文章详情页
ASP.NET MVC增加一条记录同时添加N条集合属性所对应的个体
类别中包含一个产品的集合属性,如何向数据库添加一条类别记录的同时,添加任意多个产品。
public class Product {[DisplayName("产品名称")]public string Name { get; set; } } public class Category {[DisplayName("类别名称")]public string Name { get; set; }private IList<Product> _products = new List<Product>(); public IList<Product> Products{ get { return _products; } set { _products = value; }} }思路
控制器方法能接收的格式为:
Category.Name
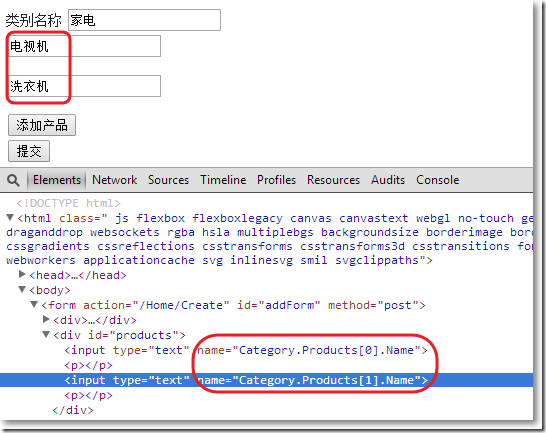
Category.Products[0].Name
Category.Products[1].Name
...
前台视图使用jquery动态生成input,并把input的name属性设置成Category.Products[i].Name格式。
Home/Index.cshtml视图
@model AddingMultipleNestedData.Models.Category @{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";} @using (Html.BeginForm("Create", "Home", FormMethod.Post, new {id = "addForm"})){ <div>@Html.LabelFor(m => m.Name)@*@Html.EditorFor(m => m.Name)*@@Html.TextBox("Category.Name") </div> <div id="products"></div> <div><input id="btnAddProduct" type="button" value="添加产品"/> </div> <div><input type="submit" value="提交"/> </div>} @section scripts{ <script type="text/javascript">$(function() { var noOfProducts = 0; $("#btnAddProduct").click(function() {var product = getNestedName("Category.Products", noOfProducts);noOfProducts++;$("#products").append("<input type="text" name=""+product+".Name" /><p>"); }); }); function getNestedName(itemName, itemNumber) { return (itemName + "[" + itemNumber + "]");} </script>}没有添加产品前:

添加产品集合:

HomeController
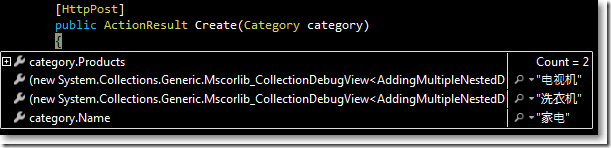
public ActionResult Index(){ return View();} [HttpPost]public ActionResult Create(Category category){ return View();}断点调试:

更新
以上做法至少有二个弊端:
1、无法对新添加的集合属性对应的个体进行验证。
2、如果破坏集合元素的连续性,会影响控制器不能完全接收所有集合记录。
Category.Name
Category.Products[0].Name
Category.Products[3].Name
Category.Products[6].Name
控制器只能接收到集合中的第一条记录,即Category.Products[0].Name,也就是说,一旦集合元素不是连续的,控制器将不能接收到全部集合记录。
把noOfProducts++;改成noOfProducts = noOfProducts + 3;

断点调试:

只能接收到一条记录。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.NET MVC使用异步Action的方法2. asp批量添加修改删除操作示例代码3. ASP.NET MVC使用Log4Net记录异常日志并跳转到静态页4. ASP.NET MVC扩展带验证的单选按钮5. ASP.NET MVC获取多级类别组合下的产品6. 使用EF Code First搭建简易ASP.NET MVC网站并允许数据库迁移7. ASP.NET MVC实现横向展示购物车8. ASP.NET MVC使用jQuery的Load方法加载静态页面及注意事项9. ASP.NET MVC解决上传图片脏数据的方法10. ASP.NET MVC前台动态添加文本框并在后台使用FormCollection接收值
排行榜

 网公网安备
网公网安备