前端JS,删除JSON数据(JSON数组)中的指定元素方式
目录
- 前端JS,删除JSON数据(JSON数组)中的指定元素
- JS删除JSON数组中的元素的两种方法:delete和splice
- 总结
前端JS,删除JSON数据(JSON数组)中的指定元素
在前端处理JSON的时候,可能会删除JSON数据中的某个元素。采用的方式是使用delete。
例如:
var jsonData = {a:1,b:2,C:3};delete jsonData.a;console.log(jsonData);上面使用delete,删除了jsonData中的a元素了,此时jsonData的结果为:

如果是要删除JSON数组中的某个元素的json,则使用下面的方式:
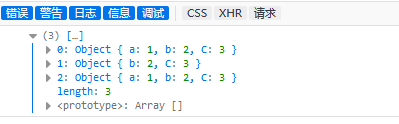
var jsonArr = new Array();jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});jsonArr.push({a:1,b:2,C:3});delete jsonArr[1].a;console.log(jsonArr);此时,删除了数组中第二个元素数据中JSON的a元素:

JS删除JSON数组中的元素的两种方法:delete和splice
最近的需求中,需要从JSON数组中删除元素,之前不太了解,特地查了一下,总结一下:
splice(startIndex,count);这个方法用于从数组的第startIndex位开始,删除count个元素。
说明:
1、满足条件的元素直接被删除,脚标重信排
2、startIndex应该可以为任意数字和字符(用应该是因为我只字符我只是测了一两个,具体规律不清楚)。若为数字则自动调用parseInt方法处理(去除小数部分);若startIndex小于等于-1,则根据parseInt方法得到的结果,从后往前数,超出则不处理;若startIndex大于-1,则根据parseInt方法得到的结果,从前往后数(0开始),超出则不处理。
3、count为非数字时无效(不报错),若为数字则自动调用parseInt方法处理(去除小数部分);若count小于1,不做任何处理;若count大于等于1,则根据parseInt方法得到的结果,删除满足条件的元素,若对应位置没有元素,则不做任何处理(不报错)。
delete array[i];这个方法用于删除数组中第i个元素,替换为null(有帖子说是undefined,但是我自己测试结果是null,可能是浏览器的关系)。
说明:
1、脚标不为正整数,将不做处理(不报错)
2、脚标所指向的元素不存在,将不做处理(不报错)
贴一些测试代码(以上信息主要根据自己理解和测试结果,浏览器为ie11,可能存在遗漏或者其他浏览器不兼容的问题,实际使用的时候,需要多测试):
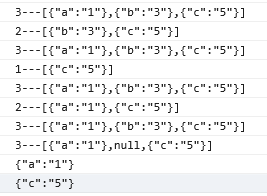
<html><script src="jquery-1.11.3.min.js"></script><script>window.onload = function(){ var test1 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test1.length+"---"+JSON.stringify(test1)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test1.splice(0, 1); // 从第0个元素开始,删除1个 console.log(test1.length+"---"+JSON.stringify(test1)); // 2---[{"b":"3"},{"c":"5"}] var test2 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test2.length+"---"+JSON.stringify(test2)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test2.splice(0, 2); // 从第0个元素开始,删除2个 console.log(test2.length+"---"+JSON.stringify(test2)); // 1---[{"c":"5"}] var test3 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test3.length+"---"+JSON.stringify(test3)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] test3.splice(1, 1); // 从第1个元素开始,删除1个 console.log(test3.length+"---"+JSON.stringify(test3)); // 2---[{"a":"1"},{"c":"5"}] var test4 = [{"a":"1"},{"b":"3"}, {"c":"5"}]; console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},{"b":"3"},{"c":"5"}] delete test4[1]; // 将第1个元素删除,用null填充 console.log(test4.length+"---"+JSON.stringify(test4)); // 3---[{"a":"1"},null,{"c":"5"}] for (i in test4){ console.log(JSON.stringify(test4[i])) // {"a":"1"} {"c":"5"} } }</script></html>IE控制台输出结果:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。

 网公网安备
网公网安备