深入浅出JavaScript前端中的设计模式
目录
- 关于设计模式
- 七种常见的设计模式
- 单例模式
- 工厂模式
- 适配器模式
- 装饰器模式
- 策略模式
- 观察者模式
- 发布-订阅模式
关于设计模式
软件设计模式,又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。它描述了在软件设计过程中的一些不断重复发生的问题,以及该问题的解决方案。也就是说,它是解决待定问题的一系列套路,是前辈们的代码设计经验的总结,具有一定的普遍性,可以重复使用。其目的是为了提高代码的可重用性、代码的可读性和代码的可靠性。
简单地说就是一些通用的代码编写方式,它是经过不断考验得出的一些总结道理,按照这样的模式去编写我们的代码,沿着前人留下来的经验,我们就可以编写出诗一般的代码。
关于设计模式,我们需要知道五大基本原则(SOLID):
(1)单一职责原则:一个类,应该仅有一个引起它变化的原因,简而言之,就是功能要单一。
(2)开放封闭原则:对扩展开放,对修改关闭。
(3)里氏替换原则:基类出现的地方,子类一定出现。两个字总结-继承。
(4)接口隔离原则:一个接口应该是一种角色,不该干的事情不敢,该干的都要干。简而言之就是降低耦合、减低依赖。
(5)依赖翻转原则:针对接口编程,依赖抽象而不依赖具体。所编写的对象不应该跟具体的实例挂钩,应该更偏抽象的概念。
更具体地描述设计模式的好处,有以下几点:
①良好的封装,不会让内部变量污染外部
②封装好的代码可以作为一个模块给外部调用。外部无需了解细节,只需按约定的规范调用。
③对扩展开放,对修改关闭,即开放关闭原则。外部不能修改内部代码,保证了内部的正确性;又留出扩展接口,提高了灵活性。
像我们常用的各大框架,如React,Vue等都有不同设计模式的应用,Vue中使用了观察者模式和发布-订阅模式。
七种常见的设计模式
设计模式一共分为3大类23种,这里主要介绍常用的几种。
①创建型模式:单例模式、工厂模式、建造者模式;
②结构型模式:适配器模式、装饰器模式、代理模式;
③行为型模式:策略模式、观察者模式、发布订阅模式、职责链模式、中介者模式。
单例模式
单例模式:一个类只有一个实例,并提供一个访问他的全局访问点,即一个类只生成一个唯一的实例。
我们在一个类中声明属性instance,当调用函数getInstance时,我们判断instance是否已经存在实例,若存在则访问该instance对象,若不存在则创建。
class Singleton { let _instance = null; static getInstance() {if (!Singleton._instance) { Singleton.instance = new Singleton()}// 如果这个唯一的实例已经存在,则直接返回return Singleton._instance }}const s1 = Singleton.getInstance()const s2 = Singleton.getInstance()Vuex就是一个典型的单例模式使用案例, store对象就是一个单例对象。
根据其功能代码,我们可以看出单例模式的优劣点都在哪里。
优点: 节约资源,保证访问的一致性。
缺点: 扩展性不友好,因为单例模式一般自行实例化,没有接口。
工厂模式
这个模式我们就非常常用了,声明一个class,然后根据传进来的参数去生成对应的实例对象,就是所谓的工厂模式。每一个类就像一个已经开设好的工厂,我们只需要告诉我们的需求,它就会生成我们想要的一个对象返回。
class Restaurant{ constructor(){this.menuData = {}; } // 获取菜品 getDish(dish){if(!this.menuData[menu]){ console.log("菜品不存在,获取失败"); return;}return this.menuData[menu]; }, // 添加菜品 addMenu(menu,description){if(this.menuData[menu]){ console.log("菜品已存在,请勿重复添加"); return;}this.menuData[menu] = menu; } // 移除菜品 removeMenu(menu){if(!this.menuData[menu]){ console.log("菜品不存在,移除失败"); return;}delete this.menuData[menu]; },}class Dish{ constructor(name,description){this.name = name;this.description = description; } eat(){console.log(`I"m eating ${this.name},it"s ${`this.description); }}优点:
- 良好的封装,访问者无需了解创建过程,代码结构清晰。
- 扩展性良好,通过工厂方法隔离了用户和创建流程,符合开闭原则。
- 解耦了高层逻辑和底层产品类,符合最少知识原则,不需要的就不要去交流;
缺点:
缺点就是如果我们的类定义太过抽象复杂了,会出现阅读性的问题。
适配器模式
这个模式也很好理解,相当于我们平时使用的一些产品,如投影仪之类的,如果我们的电线无法适配到我们的屏幕,我们就需要借助一个中间的适配器,让两者可以沟通起来。
interface bookDataType1 { book_id: number; status: number; create: string; update: string;}interface bookDataType2 { id: number; status: number; createTime: number; updateAt: string;}interface bookDataType3 { book_id: number; status: number; createTime: number; updateAt: number;}const getTimeStamp = function (str: string): number { //.....转化成时间戳 return timeStamp;};//适配器export const bookDataAdapter = { adapterType1(list: bookDataType1[]) { const bookDataList: bookData[] = list.map((item) => { return {book_id: item.book_id,status: item.status,createAt: getTimeStamp(item.create),updateAt: getTimeStamp(item.update), }; }); return bookDataList; }, adapterType2(list: bookDataType2[]) { const bookDataList: bookData[] = list.map((item) => { return {book_id: item.id,status: item.status,createAt: item.createTime,updateAt: getTimeStamp(item.updateAt), }; }); return bookDataList; }, adapterType3(list: bookDataType3[]) { const bookDataList: bookData[] = list.map((item) => { return {book_id: item.book_id,status: item.status,createAt: item.createTime,updateAt: item.updateAt, }; }); return bookDataList; },};优点: 可以使原有逻辑得到更好的复用,有助于避免大规模改写现有代码,为了不改动原有的代码而做出的一种妥协;
缺点:会让系统变得零乱,明明调用 A,却被适配到了 B,如果滥用,那么对可阅读性不太友好。简而言之搞复杂了,所以通常建议不要出现以上这样的格式问题,应该跟后端沟通好数据。
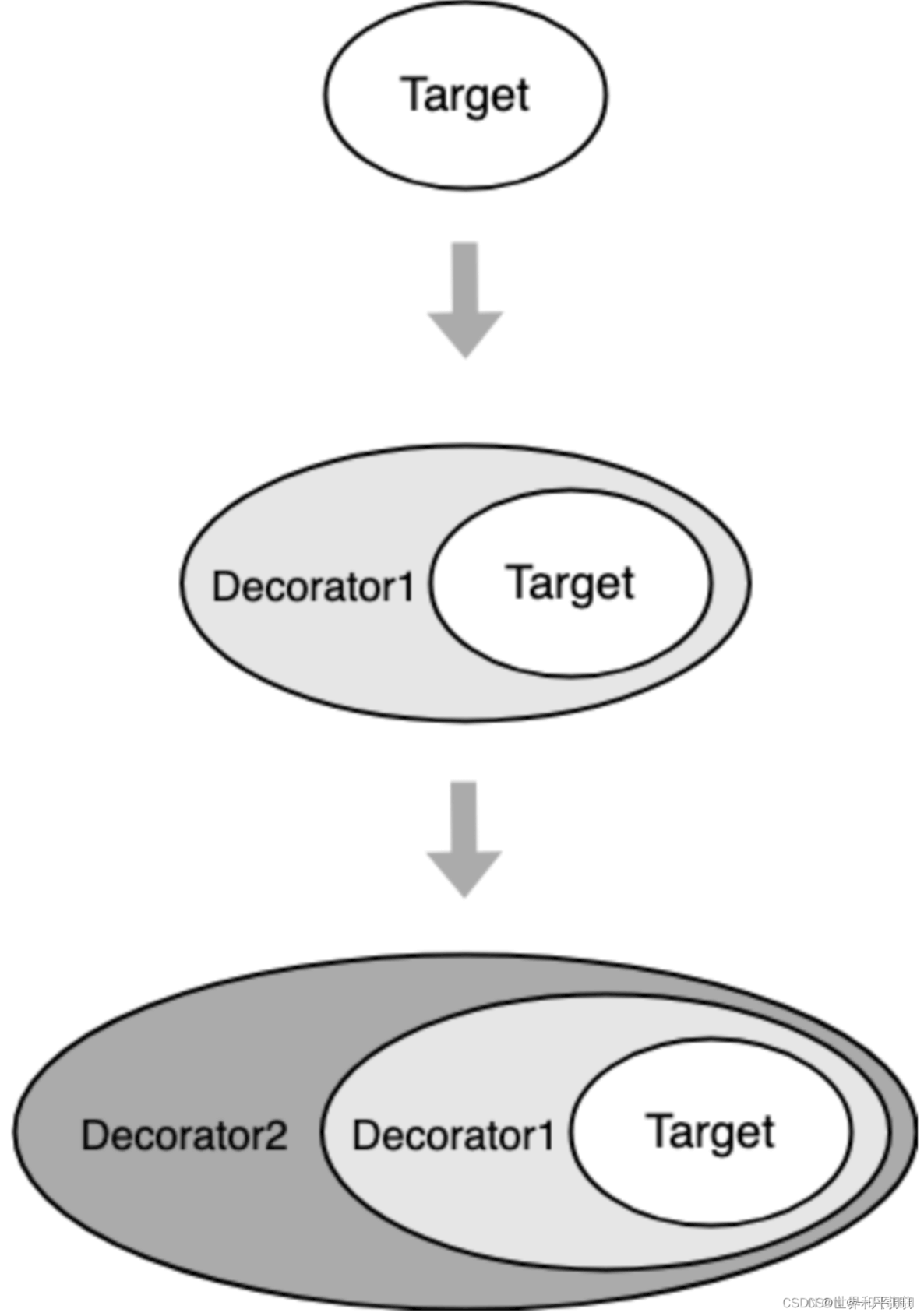
装饰器模式
典型的大肠包小肠,当前使用的对象无法满足我们的全部需求,于是乎我们建一个新的类,再把这个对象在类中进行扩展,再生成一个新的对象。

策略模式
这个是相当相当常用,而且很好用的一个设计模式,可以让我们根据不同的选择去实现对应的功能,省略了大量的if,else。
比如我们现在有一个需求判断,比如我现在要根据别人给我的不同食材去制造料理,最暴力常规那就是if,else多写几个就解决了。但是这里如果我们用策略模式就可以用很清晰,很简洁的代码去解决这个问题。
if ( "food" == "苹果") { 水煮()} else if ("food" == "胡萝卜") { 炒了()} else if ("food" == "鱼") { 清蒸()} else if ("food" == "猪肉") { 炸了()} else if ("food" == "牛肉") { 烤了()} else { 生吃()}// 用了策略模式,看起来舒服多了let wayObj = { "苹果": 水煮(), "胡萝卜": 炒了(), "鱼": 清蒸(), "猪肉": 炸了(), "牛肉": 烤了(), "不知道": 生吃()}观察者模式
这个模式从名字就可以看出来它是干嘛的,观察者重点就是观察,有两个对象,一个是观察,一个是被观察,被观察发生了变化,那我们观察的对象就可以知道这个变化。
观察者模式有一个别名叫“发布-订阅模式”,或者说是“订阅-发布模式”,订阅者和订阅目标是联系在一起的,当订阅目标发生改变时,逐个通知订阅者。我们可以用报纸期刊的订阅来形象的说明,当你订阅了一份报纸,每天都会有一份最新的报纸送到你手上,有多少人订阅报纸,报社就会发多少份报纸,报社和订报纸的客户就是上面文章开头所说的“一对多”的依赖关系。
// 观察者模式 被观察者Subject 观察者Observer Subject变化 notify观察者let observerIds = 0;// 被观察者Subjectclass Subject { constructor() { this.observers = []; } // 添加观察者 addObserver(observer) { this.observers.push(observer); } // 移除观察者 removeObserver(observer) { this.observers = this.observers.filter((obs) => { return obs.id !== observer.id; }); } // 通知notify观察者 notify() { this.observers.forEach((observer) => observer.update(this)); }}// 观察者Observerclass Observer { constructor() { this.id = observerIds++; } update(subject) { // 更新 }}发布-订阅模式
其实上面也说了,跟观察者模式是有异曲同工之妙的,但是它可以是一个一对多的关系,而且它需要一个中间人。
class Event { constructor() { this.eventEmitter = {}; } // 订阅 on(type, fn) { if (!this.eventEmitter[type]) { this.eventEmitter[type] = []; } this.eventEmitter[type].push(fn); } // 取消订阅 off(type, fn) { if (!this.eventEmitter[type]) { return; } this.eventEmitter[type] = this.eventEmitter[type].filter((event) => { return event !== fn; }); } // 发布 emit(type) { if (!this.eventEmitter[type]) { return; } this.eventEmitter[type].forEach((event) => { event(); }); }}到此这篇关于深入浅出JavaScript前端中的设计模式的文章就介绍到这了,更多相关JS设计模式内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
相关文章:
1. javascript设计模式 ? 状态模式原理与用法实例分析2. JavaScript设计模式之门面模式原理与实现方法分析3. 《javascript设计模式》学习笔记五:Javascript面向对象程序设计工厂模式实例分析4. javascript设计模式 ? 装饰模式原理与应用实例分析5. JavaScript设计模式--简单工厂模式定义与应用案例详解6. 《javascript设计模式》学习笔记二:Javascript面向对象程序设计继承用法分析7. 《javascript设计模式》学习笔记三:Javascript面向对象程序设计单例模式原理与实现方法分析8. JavaScript设计模式之策略模式实现原理详解9. javascript设计模式 ? 迭代器模式原理与用法实例分析10. 《javascript设计模式》学习笔记七:Javascript面向对象程序设计组合模式详解

 网公网安备
网公网安备