Vue中created和mounted使用场景分析
目录
- 一、生命周期概念
- 二、浏览器渲染过程
- 三、生命周期中的浏览器渲染
- beforeCreate阶段
- created阶段
- beforeMount阶段
- mounted阶段
- 四、使用场景
- 五、常见相关问题
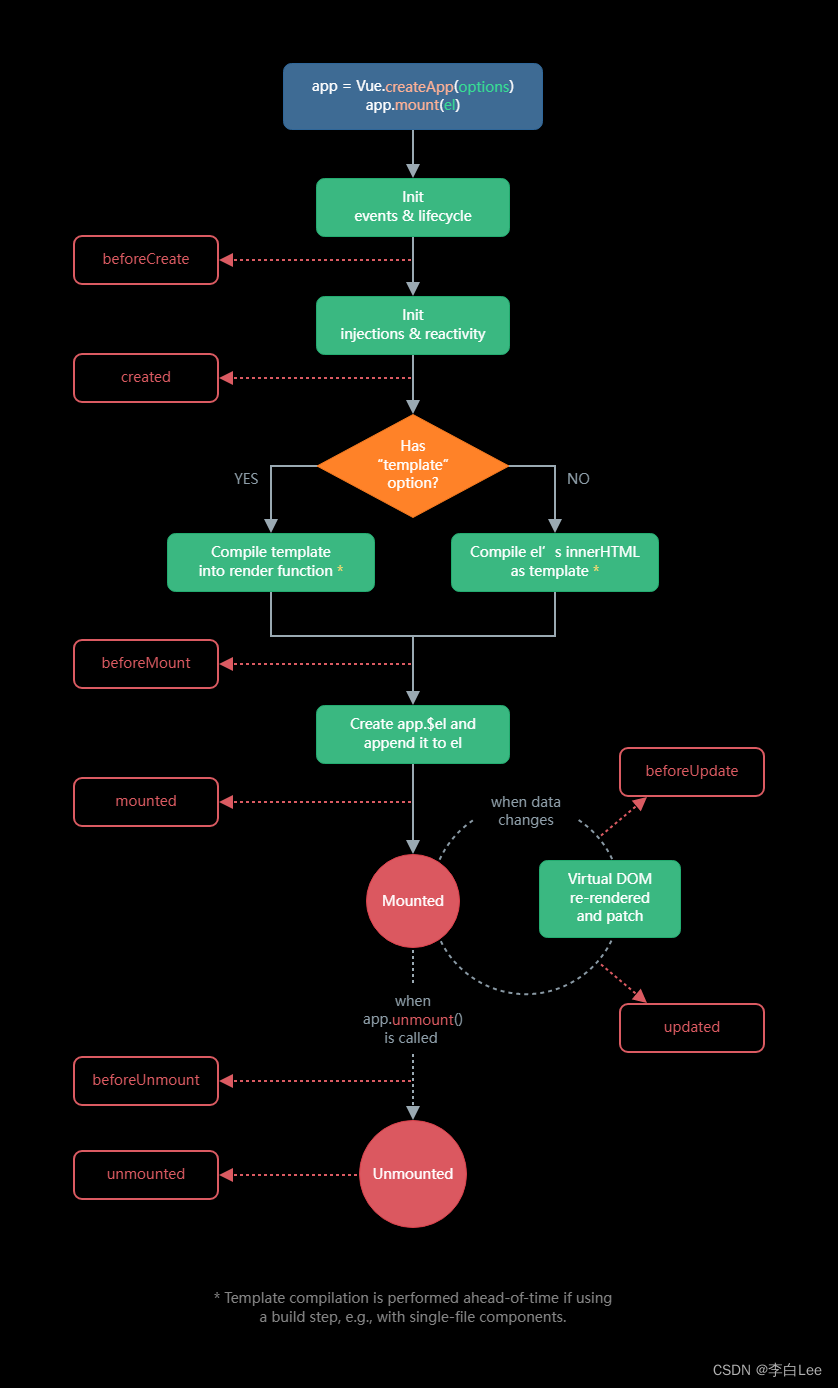
一、生命周期概念
通俗地讲,生命周期即Vue实例或组件从创建到被消灭的一系列过程,中间的各个节点被称为钩子.vue.js中created方法是一个生命周期钩子函数,一个vue实例被生成后会调用这个函数。一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中。每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。一般可以在created函数中调用ajax获取页面初始化所需的数据。

二、浏览器渲染过程
要深刻理解生命周期的各个节点,就必须了解浏览器的渲染过程
- 构建DOM树
- 构建css规则树,根据执行顺序解析js文件。
- 构建渲染树Render Tree
- 渲染树布局layout
- 渲染树绘制
三、生命周期中的浏览器渲染
- created:已创建,在模板渲染成
html前调用,即通常初始化某些属性值,然后再渲染成视图。 - mounted:已挂载,在模板渲染成
html后调用,通常是初始化页面完成后,再对html的dom节点进行一些操作。
通常created使用的次数多,而mounted是在一些插件或组件的使用中进行操作,
比如插件chart.js的使用: var ctx = document.getElementById(ID);
通常会有这一步,而如果你写入组件中,
你会发现在created中无法对chart进行一些初始化配置,
一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。
beforeCreate阶段
对浏览器来说,整个渲染流程尚未开始或者说准备开始,对vue来说,实例尚未被初始化,data observer和 event/watcher也还未被调用,在此阶段,对data、methods或文档节点的调用现在无法得到正确的数据。
created阶段
对浏览器来说,渲染整个HTML文档时,dom节点、css规则树与js文件被解析后,但是没有进入被浏览器render过程,上述资源是尚未挂载在页面上,也就是在vue生命周期中对应的created阶段,实例已经被初始化,但是还没有挂载至 $el上,所以我们无法获取到对应的节点,但是此时我们是可以获取到vue中data与methods中的数据的
beforeMount阶段
实际上与created阶段类似,节点尚未挂载,但是依旧可以获取到data与methods中的数据。
mounted阶段
对浏览器来说,已经完成了dom与css规则树的render,并完成对render tree进行了布局,而浏览器收到这一指令,调用渲染器的paint()在屏幕上显示,而对于vue来说,在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,即可以调用节点了(关于这一点,在笔者测试中,在mounted方法中打断点然后run,依旧能够在浏览器中看到整体的页面)。
四、使用场景
通过浏览器的渲染过程,可以总结出created和mounted的使用场景
created:通常用于初始化某些属性值,例如data中的数据,然后再渲染成视图。
mounted:通常在初始化页面完成后,对html的dom节点进行需要的操作。
因此,在created中,是无法进行DOM操作的,而mounted可以获取渲染出来的所有属性值。
五、常见相关问题
一些页面跳转后, 一些基础数据接口没有重新请求
举个简单的例子 created(){ this.init(); }, mounted() { this.init(); }, methods: { init() {this.getList();this.getdetailById();this.getFicts(); } },}到此这篇关于Vue中created和mounted详解的文章就介绍到这了,更多相关Vue中created和mounted内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备