Java进行Appium自动化测试的实现
本文介绍如何在eclipse中使用Java进行Appium自动化测试
前提条件1.配置好了java环境
2.安装了eclipse
3.安装了Maven
4.安装了Android模拟器。我用的夜神模拟器,下载地址:https://www.yeshen.com/
5.能够正常连接Android模拟器
(1)模拟器进入开发者模式
在模拟器中,点击 设置->关于平板电脑->版本号(多次点击)
(2)检查adb版本
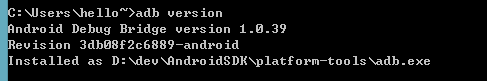
cmd中输入 adb version查看Android SDK的adb版本

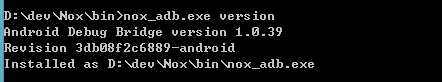
进入夜神模拟器的安装bin目录,执行nox_adb.exe version,查看adb版本

如果版本号不同,则需将Android sdk的adb拷贝到夜神模拟器安装bin目录下,并重命名为nox_adb.exe,替换原来的。
(3)连接模拟器
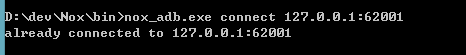
在夜神模拟器的安装bin目录,执行nox_adb.exe connect 127.0.0.1:62001(不同模拟器的这个端口号不同)

成功连接上了模拟器, 这里只能说明Android的开发环境没问题了,可以编写脚本测试能否控制模拟器了。
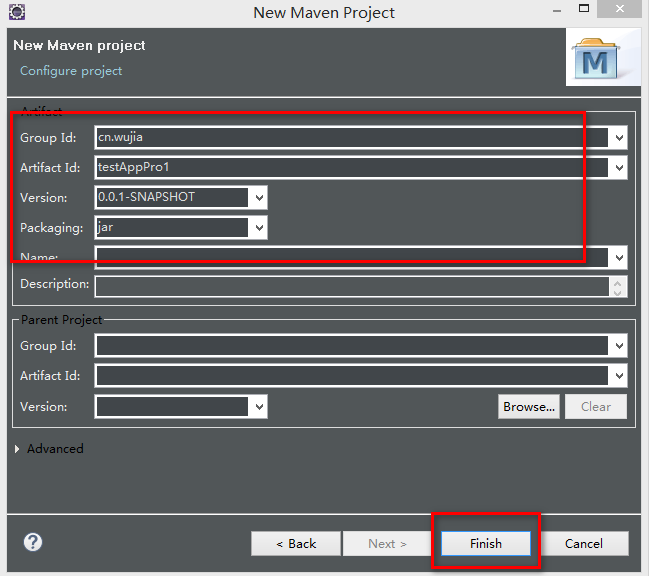
1.创建Maven项目在ecipse中,File->New->Projec,选择Maven Project,勾选“Create a simple project”

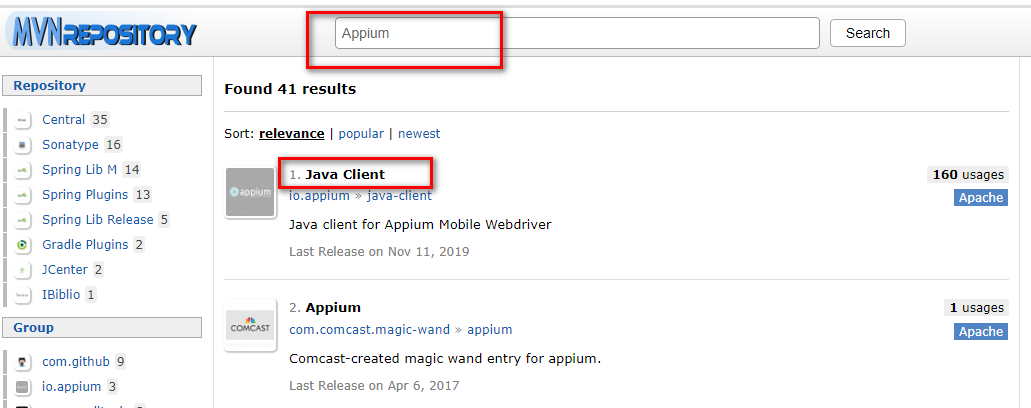
(1)打开Maven Repository,地址: http://mvnrepository.com/
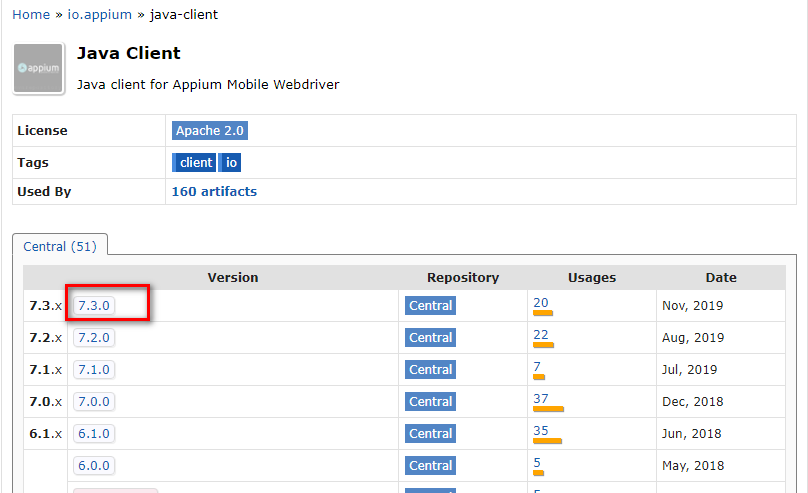
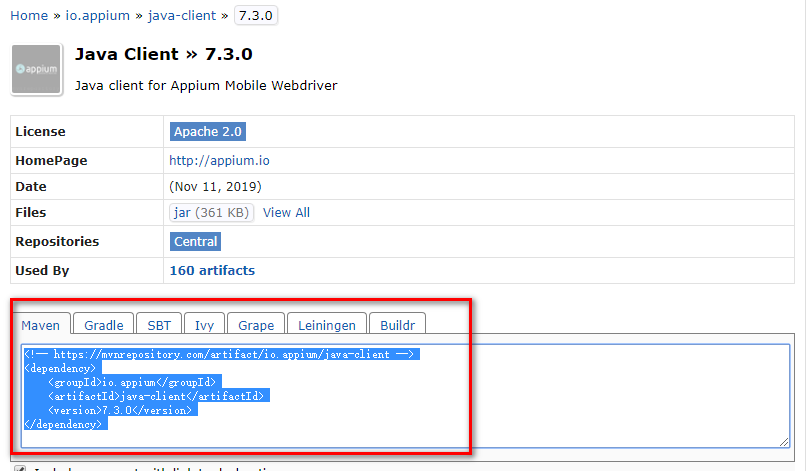
搜索”Appium“,选择java client,点击版本号,复制依赖



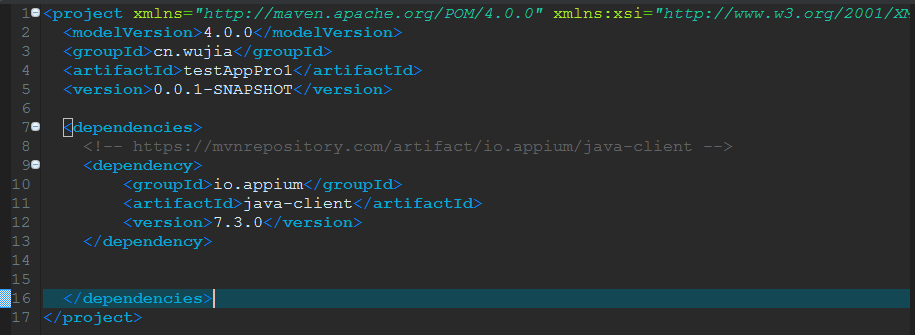
将依赖添加到项目的pom.xml文件中

创建TestApp1类
package cn.wujia.testAppPro1;import org.openqa.selenium.*;import org.openqa.selenium.remote.DesiredCapabilities;import io.appium.java_client.AppiumDriver;import io.appium.java_client.android.AndroidDriver;import java.net.MalformedURLException;import java.net.URL;public class TestApp1 { public static void main(String[] args)throws MalformedURLException, InterruptedException{ DesiredCapabilities capabilities = new DesiredCapabilities(); //手机类型或模拟器类型 capabilities.setCapability('deviceName', 'Android Emulator'); //自动化测试引擎 capabilities.setCapability('automationName', 'Appium'); //手机操作系统iOS, Android, or FirefoxOS capabilities.setCapability('platformName', 'Android'); //手机操作系统版本号 capabilities.setCapability('platformVersion', '5.1.1'); //app包名 capabilities.setCapability('appPackage', 'com.android.settings'); //app中启动的 Activity名称 capabilities.setCapability('appActivity', '.Settings'); AndroidDriver driver = new AndroidDriver(new URL('http://127.0.0.1:4723/wd/hub'), capabilities); driver.quit(); }}
(1)启动Android模拟器
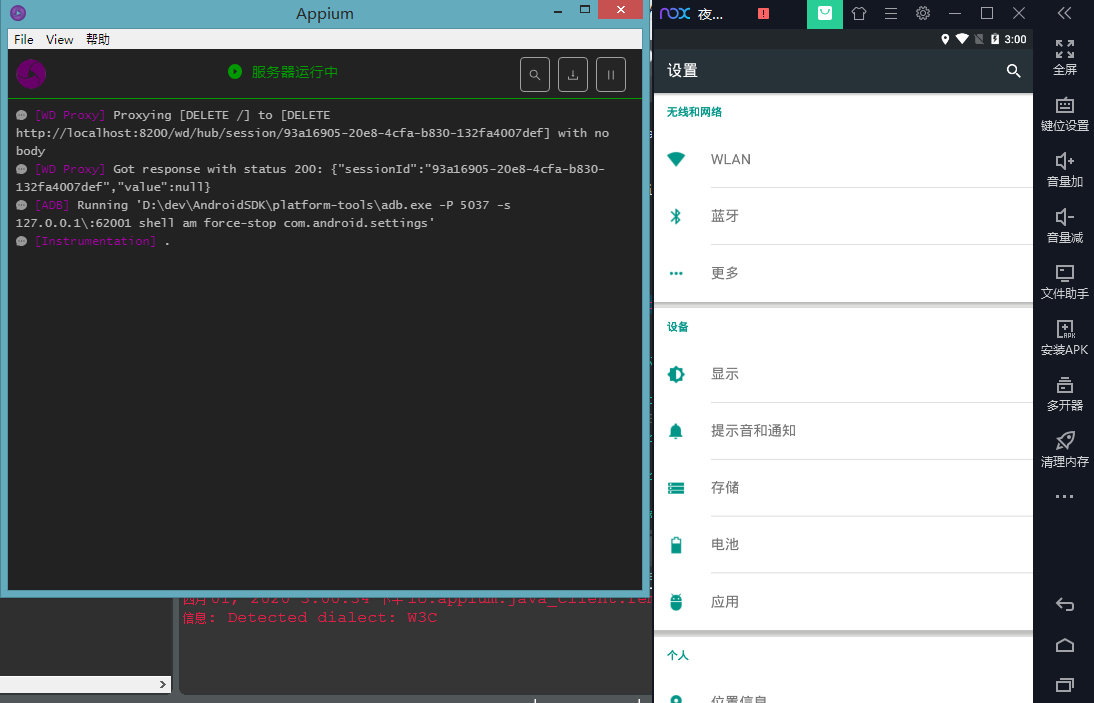
(2)启动Appium Server
(3)执行测试脚本

可以看到模拟器中“设置”应用启动了。
到此这篇关于Java进行Appium自动化测试的实现的文章就介绍到这了,更多相关Java Appium自动化测试内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:
1. React中的合成事件是什么原理2. Vue Element UI 表单自定义校验规则及使用3. 用css截取字符的几种方法详解(css排版隐藏溢出文本)4. CSS3实例分享之多重背景的实现(Multiple backgrounds)5. 在 XSL/XSLT 中实现随机排序6. ie6,ie7,ie8完美支持position:fixed的终极解决方案7. CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera8. CSS可以做的几个令你叹为观止的实例分享9. 《CSS3实战》笔记--渐变设计(一)10. chatGPT教我写compose函数的详细过程

 网公网安备
网公网安备