文章详情页
ASP.NET MVC实现本地化和全球化
浏览:485日期:2022-06-09 11:30:35
在开发多语言网站时,我们可以为某种语言创建一个资源文件,根据浏览器所设置的不同语言偏好,让运行时选择具体使用哪个资源文件。资源文件在生成程序集的时候被嵌入到程序集。
本篇体验,在ASP.NET MVC中实现全球化和本地化,比如,当浏览器选择英文,就让某些页面元素显示英文;当浏览器选择用中文浏览,则显示中文。
使用Visual Studio 2013创建一个无身份验证的MVC项目。
创建如下的Model:
public class Student {public int Id { get; set; }[Display(Name="姓名")][Required(ErrorMessage="必填")]public string Name { get; set; }[Display(Name = "年龄")][Required(ErrorMessage = "必填")]public int Age { get; set; } }生成解决方案。
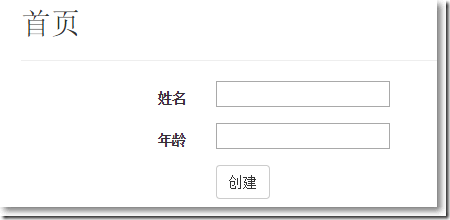
在HomeController中Index方法中添加一个有关Student的强类型视图,并选择默认的Create模版。大致如下:
@model GlobalAndLocal.Models.Student<h2>Index</h2><div> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div>@Html.EditorFor(model => model.Name)@Html.ValidationMessageFor(model => model.Name) </div></div><div> <div><input type="submit" value="创建" /> </div></div>
现在,我们希望,当浏览器选择英语的时候,页面元素都显示英文。
在解决方案下创建一个名称为MyResources的类库。
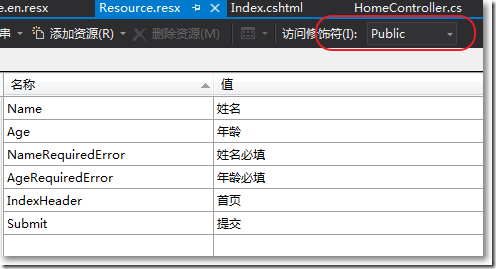
创建有关中文的资源文件,并把访问修饰符设置为public:

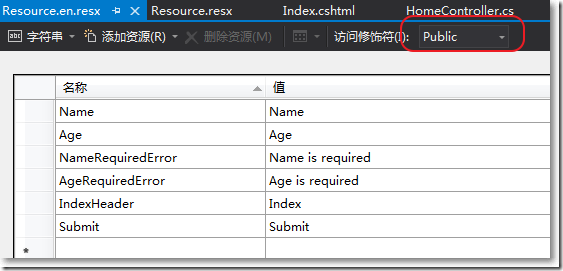
创建有关英文的资源文件,也把访问修饰符设置为public:

生成类库。
在MVC项目中引用该类库。
修改Student类如下:
public class Student {public int Id { get; set; }[Display(Name=MyResources.Resource.Name)][Required(ErrorMessage=MyResources.Resource.NameRequiredError)]public string Name { get; set; }[Display(Name = MyResources.Resource.Age)][Required(ErrorMessage = MyResources.Resource.AgeRequiredError)]public int Age { get; set; } }在Index强类型视图页中,修改如下:
<h2>@MyResources.Resource.IndexHeader</h2><div> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div>@Html.EditorFor(model => model.Name)@Html.ValidationMessageFor(model => model.Name) </div></div><div> <div> <input type="submit" value="@MyResources.Resource.Submit" /> </div></div> 运行MVC项目,出现报错。

修改Student类如下:
public class Student {public int Id { get; set; }[Display(Name="Name", ResourceType=typeof(MyResources.Resource))][Required(ErrorMessageResourceName = "NameRequiredError", ErrorMessageResourceType = typeof(MyResources.Resource))]public string Name { get; set; }[Display(Name = "Age", ResourceType = typeof(MyResources.Resource))][Required(ErrorMessageResourceName = "AgeRequiredError", ErrorMessageResourceType = typeof(MyResources.Resource))]public int Age { get; set; } }最后,还需要在Web.config中设置如下:
<system.web> ...... <globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true"></globalization> </system.web>
在chrome浏览器语言设置中选择英语。

刷新后,效果如下:

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.NET MVC使用Identity增删改查用户2. ASP.NET MVC实现横向展示购物车3. ASP.NET MVC使用异步Action的方法4. ASP.NET MVC使用JSAjaxFileUploader插件实现单文件上传5. ASP.NET MVC增加一条记录同时添加N条集合属性所对应的个体6. ASP.NET MVC通过勾选checkbox更改select的内容7. ASP.NET MVC限制同一个IP地址单位时间间隔内的请求次数8. ASP.NET MVC使用Session会话保持表单状态9. ASP.NET MVC使用jQuery的Load方法加载静态页面及注意事项10. ASP.NET MVC前台动态添加文本框并在后台使用FormCollection接收值
排行榜

 网公网安备
网公网安备