如何利用Ajax实现地区三级联动详解
前言:
利用Ajax来实现一个地区的三级联动,用Java代码来读json文件,先eclipse做一个简单的,最基础的。(json我用的jackson来解析,也可用fastjson-阿里巴巴的等还有很多)提供代码,思路之类的,注释也没有自己去想去琢磨出来的思路好
first:首先先要熟悉json文件,并要想好利用什么类型去解析,这是最难的,最好找一个没人的地方戴上耳机(对于初学)我是用maven来做的用到的jar坐标 :
<dependency> <groupId>redis.clients</groupId> <artifactId>jedis</artifactId> <version>2.9.0</version> <scope>compile</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.11.2</version> </dependency>
文件位置:

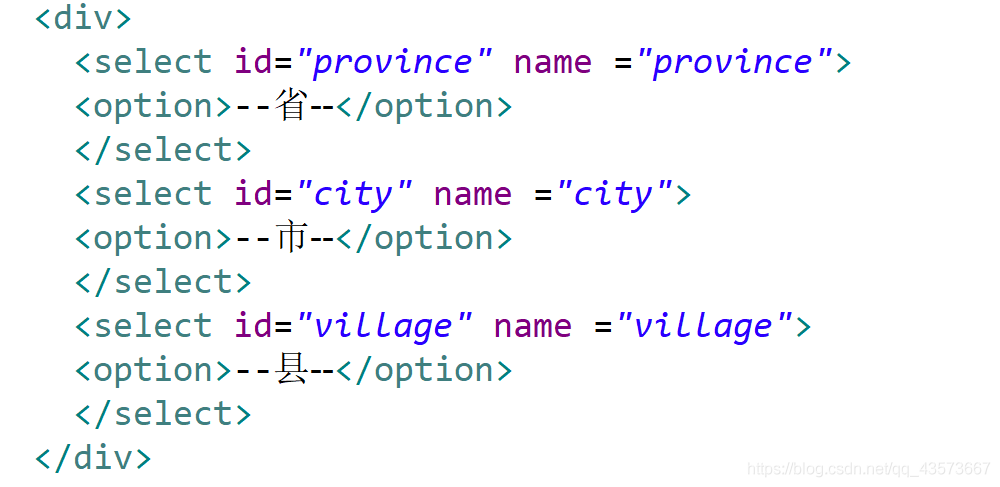
second:首先创建一个html文件 three.html


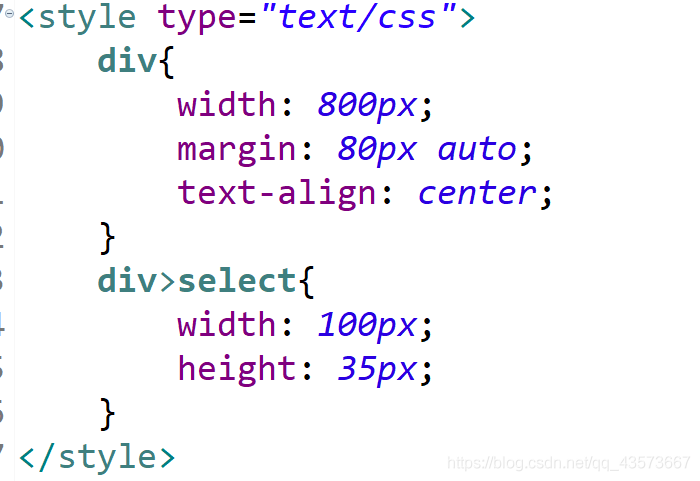
加了一个字体居中和大小的样式以至于不会太难看,太原生
首先来实现–省--的局部刷新,利用Ajax
<script type="text/javascript"> $(function(){ $.post("province",function(data){ $.each(data,function(){ $("#province").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json") })</script>然后来写对应的ProvinceController.class的代码(主要是逻辑,为什么我要用List<Map<String,Object>>类型)
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/province")public class ProvinceController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8");//可加可不加,json可在前端标注也可在后端 看自己习惯 我前后都加了 ObjectMapper om = new ObjectMapper(); //jackson核心类 String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json");//利用servletContext(也有叫appliaction)来拿到文件的真实路径,也可以利用加载器拿都一样 FileInputStream fi = new FileInputStream(path);//流 List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {});//jackson解析的方法,为什么是这个方法,百度学的 利用TypeReference可解析你想要得到的类型 List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator();//我用的迭代器遍历的 foreach等 也可以 while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); map2.remove("city");//可写也可不写 list.add(map2); } om.writeValue(resp.getWriter(), list); } }在three.html添加改变事件
代码比较简单,就是跟简单的清空 赋值 取值
$("#province").on("change", function(){ let code = $(this).find(":selected").val(); $.post("city",{"code":code}, function(data){ $("#city").empty(); $("#city").append("<option>---市---</option>"); $.each(data, function(){ $("#city").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json"); });再写对应的CityController.class(代码类似)我为什么还会强转List<Map<String,Object>>类型
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/city")public class CityController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @SuppressWarnings("unchecked") @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8"); String code = req.getParameter("code"); req.getSession().setAttribute("cityCode", code); ObjectMapper om = new ObjectMapper(); String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json"); FileInputStream fi = new FileInputStream(path); List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {}); List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator(); while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); if(map2.get("code").equals(code)) { map2.remove("code"); map2.remove("name"); list=(List<Map<String,Object>>) map2.get("city"); break; } } List<Map<String,Object>> list1 = new ArrayList<>(); Iterator<Map<String,Object>> iterator2 = list.iterator(); while(iterator2.hasNext()) { Map<String,Object> next = iterator2.next(); next.remove("area"); list1.add(next); } om.writeValue(resp.getWriter(), list1); } }不懂的话,可以先看一看city_code.json文件,多想一想
继续来three.html
$("#city").on("change", function(){ let code = $(this).find(":selected").val(); $.post("village",{"code":code}, function(data){ $("#village").empty(); $("#village").append("<option>---县---</option>"); $.each(data, function(){ $("#village").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json");代码雷同以至于VillageController.class也是雷同,加了一些判断而已多了一个循环,
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/village")public class VillageController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @SuppressWarnings("unchecked") @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8"); String code = req.getParameter("code"); String cityCode = (String)req.getSession().getAttribute("cityCode"); ObjectMapper om = new ObjectMapper(); String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json"); FileInputStream fi = new FileInputStream(path); List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {}); List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator(); while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); if(map2.get("code").equals(cityCode)) { map2.remove("code"); map2.remove("name"); list=(List<Map<String,Object>>) map2.get("city"); break; } } List<Map<String,Object>> list1 = new ArrayList<>(); Iterator<Map<String,Object>> iterator2 = list.iterator(); while(iterator2.hasNext()) { Map<String,Object> next = iterator2.next(); if(next.get("code").equals(code)) { next.remove("code"); next.remove("name"); list1 = (List<Map<String,Object>>)next.get("area"); } } om.writeValue(resp.getWriter(), list1); } }完结:只提供了代码,但是为什么这样何不自己去想一想?
json地区文件下载:
关注公众号 “程序员零距离” 回复 “201231” 即可下载

↑关注上方公众号回复 “201231” 即可下载↑
思考?可不可以用xml文件来代替json文件?将jackson换成jsoup来解析?
到此这篇关于如何利用Ajax实现地区三级联动详解的文章就介绍到这了,更多相关Ajax实现地区三级联动内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备