.Net core Blazor+自定义日志提供器实现实时日志查看器的原理解析
目录
- 场景
- 实现原理
- 如何使用?
- 1、启用blazor server(若你本来是,直接跳过)
- 2、安装咱的日志包:BXJG.BlazorServerLogger3、配置
- 自定义配置和样式
- 非微软的日志框架的集成
- 资源
基于blazor server的实时日志显示组件

场景
我们经常远程连接服务器去查看日志,比较麻烦,如果直接访问项目的某个页面就能实时查看日志就比较奈斯了,花了1天研究了下.net core 日志的原理,结合blazor实现了基本效果。
实现原理
- 自定义日志提供器,将日志记录到内存中,滚动10W条删除。
- 提供blazor组件,实时从内存中读取后显示,搞了个简单的条件搜索。
为毛用内存存储?因为快,主要目的是实时监控,方便调试,只需要最近一段时间的数据,所以内存是最合适的。
由于数据是存储在全局静态变量中的(线程安全的),所以多个人同时打开页面查看日志其实看的是同一份数据。
这个库默认提供了与.net core默认的日志框架的继承,但你也可以用自己的方式把数据存储到那个静态变量中。
如何使用?
必须是asp.net 6.x的项目,至于是mvc webapi razorpages还是blazor无所谓,都可以简单配置支持blazor server,assembly模式按没考虑过。
我的项目是webapi,启用blazor server有影响吗?完全木有,asp.net core本就是基础web框架,同一个项目可以同时支持webapi mvc razorpage和blazor的。
1、启用blazor server(若你本来是,直接跳过)
若你不熟悉如何在现有项目集成blazor server,可以建个空的blazor server项目,然后按下面的步骤操作
在startup.cs或program.cs中
//注册服务services.AddRazorPages();services.AddServerSideBlazor();//配置路由app.UseEndpoints(endpoints =>{ endpoints.MapDefaultControllerRoute(); endpoints.MapBlazorHub(); endpoints.MapFallbackToPage("/_Host");});然后将你新建的空的blazor server项目中的如下文件和目录拷贝过来
- wwwroot:里面包含默认样式,若你完全决定自己搞样式,可以不拷贝
- Pages:里面包含blazor server中基础的页面,其中_Host.cshtml(用来放blazor server根组件的)、_Layout.cshtml(_Host.cshtml依赖这个布局,我们还会在里面放公用的css js引用)文件必拷
- Shared、公共组件,比如blazor的布局、菜单等组件
- _Imports.razor、为所有blazor组件做全局命名空间导入的,注意它只为blazor组件服务,并不是global using,这个是给整个项目用的
- App.razor ,blazor server的根组件,它被放在_Host.cshtml中的。在此页面顶部:<Router AppAssembly="@typeof(App).Assembly" AdditionalAssemblies="new Assembly[]{ typeof(BlazorServerLogger).Assembly}">
注意修改命名空间,尤其注意_Layout.cshtml head部分<link href="ZLJ.FYJIOT.ApiHost.styles.css" rel="stylesheet" />前面的命名空间替换为你当前项目的命名空间,这个是当前项目中的组件的样式文件,自动生成的
2、安装咱的日志包:BXJG.BlazorServerLogger3、配置
在program.cs中
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args).ConfigureLogging(b=>b.AddBlazorServerLogger())
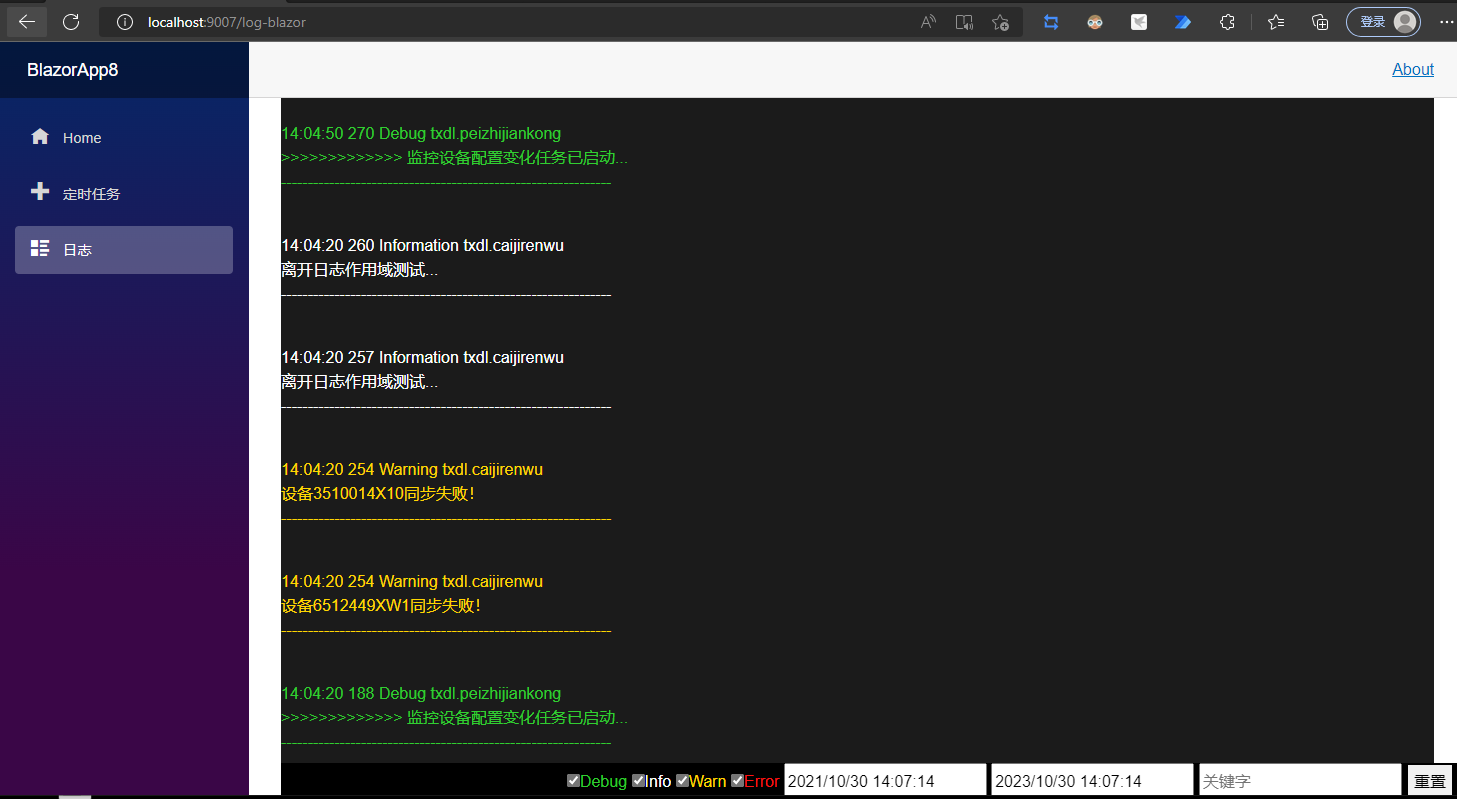
现在启动,导航到 /log-blazor 页面看效果。
自定义配置和样式
目前做的比较简单,默认滚动删除10W条、记录所有类别和级别的日志、以及组件的样式都是固定的,有兴趣可以自己改。
默认为你建好了页面 /log-blazor,这要求你在App.razor中配置AdditionalAssemblies="new Assembly[]{ typeof(BlazorServerLogger).Assembly}",如果你不想要这个页面,可以自己建页面,然后引入BlazorServerLogger组件,升值你也可以直接读取BlazorServerLoggerExt.MsgContainer中的当前日志信息,自己做显示。
非微软的日志框架的集成
如果你记录日志使用的不是微软的ILogger接口,或者你使用的第三方日志框架没有与微软的日志框架集成,那么上面的步骤3就不用做了,而是在记录日志时直接调用BlazorServerLoggerExt.Add静态方法就行了。
不过这样你原来的代码得改,最好与你自己目前的框架做个集成,举个例子:若你原来是直接使用的log4net,则你需要自定义一个Appender,然后调用BlazorServerLoggerExt.Add,这样你原来记录日志的方式不变。
资源
源码:https://gitee.com/bxjg1987_admin/abp/tree/master/src/Libs/BXJG.BlazorServerLogger
到此这篇关于.Net core Blazor+自定义日志提供器实现实时日志查看器的文章就介绍到这了,更多相关.net core Blazor日志查看器内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备