文章详情页
express框架+bootstrap美化ejs模板实例分析
浏览:96日期:2022-06-10 14:22:55
1、前言
上节express框架通过ejs模板渲染输出页面 一文中说到,.ejs文件中可以写html代码,但最终实现的页面并不是很漂亮,我们还需要额外的写一些样式来修饰一下。此处,我决定使用bootstrap来美化那张成绩单网页。
2、下载bootstrap
我经常下载前端资源的方式是通过npm,这里我就这样介绍一下吧。
- 首先,在桌面上创建一个临时目录(叫它trash吧)
- 打开cmd,进入trash目录。输入
npm install --save bootstrap
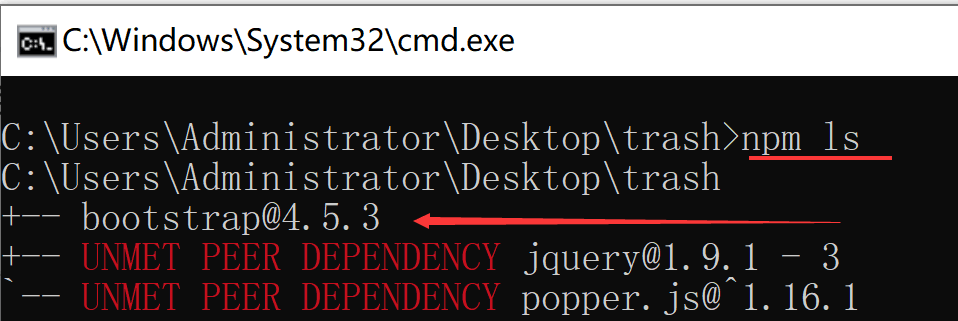
注:小技巧——如果想知道你下载的是哪个版本的bootstrap,可以输入npm ls,像下图这样找到版本信息。
3、部署css样式文件
步骤很简单,只需要两步:
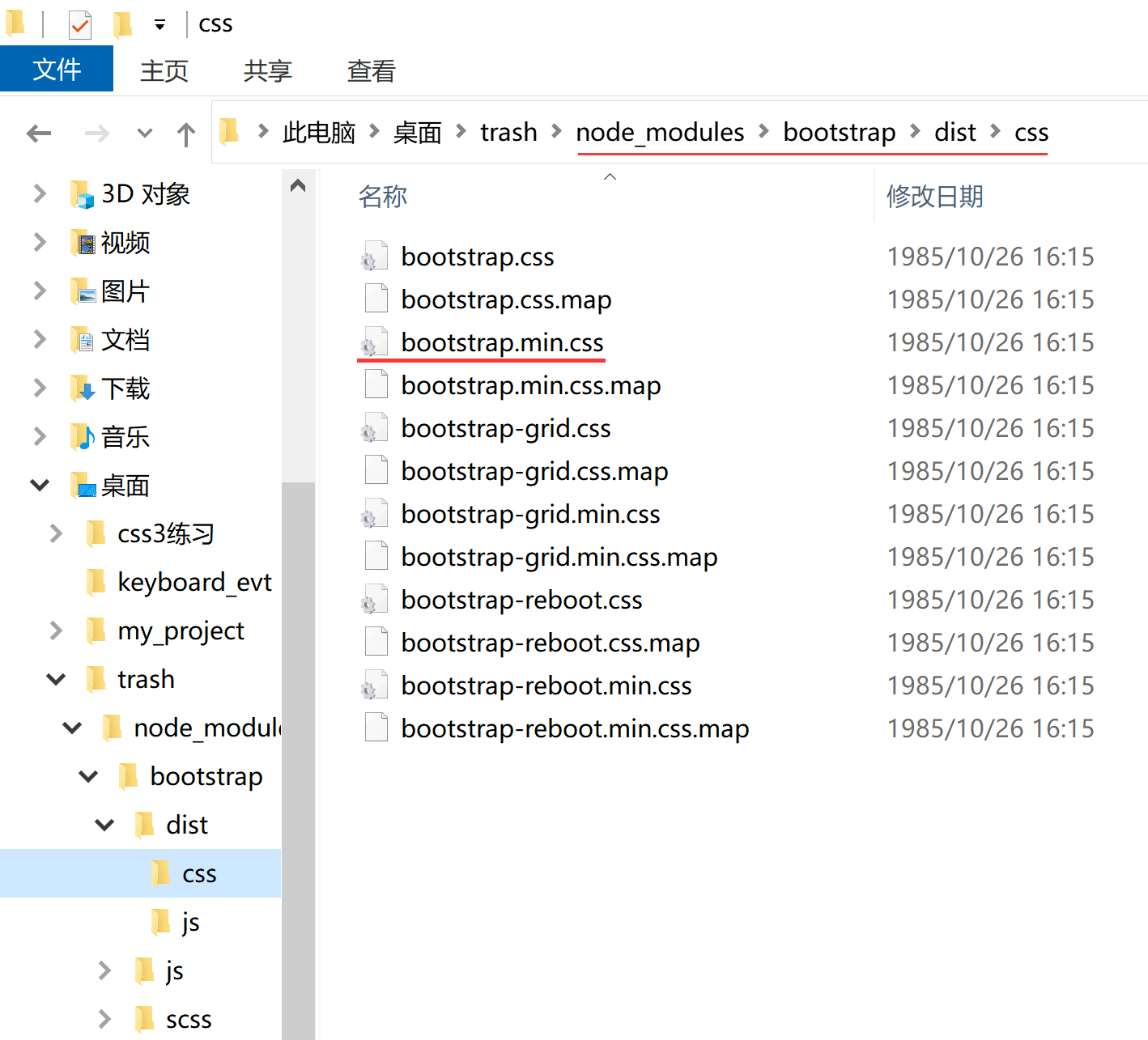
- 依次在./node_modules/bootstrap/dist/css中,找到文件bootstrap.min.css,并将它复制到我们的项目目录的public/stylesheets中。
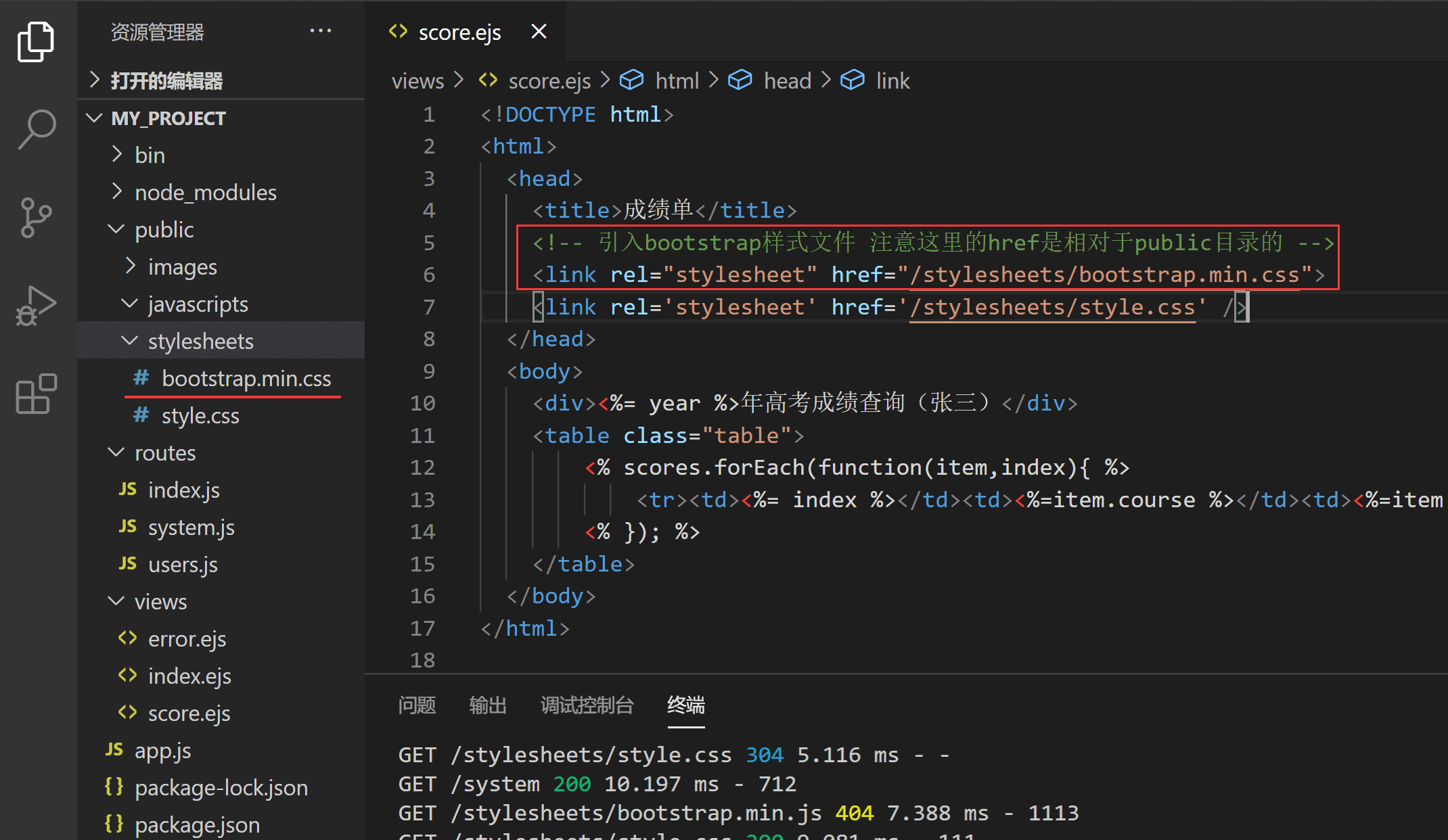
- 其次,打开上次我们编辑的views/score.ejs文件,将bootstrap.min.css引入进去。
以上操作完成之后,代码内容是这样的:
注:bootstrap样式的使用很简单,上图中,我只在table标签上添加了class="table"属性,就完成了样式的优化。table样式的优化手段,您可以访问官方doc自己尝试
4、验证
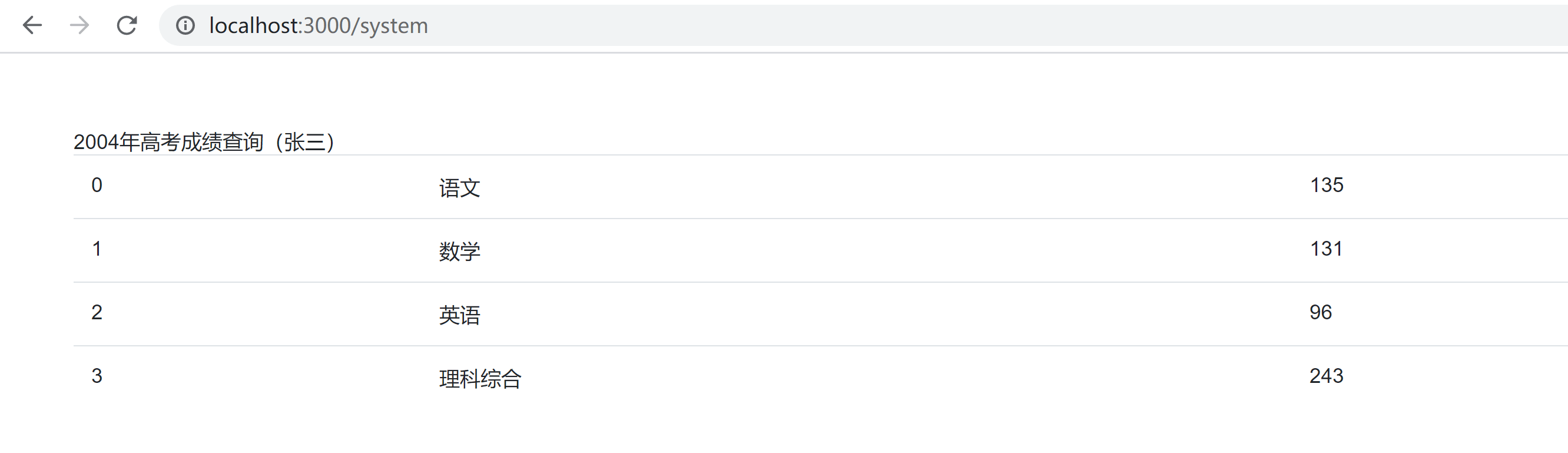
访问链接http://localhost:3000/system,若看到表格已经有了明显变化,说明我们的学习任务完成了。
5、写在最后
以样式文件引入来讲静态资源的引入,是比较容易阐述的。初学者可以举一返三,将js文件引入到public/javascripts目录下,完成一些web页的功能。
说到成绩信息,应该属于被限制访问的内容,有权限的用户才可以查询。所以,我们要完成一个系统登录的操作,确保信息被授权的用户(即张三本人)访问。所以下一节中,我将会介绍用户认证和session检查相关的功能实现,敬请关注。
标签:
JavaScript
相关文章:
1. bootstrap select2 动态从后台Ajax动态获取数据的代码2. 使用本机IIS Express开发Asp.Net Core应用图文教程3. Django配置Bootstrap, js实现过程详解4. Ajax 的初步实现(使用vscode+node.js+express框架)5. Springboot和bootstrap实现shiro权限控制配置过程6. Express 框架中使用 EJS 模板引擎并结合 silly-datetime 库进行日期格式化的实现方法7. Vue+Bootstrap实现简易学生管理系统8. Vue+express+Socket实现聊天功能9. IIS Express 取代 ASP.NET Development Server的配置方法10. 基于vue和bootstrap实现简单留言板功能
排行榜

 网公网安备
网公网安备