文章详情页
ASP.NET MVC扩展带验证的单选按钮
浏览:449日期:2022-06-08 18:56:00
在ASP.NET MVC4中,HtmlHelper为我们提供了Html.RadioButton()方法用来显示Radio Button单选按钮。如果想显示一组单选按钮,通常的做法是遍历一个集合把每个单选按钮显示出来。本篇尝试写一个扩展方法用来展示一组带验证的单选按钮。

首先来扩展HtmlHelper,扩展方法中接收一个SelectListItem的集合,遍历这个集合把每个单选按钮显示出来,并且让这些单选按钮具有不同的id属性值。
using System.Collections.Generic;using System.Linq.Expressions;using System.Text;using System.Web.Mvc.Html;namespace System.Web.Mvc{ public static class HtmlExtensions {public static MvcHtmlString RadioButtonListFor<TModel, TProperty>(this HtmlHelper<TModel> htmlHelper, Expression<Func<TModel, TProperty>> expression, IEnumerable<SelectListItem> list){ //获取元数据 var metaData = ModelMetadata.FromLambdaExpression(expression, htmlHelper.ViewData); var sb = new StringBuilder(); if (list != null) {foreach (var item in list) { //把属性名和集合元素的Value值拼接作为元素的id var id = string.Format("{0}_{1}", metaData.PropertyName, item.Value); //创建单选按钮 var label = htmlHelper.Label(id, HttpUtility.HtmlEncode(item.Text)); var radio = htmlHelper.RadioButtonFor(expression, item.Value, new {id = id}).ToHtmlString(); sb.AppendFormat("<div class=\"RadioButton\">{0}{1}</div>", radio, label); } } return MvcHtmlString.Create(sb.ToString());} }}假设,现在有一个View Model,其中的一个属性要求必须。
using System.ComponentModel.DataAnnotations;namespace MvcApplication1.Models{ public class Vm {[Required(ErrorMessage = "必填")]public int CityId { get; set; } }}以下City类的集合将作为所有Radio Button的数据源。
namespace MvcApplication1.Models{ public class City {public int Id { get; set; }public string Name { get; set; } }}在HomeController中,提供一个Action方法啊,把City的集合转换成SelectListItem集合传递给视图。
using System.Collections.Generic;using System.Linq;using System.Web.Mvc;using MvcApplication1.Models;namespace MvcApplication1.Controllers{ public class HomeController : Controller {public ActionResult Index(){ List<City> cities = new List<City>() {new City(){Id = 1, Name = "青岛"},new City(){Id = 2, Name = "济南"},new City(){Id = 3, Name = "平度"} }; ViewData["c"] = from c in citiesselect new SelectListItem() {Text = c.Name, Value = c.Id.ToString()}; return View(new Vm());}[HttpPost]public ActionResult Index(Vm vm){ if (ModelState.IsValid) {return Content(vm.CityId.ToString()); } else {return View(vm); }} }}在_Layout.csthml中,必须具备客户端验证js。
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval")</head><body> @RenderBody() @RenderSection("scripts", required: false)</body>在Home/Index.chtml中,使用扩展方法显示Radio Button组。
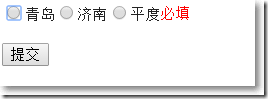
@model MvcApplication1.Models.Vm@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<style type="text/css"> .RadioButton { float:left; }</style>@using (Html.BeginForm("Index", "Home", FormMethod.Post, new {id = "addForm"})){ @Html.RadioButtonListFor(v => v.CityId, ViewData["c"] as IEnumerable<SelectListItem>) @Html.ValidationMessageFor(v => v.CityId) <input type="submit" value="提交"/>}以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.NET MVC使用异步Action的方法2. ASP.NET MVC使用Session会话保持表单状态3. ASP.NET MVC增加一条记录同时添加N条集合属性所对应的个体4. ASP.NET MVC使用Log4Net记录异常日志并跳转到静态页5. ASP.NET MVC通过勾选checkbox更改select的内容6. ASP.NET MVC实现登录后跳转到原界面7. log4net在Asp.net MVC4中的使用过程8. ASP.NET MVC实现横向展示购物车9. ASP.NET MVC使用jQuery的Load方法加载静态页面及注意事项10. ASP.NET MVC实现单个图片上传、限制图片格式与大小并在服务端裁剪图片
排行榜

 网公网安备
网公网安备