文章详情页
ASP.NET MVC使用typeahead.js实现输入智能提示功能
浏览:509日期:2022-06-08 11:48:34
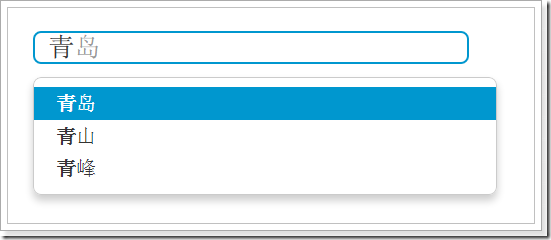
使用typeahead.js可以实现预先输入,即智能提示,本篇在ASP.NET MVC下实现。实现效果如下:

首先是有关城市的模型。
public class City {public int Id { get; set; }public string Name { get; set; }public string PinYin { get; set; } }在HomeController中响应前端请求返回有关City的json数据。
public ActionResult GetCitiesJson(){ var result = new List<City>() {new City(){Id = 1, Name = "青岛",PinYin = "qingdao"},new City(){Id = 10, Name = "青山",PinYin = "qingshan"},new City(){Id = 11, Name = "青峰",PinYin = "qingfeng"},new City(){Id = 2, Name = "武汉",PinYin = "wuhan"},new City(){Id = 3, Name = "烟台",PinYin = "yantai"},new City(){Id = 4, Name = "哈尔滨",PinYin = "haerbing"},new City(){Id = 5, Name = "北京",PinYin = "beijing"},new City(){Id = 6, Name = "安阳",PinYin = "angyang"},new City(){Id = 7, Name = "长春",PinYin = "changchun"},new City(){Id = 8, Name = "东阳",PinYin = "dongyang"},new City(){Id = 9, Name = "葛洲坝",PinYin = "gezhoubei"} }; return Json(result,JsonRequestBehavior.AllowGet);}在视图中先加载City集合,再使用预先输入功能。
@section styles{ <link href="~/Content/TypeHead.css" rel="external nofollow" rel="stylesheet" />}<div> <input type="text" placeholder="输入城市名称"></div>@section scripts{ <script src="~/Scripts/typeahead.bundle.js"></script> <script type="text/javascript">$(function () { $.getJSON("@Url.Action("GetCitiesJson","Home")", function(data) {if (data) { $.each(data, function(index, city) {cities.push(city.Name); });} }); //预先输入功能 $(".typeahead").typeahead({hint: true,highlight: true,minLength: 1 }, {name: "city",displayKey: "value",source: substringMatcher(cities) });});var cities = [];//参数arr表示数据源 数组var substringMatcher = function (arr) { return function findMatches(q, cb) {var substrRegex;var matches = [];substrRegex = new RegExp(q, "i");$.each(arr, function (i, ele) { if (substrRegex.test(ele)) {matches.push({ value: ele }); } });cb(matches); };}; </script>}以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.NET MVC实现本地化和全球化2. ASP.Net MVC利用NPOI导入导出Excel的示例代码3. 使用EF Code First搭建简易ASP.NET MVC网站并允许数据库迁移4. ASP.NET MVC实现单个图片上传、限制图片格式与大小并在服务端裁剪图片5. ASP.NET MVC使用Log4Net记录异常日志并跳转到静态页6. ASP.NET MVC使用Session会话保持表单状态7. log4net在Asp.net MVC4中的使用过程8. ASP.NET MVC实现登录后跳转到原界面9. ASP.NET MVC获取多级类别组合下的产品10. ASP.NET MVC实现横向展示购物车
排行榜

 网公网安备
网公网安备