文章详情页
基于javaweb+jsp实现学生宿舍管理系统
浏览:29日期:2022-06-07 18:34:15
目录
- 运行环境
- 开发工具
- 适用
- 功能说明
- 技术框架
- 部分代码实现JSP
- 效果图
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
登录、注册、退出、用户模块、公告模块、宿管员模块、宿舍模块、学生模块的增删改查管理
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
return false;}if (document.getElementById("add-administratorBuilding").value.trim().length == 0) { alert("楼栋不能为空"); return false;}return true; } //编辑表单提交之前进行检查,如果return false,则不允许提交 function editCheck() {//根据ID获取值if (document.getElementById("edit-administratorName").value.trim().length == 0) { alert("姓名不能为空"); return false;}if (document.getElementById("edit-administratorPhone").value.trim().length == 0) { alert("电话不能为空"); return false;} <div><div> <!-- 侧边栏 --> <jsp:include page="menu.jsp"><jsp:param value="active" name="Administrator_active"/> </jsp:include></div><br><div> <div><div> <div><input type="hidden" id="searchColumn" name="searchColumn" value="administrator_name"/><input type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span><button type="button" onclick="searchList()">搜索</button></span> </div></div><div> <button type="button" <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-toggle="modal" data-target="#modal-add">添加宿管员 </button></div> </div> <br> <div><table> <thead> <tr> <th>姓名</th> <th>性别</th> <th>电话</th> <th>楼栋</th><th>操作</th> </tr> </thead> <tbody> <c:forEach items="${list}" var="vo"><tr><td>${vo.administratorName}</td><td>${vo.administratorSex}</td><td>${vo.administratorPhone}</td><td>${vo.administratorBuilding}</td><nav> <div><div> <button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"><span>学生宿舍管理系统</span> <span></span><span></span> <span></span> </button> <a href="#" rel="external nofollow" rel="external nofollow" >学生宿舍管理系统</a></div><div id="navbar"> <ul><li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span>${loginUser.username}</span></a></li><li><a href="authLogout" rel="external nofollow" >退出</a></li> </ul></div> </div></nav><%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %><%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>宿管员 管理</title> <link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" > <link rel="stylesheet" href="css/main.css" rel="external nofollow" > <script src="js/jquery-3.5.1.js"></script> <script src="js/bootstrap.js"></script></head>
let id = button.data("id");let modal = $(this);modal.find("#delete-id").val(id); }) $("#modal-edit").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "administratorGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#edit-id").val(vo.id);modal.find("#edit-administratorName").val(vo.administratorName);for (let val of "男/女".split("/")) { if (val == vo.administratorSex) {modal.find("#edit-administratorSex_" + vo.administratorSex).prop("checked", true); } else {modal.find("#edit-administratorSex_" + vo.administratorSex).removeAttr("checked");<span aria-hidden="true">×</span> </button> <h4>宿管员 </h4></div><div> <table><tr> <td>姓名:</td> <td><b id="info-administratorName"></b></td></tr><tr> <td>性别:</td> <td><b id="info-administratorSex"></b></td></tr><tr> <td>电话:</td>
<label for="add-administratorText">备注:</label><textarea name="administratorText" id="add-administratorText"></textarea> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div> </div></div><!-- info --><div id="modal-info" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form><div>
modal.find("#info-administratorBuilding").text(vo.administratorBuilding);modal.find("#info-administratorText").text(vo.administratorText); }}) }) function searchList() {window.location.href = "administratorList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value; } //增加表单提交之前进行检查,如果return false,则不允许提交 function addCheck() {//根据ID获取值if (document.getElementById("add-administratorName").value.trim().length == 0) { alert("姓名不能为空"); return false;}if (document.getElementById("add-administratorPhone").value.trim().length == 0) {</div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">删除</button></div> </form></div> </div></div></body><script> $("#modal-delete").on("show.bs.modal", function (event) {</tr><tr> <td>楼栋:</td> <td><b id="info-administratorBuilding"></b></td></tr><tr> <td>备注:</td> <td><b id="info-administratorText"></b></td></tr> </table> <br></div><div> <button type="button" data-dismiss="modal">关闭</button></div> </form></div> </div></div><!-- edit -->
<button data-id="${vo.id}"data-toggle="modal" data-target="#modal-info">详情</button><button<c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if>data-id="${vo.id}"data-toggle="modal" data-target="#modal-edit">编辑</button><button <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"data-toggle="modal" data-target="#modal-delete">删除</button> </th></tr> </c:forEach> </tbody></table> </div> <div><jsp:include page="split.jsp"/></div><label for="edit-administratorText">备注:</label><textarea name="administratorText" id="edit-administratorText"></textarea> </div> <div><label for="edit-createTime">创建时间:</label><input type="text" name="createTime" id="edit-createTime"> </div></div><div> <button type="button" data-dismiss="modal">取消</button> <button type="submit">提交</button></div> </form></div>
</div></div><!-- add --><div id="modal-add" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorAdd" onsubmit="return addCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 id="myModalLabel">增加宿管员 </h4></div><div> <div><label>(hidden)</label>
</div><!-- delete --><div id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorDelete"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>删除宿管员 </h4></div><div> 确认要删除该宿管员 记录吗? <div><label>(hidden)</label><input type="hidden" name="action" value="delete"><input type="text" name="id" id="delete-id">
<div><label>性别:</label> <input name="administratorSex" id="edit-administratorSex_男" type="radio" value="男"/>男 <input name="administratorSex" id="edit-administratorSex_女" type="radio" value="女"/>女 </div> <div><label for="edit-administratorPhone">电话:</label><input type="text" name="administratorPhone" id="edit-administratorPhone"> </div> <div><label for="edit-administratorBuilding">楼栋:</label><input type="text" name="administratorBuilding" id="edit-administratorBuilding"> </div>
</div> <div><label for="add-administratorName">姓名:</label><input type="text" name="administratorName" id="add-administratorName"> </div> <div><label>性别:</label><input name="administratorSex" id="add-administratorSex_男" type="radio" value="男" checked="checked"/>男<input name="administratorSex" id="add-administratorSex_女" type="radio" value="女"/>女 </div> <div><label for="add-administratorPhone">电话:</label><input type="text" name="administratorPhone" id="add-administratorPhone"> </div> <div><label for="add-administratorBuilding">楼栋:</label><input type="text" name="administratorBuilding" id="add-administratorBuilding"> </div>
alert("楼栋不能为空"); return false;}return true; }</script>};modal.find("#edit-administratorPhone").val(vo.administratorPhone);modal.find("#edit-administratorBuilding").val(vo.administratorBuilding);modal.find("#edit-administratorText").val(vo.administratorText); }}) }) $("#modal-info").on("show.bs.modal", function (event) {let button = $(event.relatedTarget);let id = button.data("id");let modal = $(this);$.ajax({ url: "administratorGet?id=" + id, type: "get", success: function (voString) {let vo = eval("(" + voString + ")");modal.find("#info-administratorName").text(vo.administratorName);modal.find("#info-administratorSex").text(vo.administratorSex);aria-labelledby="myModalLabel"> <div role="document"><div> <form action="administratorEdit" onsubmit="return editCheck()"><div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4>更新宿管员 </h4></div><div> <div><label>(hidden)</label><input type="text" name="action" value="edit"><input type="text" readonly name="id" id="edit-id"> </div> <div><label for="edit-administratorName">姓名:</label><input type="text" name="administratorName" id="edit-administratorName">
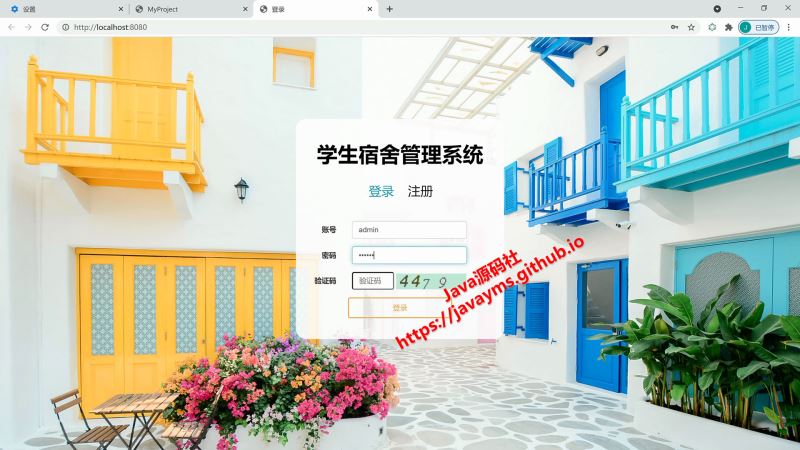
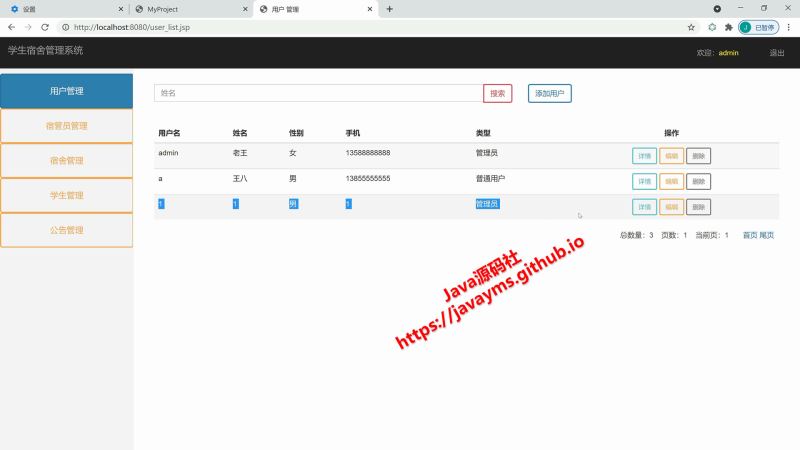
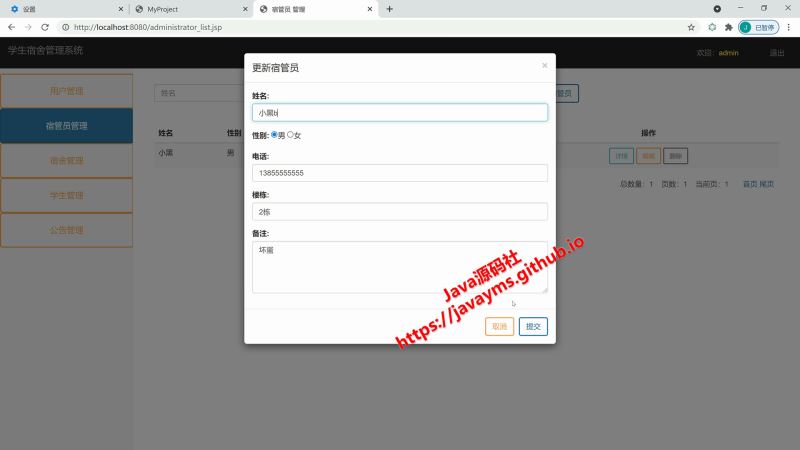
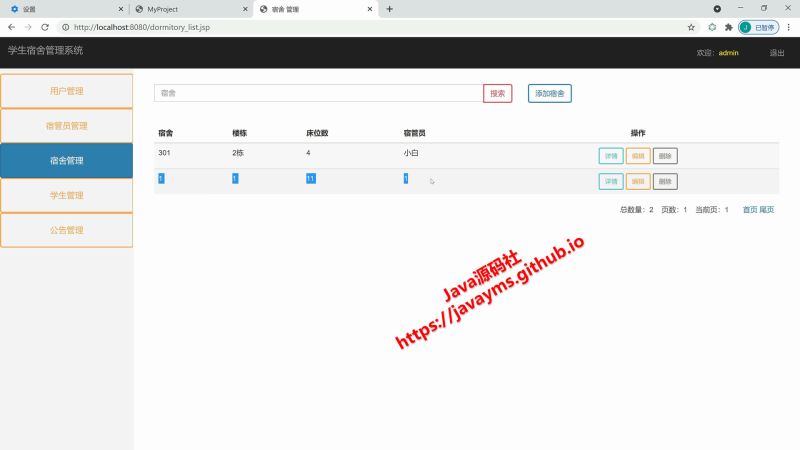
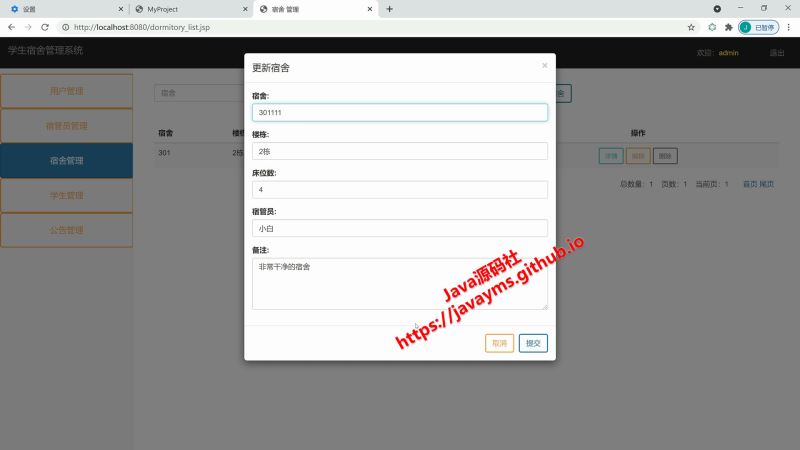
效果图






以上就是基于javaweb+jsp实现学生宿舍管理系统的详细内容,更多关于jsp学生宿舍管理系统的资料请关注其它相关文章!
标签:
JSP
排行榜

 网公网安备
网公网安备