React中完整实例讲解Recoil状态管理库的使用
目录
- Recoil状态管理库
- Atom(options)
- Selector(options)
Recoil状态管理库
先让我吐槽一下,Recoil这个玩意文档是真的不友好,另外发现国内很少有人去用Recoil,然后好多文章都是照搬官网文档,我特喵的要是出了问题直接看官方不就行了。如果你碰巧看到这个文章了,就细心看完吧,绝对的干货。至于它的一些优点特性,自己找找别的对比文章吧,我这里仅仅进行一个简单的示例演示及学习。
第一步:创建项目
利用vite创建一个React项目,其他的一样,别问我为啥只讲vite,因为我就是用的vite。
pnpm create vite
……选择react项目至于是ts还是js看你自己的喜好……
npm install
npm run dev
这是我的项目目录:

第二步:Recoil安装
pnpm add recoil
项目使用
在main.tsx中插入<RecoilRoot />,注意这个标签必须是UI的根。
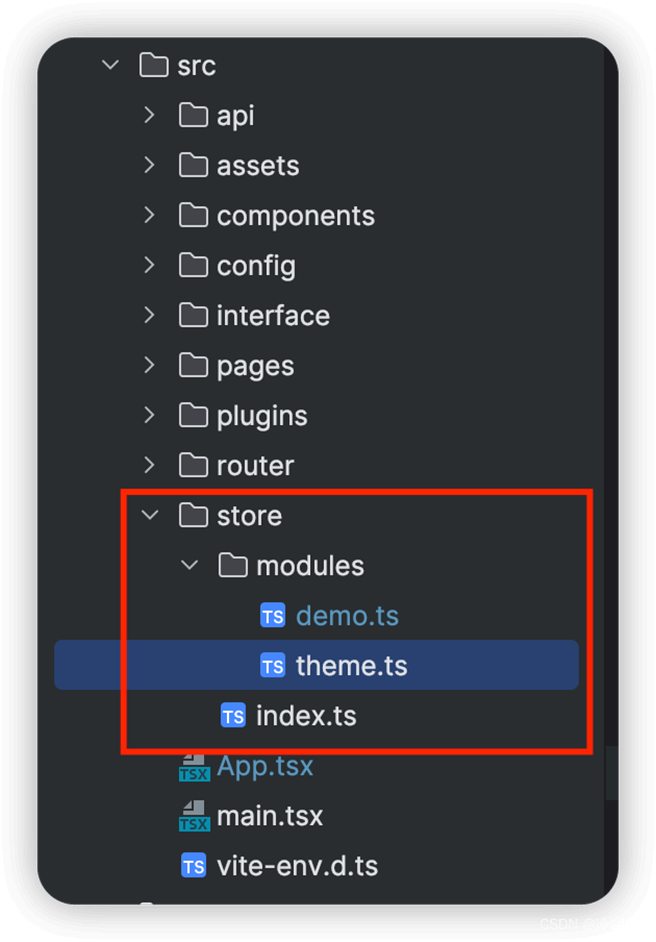
import ReactDOM from "react-dom/client";import { BrowserRouter } from "react-router-dom";import { RecoilRoot } from "recoil";import App from "./App";import "antd/dist/reset.css";import "animate.css";import "@/assets/styles/index.scss";// react 18 创建(会导致 antd 菜单折叠时闪烁,等待官方修复)ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render( // * react严格模式 // <React.StrictMode> <BrowserRouter> <RecoilRoot> <App></App> </RecoilRoot> </BrowserRouter>, // </React.StrictMode>,);为了使用方便,我将其按照大众化水准创建了一个目录,并进行了一些简单的封装。好不好用大家自行使用,不好用自己改好用。
// 示例封装import { atom, selector } from "recoil";import ThemeConfig from "@/config/themeConfig";import { ITheme } from "@/interface/theme";const theme: ITheme = { title: import.meta.env.VITE_TITLE, theme: "default", i18n: ThemeConfig.i18nDef,};export const themeState = atom({ key: "themeState", default: theme,});export default { i18nState: atom({ key: "i18nState", default: ThemeConfig.i18nDef, }), useThemeState: selector({ key: "useThemeState", get: ({ get }) => { return get(themeState); }, set: ({ get, set }, newValue) => { const oldValue = get(themeState); const updateValue = Object.assign({}, oldValue, newValue); set(themeState, updateValue); }, }),};// index.ts入口import Theme from "./modules/theme";export default { …Theme,};
使用示例
import { useEffect } from "react";import { Row, Col, Pagination, Switch } from "antd";import { atom, useSetRecoilState, useRecoilState, useRecoilValue } from "recoil";import Store from "@/store";import "@/assets/styles/page/home.scss";export default function Home() { const [i18nState, setI18nState] = useRecoilState(Store.i18nState); const setThemeState = useSetRecoilState(Store.useThemeState); const themeState = useRecoilValue(Store.useThemeState); useEffect(() => { setI18nState("en-us"); console.log(i18nState); }, []); const onChange = (checked: boolean) => { console.log(`switch to ${checked}`); setThemeState({ i18n: "en-us" }); if (checked) { setThemeState({ i18n: "zh-cn" }); } else { setThemeState({ i18n: "en-us" }); } console.log(themeState); }; return ( <Row justify="center" className="content-body home-box"> <Col span={24}> <Pagination total={85} showSizeChanger showQuickJumper showTotal={(total) => `Total ${total} items`}></Pagination> <Switch defaultChecked onChange={onChange} /> </Col> </Row> );}重点!!!:针对其特性我简单给大家讲一下如何正确理解并使用它的一些属性及hook,仅仅限于其常用的,不常用的大家自行研究或者给我留私信。
Atom(options)
包含我们应用中状态的来源。最细粒子,直接定义我们使用的状态,因为后续的selector也是基于此进行的操作。
export const demoState = atom({ key: "demoState", default: ”demo”,});export const atomState = atom({ key: "atomState", default: {i18n: “en”},});Selector(options)
代表一个派生状态,你可以将派生状态视为将状态传递给以某种方式修改给定状态的纯函数的输出。说白了,这个就是可以处理一下复杂的状态,或者处理一下自己需要的状态。
export const useAtomState = selector({ key: "useAtomState", get: ({ get }) => {return get(atomState)}, set: ({ get, set }, newValue) => {set(atomState, newValue)},});useRecoilState(state)
利用此hook可以进行读写操作,和react中的useState可以说是一模一样的用法,你怎么理解useState就怎么理解useRecoilState就行。
const [demoState, setDemoState] = useRecoilState(demoState);
useRecoilValue(state)
这个就是直接读取其内部的值,仅此而以。
const demoState = useRecoilValue(demoState);
useSetRecoilState(state)
这个也是仅仅修改值,仅此而以。
const setDemoState = useSetRecoilState(demoState);
记住,你定义的什么就写入什么,不要定义一个object写入一个string或者其他的奇奇怪怪的东西,这样肯定不会报错,但是你用的时候肯定会肝火旺盛。
其他的hook大家自己研究玩吧。大家感兴趣的话,直接去看下面的完整项目吧。
到此这篇关于React中完整实例讲解Recoil状态管理库的使用的文章就介绍到这了,更多相关React Recoil内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备