文章详情页
moment转化时间戳出现Invalid Date的问题及解决
目录
- moment转化时间戳出现Invalid Date
- 使用Moment.js处理时间戳转化为时间年月
- 优点
- 使用步骤
- 总结
moment转化时间戳出现Invalid Date
项目用在使用moment转换时间戳的时候出现Invalid Date
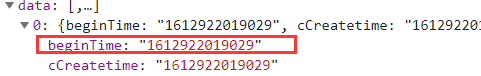
通过后端接口发现接口返回的字段是 beginTime: “1612922019029”

在数据传递得过程中类型发生了变化 所以得把字符串用Number()转化下数字类型即可正常显示
// 转换数字类型beginTime: this.$moment(Number(item.beginTime)).format( "YYYY-MM-DD"),
还有个小问题就是如果某个时间戳为空是时,则会显示1970-01-01


所以为了防止显示1970-01-01,所以通过三目运算判断一下
endTime: item.endTime == "" ? "" : this.$moment(Number(item.endTime)).format("YYYY-MM-DD"),这样页面上页就不会出现1970-01-01
使用Moment.js处理时间戳转化为时间年月

Moment.js 是一个 JavaScript 日期处理类库(处理时间格式化的npm包),用于解析、检验、操作、以及显示日期,在新公司的项目中,大量使用Moment来处理时间日期,非常方便好用。
Moment.js 中文网:
优点
- 不依赖任何第三方库
- 支持字符串、Date、时间戳以及数组等格式
- 可以同时在浏览器和node环境中使用
- 前后端通用,文档也很详细
- 方便了日常开发中对时间的操作,提高了开发效率
使用步骤
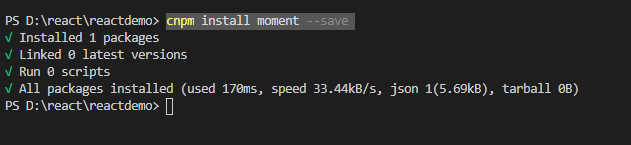
1:在项目里面安装Moment
cnpm install moment --save

2:在要使用的组件里面引入
import moment from "moment";

3:时间戳如下
{ "users": [ {"startTime":"1572502840091","endTime":"1572512489920" }, { "startTime":"1572512489920", "endTime":"1572513935374" }]}4:代码
这里把时间戳做成了mock数据,使用axios对数据接口进行请求,请求完成之后渲染在前端界面,如果有不理解的地方可以查看专题从零开始学react系列教程。
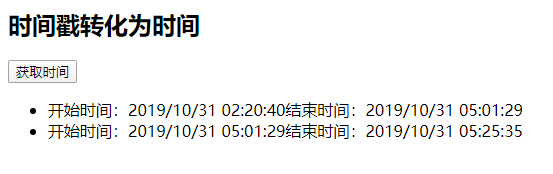
import React from "react";import axios from "axios";import moment from "moment";class Time extends React.Component { //构造函数 constructor() { super(); //react定义数据 this.state = { list: [] } } //请求接口的方法 getData = () => { var api = "http://localhost:3004/users"; axios.get(api) .then((response) => {// handle successconsole.log(response.data);//用到this需要注意指向,箭头函数this.setState({ list: response.data}) }) .catch(function (error) {// handle errorconsole.log(error); }); } render() { return ( <div><h2>时间戳转化为时间</h2><button onClick={this.getData}>获取时间</button><ul> { this.state.list.map((value, key) => { let start = moment(parseInt(value.startTime)).format("YYYY/MM/DD hh:mm:ss"); let end = moment(parseInt(value.endTime)).format("YYYY/MM/DD hh:mm:ss"); return (<li key={key}> <span>开始时间:{start}</span> <span>结束时间:{end}</span></li> ) }) }</ul> </div> ) }}export default Time;5:效果
代码运行如下,获取到了时间年月日了。

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
标签:
JavaScript
排行榜

 网公网安备
网公网安备