vue在install时node-sass@4.14.1 postinstall:node scripts/build.js错误解决
目录
- 报错如下:
- 解决方式1:
- 解决方式2:
- 总结
今天重装了node和Vue脚手架,在install的时候报了下面的错误
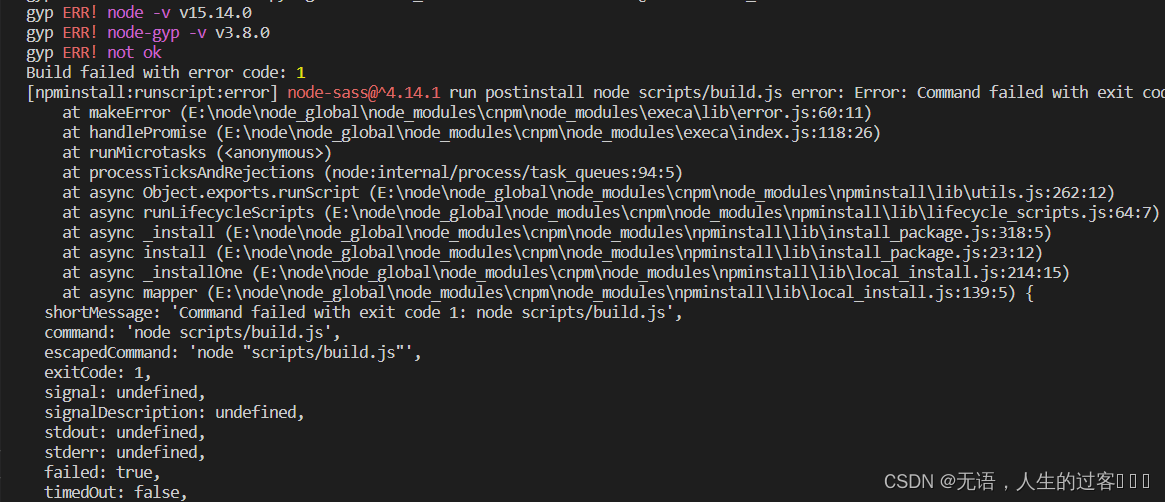
报错如下:
Build failed with error code: 1
[npminstall:runscript:error] node-sass@^4.14.1 run postinstall node scripts/build.js error: Error: Command failed with exit code 1: node scripts/build.js
at makeError (E:\node\node_global\node_modules\cnpm\node_modules\execa\lib\error.js:60:11)
at handlePromise (E:\node\node_global\node_modules\cnpm\node_modules\execa\index.js:118:26)
at runMicrotasks ()
at processTicksAndRejections (node:internal/process/task_queues:94:5)
at async Object.exports.runScript (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\utils.js:262:12)
at async runLifecycleScripts (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\lifecycle_scripts.js:64:7)
at async _install (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\install_package.js:318:5)
at async install (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\install_package.js:23:12)
at async _installOne (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\local_install.js:214:15)
at async mapper (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\local_install.js:139:5) {
shortMessage: ‘Command failed with exit code 1: node scripts/build.js’,
command: ‘node scripts/build.js’,
escapedCommand: ‘node “scripts/build.js”’,
exitCode: 1,
signal: undefined,
signalDescription: undefined,
stdout: undefined,
stderr: undefined,
failed: true,
timedOut: false,
isCanceled: false,
killed: false
}
× Install fail! Error: run postinstall error, please remove node_modules before retry!
Command failed with exit code 1: node scripts/build.js
Error: Command failed with exit code 1: node scripts/build.js
at makeError (E:\node\node_global\node_modules\cnpm\node_modules\execa\lib\error.js:60:11)
at handlePromise (E:\node\node_global\node_modules\cnpm\node_modules\execa\index.js:118:26)
at processTicksAndRejections (node:internal/process/task_queues:94:5)
at async Object.exports.runScript (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\utils.js:262:12)
at async runLifecycleScripts (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\lifecycle_scripts.js:64:7)
at async _install (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\install_package.js:318:5)
at async mapper (E:\node\node_global\node_modules\cnpm\node_modules\npminstall\lib\local_install.js:139:5)
npminstall version: 7.5.1
npminstall argv: E:\node\node.exe E:\node\node_global\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\Administrator.cnpmrc --disturl=https://npmmirror.com/mirrors/node --registry=https://registry.npmmirror.com
解决方式1:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sassnpm install
虽然解决了这个问题,但是我打开页面不行。于是我可能知道是node版本太高的原因导致下载的sass源下载不下来,版本高很难下载版本低的东西。
解决方式2:
重装node,我安装了node12就没问题了,这是最粗暴的解决方式
总结
到此这篇关于vue在install时node-sass@4.14.1 postinstall:node scripts/build.js错误解决的文章就介绍到这了,更多相关vue install时node-sass@4.14.1内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!


 网公网安备
网公网安备