Ajax实现局部刷新的方法实例
目录
- 前言
- 一、 Ajax是什么?
- 二、实现方式:
- 1.原生的JS实现方式(了解)
- 2.JQeury实现方式
- 小栗子
- 总结
前言
最近复习了一下jQuery的一些内容,特此整理一下一些能用的得到的知识点,以前才学jQuery的时候压根就没有注意到那么多的细节,另外最近一直都在整理前端的一些工作中学到的小经验,大概还会有十篇左右的内容,就会慢慢开始整理后端,框架,以及数据库的一些小知识点
一、 Ajax是什么?
概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML
1、异步和同步:客户端和服务器端相互通信的基础上
-> 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
->客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作
2、Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
->通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-> 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
二、实现方式:
1.原生的JS实现方式(了解)
javascript代码如下(示例):
//javascript代码 var xmlhttp;//1.创建核心对象 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立连接 /* 参数: 1. 请求方式:GET、POST * get方式,请求参数在URL后边拼接。send方法为空参 * post方式,请求参数在send方法中定义 2. 请求的URL: 3. 同步或异步请求:true(异步)或 false(同步) */ //将URL改成你自己的地址 xmlhttp.open("GET", "<%=request.getContextPath()%>/testDemo?name=zhangsan", true); //3、将请求发送到服务器。 xmlhttp.send(); //4.接受并处理来自服务器的响应结果 //获取方式 :xmlhttp.responseText //当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。 //接收服务器端的响应(readyState=4表示请求已完成且响应已就绪 status=200表示请求响应一切正常) xmlhttp.onreadystatechange = function () { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //获取服务器的响应结果 var responseText = xmlhttp.responseText; alert(responseText); } }java后端接收代码如下(示例):
//.取得参数, String name=request.getParameter("name"); System.out.println(name);//打印输出取得的参数 //将数据信息回写给ajax response.getWriter().write("hello");2.JQeury实现方式
代码如下(示例):
1. $.ajax()
-> 语法:$.ajax({键值对});
代码如下(示例):
//使用$.ajax()发送异步请求 $.ajax({ url:"<%=request.getContextPath()%>/testDemo" , // 请求路径 type: "POST", //请求方式 data: {"name": "zhangsan"},//请求参数 dataType: "JSON", //设置接受到的响应数据的格式,还有很多格式,如:text //async:false,//默认是true(异步),false(同步) success: function (data) {//响应成功后的回调函数 alert(data); } }, error: function () { alert("出错啦..."); }, }); //java代码和上述java代码一样即可2. $.get():发送get请求(ajax的简化)
-> 语法:$.get(url, [data], [callback], [type])
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
代码如下(示例):
$.get("<%=request.getContextPath()%>/testDemo",{name:"zhangsan"},function (data) { alert(data); },"text");3. $.post():发送post请求(ajax的简化)
->语法:$.post(url, [data], [callback], [type])
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
代码如下(示例):
$.post("<%=request.getContextPath()%>/testDemo",{name:"zhangsan"},function(data) { alert(data); },"text");小栗子
jsp页面:
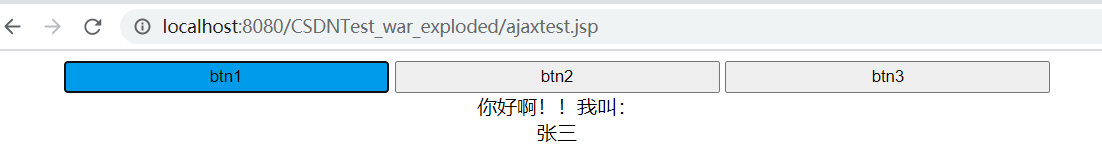
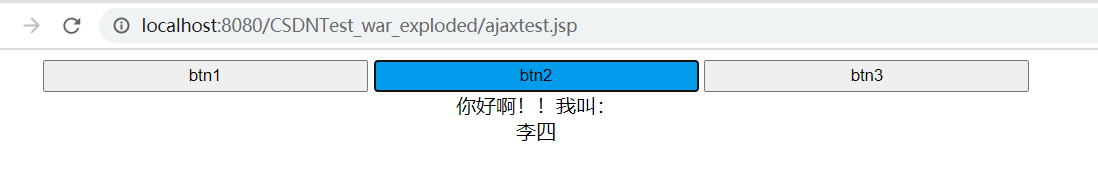
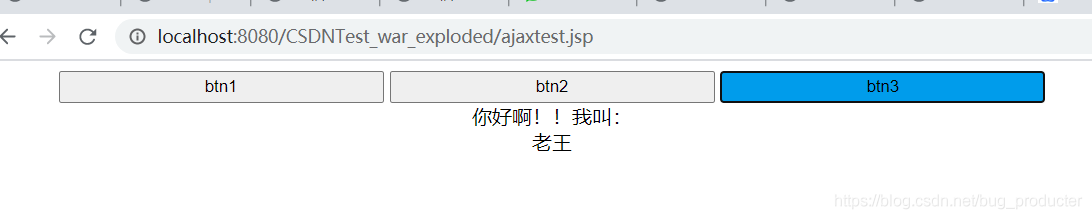
<%-- Created by IntelliJ IDEA. User: ASUS Date: 2021/3/2 Time: 22:20 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>Title</title> <title>ajax局部刷新</title> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.11.0.js"></script> <style type="text/css"> input { width: 260px; height: 25px; } input:focus {//按钮点击后改变颜色 background: #10a0e9; } </style></head><body><input type="button" value="btn1" onclick="btnfun1()"><input type="button" value="btn2" onclick="btnfun2()"><input type="button" value="btn3" onclick="btnfun3()"><br><span>你好啊!!我叫:</span><div id="div1"></div></body><script type="text/javascript"> function btnfun1() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上传URL type: "POST", //请求方式 data: {"flag": "one"}, //需要上传的数据 dataType: "text", //设置接受到的响应数据的格式 success: function (data) { //请求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出错啦..."); },//表示如果请求响应出现错误,会执行的回调函数 }); } function btnfun2() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上传URL type: "POST", //请求方式 data: {"flag": "two"}, //需要上传的数据 dataType: "text", //设置接受到的响应数据的格式 success: function (data) { //请求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出错啦..."); },//表示如果请求响应出现错误,会执行的回调函数 }); } function btnfun3() { $.ajax({ url: "<%=request.getContextPath()%>/ajaxServlet", //上传URL type: "POST", //请求方式 data: {"flag": "three"}, //需要上传的数据 dataType: "text", //设置接受到的响应数据的格式 success: function (data) { //请求成功 console.log(data); $("#div1").html(data); }, error: function () { alert("出错啦..."); },//表示如果请求响应出现错误,会执行的回调函数 }); }</script></html>java代码
package test3_2.ajax;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/ajaxServlet")public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); response.setCharacterEncoding("UTF-8"); //1、获取ajax传递过来的参数信息 String flag = request.getParameter("flag"); System.out.println(flag); //2、需要返回的数据信息 String data = " "; if("one".equals(flag)){//流行歌曲 data = "张三"; }else if("two".equals(flag)){//经典歌曲 data = "李四"; }else if("three".equals(flag)){//摇滚歌曲 data = "老王"; } //3、将数据信息回写给ajax response.getWriter().write(data); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); }}截图:



总结
到此这篇关于Ajax实现局部刷新的文章就介绍到这了,更多相关Ajax局部刷新内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
相关文章:

 网公网安备
网公网安备