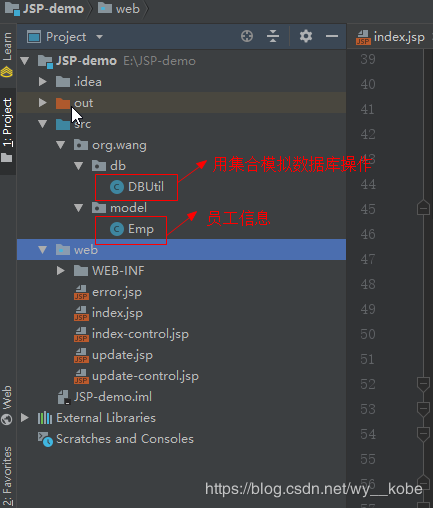
项目结构

Emp.java 员工信息
package org.wang.model;public class Emp { private String account; private String name; private String password; private String email; public Emp(String account, String name, String password, String email) { this.account = account; this.name = name; this.password = password; this.email = email; } public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; }}DBUtil.java 用集合模拟数据库存放员工信息
package org.wang.db;import org.wang.model.Emp;import java.util.HashMap;import java.util.Map;//用集合模拟操纵数据库public class DBUtil{ public static Map<String, Emp> map = new HashMap<String, Emp>(); //用静态代码块完成对map中的值的初始化操作 static { map.put("001",new Emp("001","zhangsan","111111","111111@qq.com")); map.put("002",new Emp("002","lisi","121212","121212@qq.com")); map.put("003",new Emp("003","wangwu","131313","131313@qq.com")); map.put("004",new Emp("004","zhaoliu","141414","141414@qq.com")); } //判断用户名和密码是否正确 public static boolean selectEmpByAccountAndPassword(Emp emp){ //用户输入的信息存入到emp对象中,判断emp对象中的值是否和map中的值对应 boolean flag = false; //遍历当前map集合中的key for (String key : map.keySet()){ Emp e = map.get(key); //判断用户传入的值是否与map集合中的值相等 if(emp.getAccount().equals(e.getAccount()) && emp.getPassword().equals(e.getPassword())){ flag = true; break; } } return flag; }}index.jsp 登录界面
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 8:19 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html> <head> <title>人事管理系统登录</title> </head> <body> <h3 align="center">人事管理系统登录页面</h3> <hr> <%--action代表了服务器端的处理程序--%> <form action="index-control.jsp"> <table align="center"> <tr> <td> 账号: </td> <td> <input type="text" name="account"> </td> </tr> <tr> <td> 密码: </td> <td> <input type="password" name="password"> </td> </tr> <tr> <td> <input type="submit" value="登录"> </td> </tr> </table> </form> </body></html>
index-control.jsp 登录界面的控制界面,用于处理用户登录信息是否与map集合中的员工信息匹配
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 9:09 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" errorPage="error.jsp" %><%@ page import="org.wang.db.*,org.wang.model.*" %><%@ page import="java.util.Map" %><html><head> <title>人事管理系统</title></head><body> <%--获取用户输入的账号及密码,并调用DBUtil中的方法判断信息是否存在 request:获取请求信息 request.getParameter(String name):可以通过一个控件的name属性来获取控件的值 out.println(); 向页面输出信息 --%> <% // 获取用户输入的账号及密码 String account = request.getParameter("account"); String password = request.getParameter("password"); //将用户输入的账号和密码封装到一个Emp对象中 Emp emp = new Emp(account,null,password,null); boolean flag = DBUtil.selectEmpByAccountAndPassword(emp); //获取map集合 Map<String,Emp> map = DBUtil.map; if(flag==true){ //设置session session.setAttribute("account",account); //使用application来获取系统访问量 Object o = application.getAttribute("count"); //判断如果当前用户为第一个登录,则application中的值为空,此时将访问量设置为1 if(o == null){ application.setAttribute("count",1); }else{ //count原来为String,强转为int型,并做+1操作 int count = Integer.parseInt(o.toString()); application.setAttribute("count",count+1); } %> <%--获取访问量并显示到页面上--%> <h3 align="right">当前访问量:<%=application.getAttribute("count")%></h3> <%--获取session中的值并显示到页面上--%> <h3 align="center">欢迎来到人事管理系统</h3> <h3 align="right">登录账户:<%=session.getAttribute("account")%></h3> <hr> <table align="center" border="1" width="500px"> <tr> <td> 账号 </td> <td> 员工姓名 </td> <td> 邮箱 </td> <td> 修改 </td> </tr> <%--用for循环自动根据模拟数据库中的数据生成单元行,显示出员工信息表--%> <% for (String key : map.keySet()){ Emp e = map.get(key); %> <tr> <td> <%=e.getAccount()%> </td> <td> <%=e.getName()%> </td> <td> <%=e.getEmail()%> </td> <td> <%--点击修改跳转到update.jsp页面,采用URL方式传递参数,地址栏会显示数据信息--%> <%--相邻两个jsp页面传递数据时,可通过URL参数的方式传递--%> <%--语法规则:页面?key1=value1 & key2=value2--%> <a href="update.jsp?account=<%=e.getAccount()%>&name=<%=e.getName()%>&email=<%=e.getEmail()%>" rel="external nofollow" >修改</a> </td> </tr> <% } %> </table> <% }else{ throw new Exception("登录失败"); } %></body></html>error.jsp
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 16:01 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" isErrorPage="true" %><html><head> <title>Title</title></head><body> <%=exception.getMessage()%></body></html>
update.jsp 修改员工信息页面
%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/8 Time: 15:27 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>员工更新页面</title></head><body> <h3 align="right">当前访问量:<%=application.getAttribute("count")%></h3> <h3 align="center">员工更新页面</h3> <%--获取session中的值并显示到页面上--%> <h3 align="right">登录账户:<%=session.getAttribute("account")%></h3> <hr> <form action="update-control.jsp"> <table align="center" border="1" width="500px"> <tr> <%--value="<%=request.getParameter("account")%>"可用于实现数据的回显--%> <td>账号</td> <td><input type="text" name="account" value="<%=request.getParameter("account")%>"></td> </tr> <tr> <td>姓名</td> <td><input type="text" name="name" value="<%=request.getParameter("name")%>"></td> </tr> <tr> <td>邮箱</td> <td><input type="text" name="email" value="<%=request.getParameter("email")%>"></td> </tr> <tr> <td> <input type="submit" value="修改"> </td> </tr> </table> </form></body></html>update-control 执行修改操作的控制页面
<%-- Created by IntelliJ IDEA. User: wangy Date: 2018/11/9 Time: 9:46 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><%@page import="org.wang.db.*,org.wang.model.*" %><%@ page import="java.util.Map" %><html><head> <title>Title</title></head><body> <% //获取map集合 Map<String,Emp> map = DBUtil.map; //修改信息 //获取当前需要修改的员工的account Emp emp = map.get(request.getParameter("account")); //把获取到的当前员工的信息重新set emp.setName(request.getParameter("name")); emp.setEmail(request.getParameter("email")); %> <h3 align="center">修改员工信息成功</h3></body></html>运行效果
登录界面

登录成功后进入员工信息显示页面

修改员工信息(这里用了数据回显)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
JSP
排行榜

 网公网安备
网公网安备