文章详情页
ASP.NET MVC前台动态添加文本框并在后台使用FormCollection接收值
浏览:232日期:2022-06-08 13:44:26
在"MVC批量添加,增加一条记录的同时添加N条集合属性所对应的个体"中,对于前台传来的多个TextBox值,在控制器方法中通过强类型来接收。使用FormCollection也可以接收来自前台的多个TextBox值。实现效果如下:
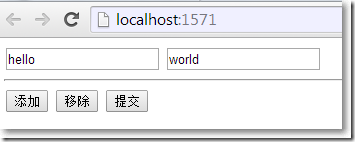
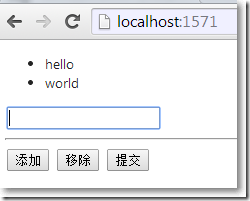
动态添加TextBox:

后台使用FormCollection接收来自前台的TextBox值,再以TempData把接收到的值返回:

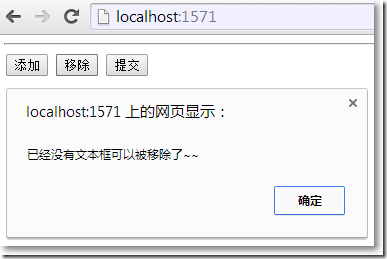
当页面没有TextBox,点击"移除",提示"没有文本框可被移除":

在HomeController中,先获取前台用来计数的隐藏域的值,然后遍历,根据前台Input的name属性值的命名规则获取到每个TextBox的值。
public class HomeController : Controller {public ActionResult Index(){ return View();}[HttpPost]public ActionResult Index(FormCollection collection){ var inputCount = 0; //前端文本框的数量 var inputValues = new List<string>();//前端文本款的值放到这个集合 if (int.TryParse(collection["TextBoxCount"], out inputCount)) {for (int i = 1; i <= inputCount; i++){ if (!string.IsNullOrEmpty(collection["textbox" + i])) {inputValues.Add(collection["textbox" + i]); }} } TempData["InputResult"] = inputValues; return View();} }在Home/Index.cshtml中,通过jquery添加或移除TextBox。
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<div> @if (TempData["InputResult"] != null) {<ul> @foreach (var item in (List<string>) TempData["InputResult"]) {<li>@item</li> }</ul> }</div>@using (Html.BeginForm("Index", "Home", FormMethod.Post)){ <div><div id="TextBoxesGroup"> <input type="text" id="textbox1" name="textbox1"/></div><hr/>@Html.Hidden("TextBoxCount", 1)<input type="button" value="添加" id="add"/><input type="button" value="移除" id="remove"/><input type="submit" value="提交"/> </div>}@section scripts{ <script type="text/javascript">$(document).ready(function() { //默认焦点 $("#textbox1").focus(); //点击添加 $("#add").click(function() {//从隐藏域中获取当前文本框的数量var currentCount = parseInt($("#TextBoxCount").val(), 10);//文本框数量加1var newCount = currentCount + 1;//创建新的文本框var newInput = $(document.createElement("Input")).attr({ "type": "text", "id": "textbox" + newCount, "name": "textbox" + newCount});//把新的文本框附加到区域中$("#TextBoxesGroup").append(newInput);//把当前文本框的数量赋值到用来计数隐藏域$("#TextBoxCount").val(newCount);//把焦点转移到新添加的文本框中来$("#textbox" + newCount).focus(); }); //点击移除 $("#remove").click(function() {//从隐藏域中获取当前文本框的数量var currentCount = parseInt($("#TextBoxCount").val(), 10);if (currentCount == 0) { alert("已经没有文本框可以被移除了~~"); return false;}//移除当前文本框$("#textbox" + currentCount).remove();//把新的文本框计数赋值给隐藏域var newCount = currentCount - 1;$("#TextBoxCount").val(newCount); });}); </script>}以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.NET MVC使用Session会话保持表单状态2. ASP.NET MVC使用异步Action的方法3. 使用EF Code First搭建简易ASP.NET MVC网站并允许数据库迁移4. ASP.NET MVC通过勾选checkbox更改select的内容5. ASP.NET MVC使用Quartz.NET执行定时任务6. ASP.NET MVC视图页使用jQuery传递异步数据的几种方式详解7. ASP.NET MVC把数据库中枚举项的数字转换成文字8. ASP.NET MVC实现区域或城市选择9. ASP.NET MVC限制同一个IP地址单位时间间隔内的请求次数10. ASP.NET MVC实现下拉框多选
排行榜

 网公网安备
网公网安备