文章详情页
Javascript脚本获取form和input内容的方法(两种方法)
浏览:3日期:2022-06-09 13:54:23
目录
- Javascript脚本获取form和input内容的方法
- 第一种方法:
- 第二种方法:
- 补充:form提交不刷新网页方法
Javascript脚本获取form和input内容的方法
随着js的发展,许多的网页数据处理完全可以由js脚本解决,而不需要发送到服务器
这里分享两种Javascript脚本获取form和input内容的方法
第一种方法:
直接上代码
HTML:
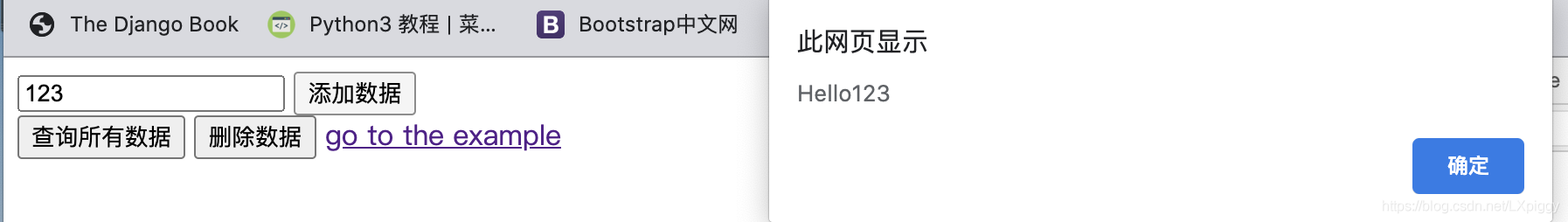
<input type="text" name="test" id = "text"> <button type="submit" onclick="add()">添加数据</button>
js:
var string = "Hello"function add(){ var Name = document.getElementById("text").value; string += Name; alert(string);}可以直接获取输入内容

第二种方法:
js:
var x = document.forms["form"]["test"][i].value;
如果HTML中表格的name是"form"而其中有多个input选项var x = document.forms["form"]["test"];返回的是一个数组,可通过下标访问每一个input元素
补充:form提交不刷新网页方法
<!DOCTYPE html><html> <head><meta charset="utf-8" /><title>8421码转化</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><script src="template.js"></script> </head> <body><div> <div></div> <div><h1>8421码转化</h1><form id = "num" target="hidden" name="form" > <button onclick="outPut()">submit</button> <input type="reset" name="button" id="button" value="重置"> <br></form><button onclick="addNum()">点击添加下一个数字</button><button onclick="remove()">删除最后一个数字</button><p id = "demo"></p><iframe name="hidden"></iframe> </div> <div></div> </div> </body></html>
到此这篇关于Javascript脚本获取form和input内容的方法的文章就介绍到这了,更多相关js获取form和input内容内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
JavaScript
排行榜

 网公网安备
网公网安备