文章详情页
springmvc 结合ajax批量新增的实现方法
浏览:210日期:2022-06-11 16:22:24
1. 需要注意的问题
- mvc框架的处理日期问题
- @ResponseBody响应对象是自定义对象,响应不是json
- @ResopnseBody响应自定义对象时,日期为是long类型的数
- 结束数据方法的参数,该如何定义?接收多个对象?
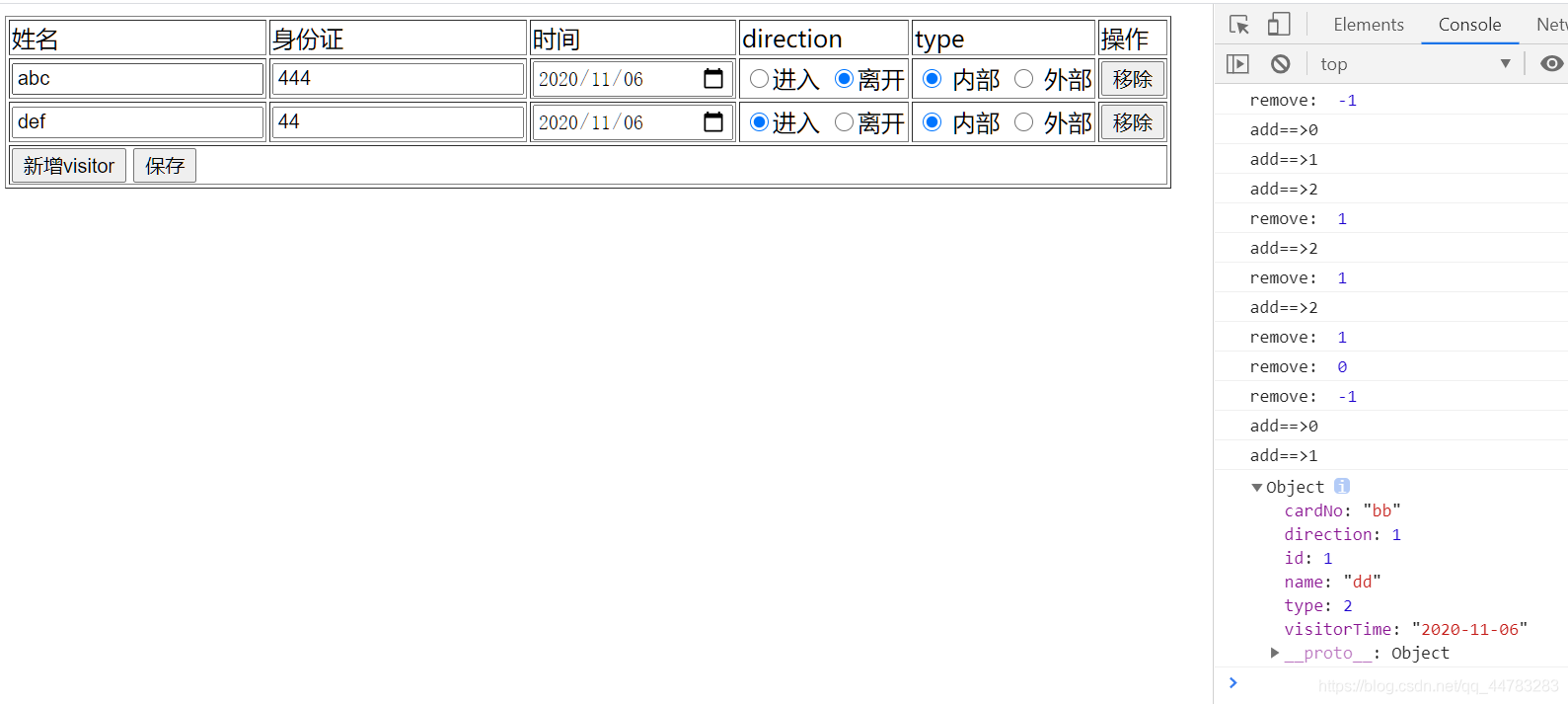
2. 页面代码
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>ajax批量新增操作</title><script type="text/javascript" src="js/jquery-3.4.1.js"></script></head><body> <form id="myForm"> <table border="1" > <tr> <td>姓名</td> <td>身份证</td> <td>时间</td> <td>direction</td> <td>type</td> <td>操作</td> </tr> <tbody id="tbody"> <tr> <td> <!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 --> <input type="text" name="visitorList[0].name"/> </td> <td> <input type="text" name="visitorList[0].cardNo"/> </td> <td> <input type="date" name="visitorList[0].visitorTime"/> </td> <td> <input type="radio" value="1" name="visitorList[0].direction"/>进入 <input type="radio" value="2" name="visitorList[0].direction"/>离开 </td> <td> <input type="radio" value="1" name="visitorList[0].type"/> 内部 <input type="radio" value="2" name="visitorList[0].type"/> 外部 </td> <td> <input type="button" value="移除"> </td> </tr> </tbody> <tr> <td colspan="6"> <input id="add" type="button" value="新增visitor" /> <input id="save" type="button" value="保存"/> </td> </tr> </table> </form> <script> $(function() { var index_val = 0; $("body").on("click", ".remove", function() { // 移除当前行, 通过父级来绑定... // $(this).parent().parent().remove(); $("#tbody tr").remove(); // 覆盖,生成行 if (index_val > 0) { var data_str = ""; for (var i = 0; i < index_val; i++) { data_str += "<tr>" + "<td>" + " <input type="text" name="visitorList[" + i + "].name"/>" + "</td>" + "<td>" + " <input type="text" name="visitorList[" + i + "].cardNo"/>" + "</td>" + "<td>" + " <input type="date" name="visitorList[" + i + "].visitorTime"/>" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + i + "].direction"/>进入" + " <input type="radio" value="2" name="visitorList[" + i + "].direction"/>离开" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + i + "].type"/> 内部" + " <input type="radio" value="2" name="visitorList[" + i + "].type"/> 外部" + "</td>" + "<td>" + " <input class="remove" type="button" value="移除">" + "</td>" + "</tr>"; } $("#tbody").append(data_str); } // 把下标减少一 就行了,就是移除了。 index_val --; console.log("remove: ", index_val); }); $("#add").click(function() { // 自增1 index_val ++; var data_str = "<tr>" + "<td>" + " <input type="text" name="visitorList[" + index_val + "].name"/>" + "</td>" + "<td>" + " <input type="text" name="visitorList[" + index_val + "].cardNo"/>" + "</td>" + "<td>" + " <input type="date" name="visitorList[" + index_val + "].visitorTime"/>" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + index_val + "].direction"/>进入" + " <input type="radio" value="2" name="visitorList[" + index_val + "].direction"/>离开" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + index_val + "].type"/> 内部" + " <input type="radio" value="2" name="visitorList[" + index_val + "].type"/> 外部" + "</td>" + "<td>" + " <input class="remove" type="button" value="移除">" + "</td>" + "</tr>"; $("#tbody").append(data_str); console.log("add==>" + index_val); }); $("#save").click(function() { var form_data = $("#myForm").serialize(); // console.log(form_data) $.ajax({ url: "visitor/batchAdd", type: "post", data: form_data, success: function(data) { console.log(data); }, error: function(e) { console.log(e); } }); }); }); </script> </body></html>js学得terrible… 能够移除,我的移除是先移除所有的行,重新生成行,比较之前生成的行,少一行。
3. controller定义参数接收
批量新增实体类BatchVisitor ,定义集合接收多个对象
package cn.bitqian.entity;import java.util.ArrayList;import java.util.List;/** * 批量新增 visitorInfo * @author echo lovely * */public class BatchVisitor { private List<VisitorInfo> visitorList = new ArrayList<>(); public List<VisitorInfo> getVisitorList() { return visitorList; } public void setVisitorList(List<VisitorInfo> visitorList) { this.visitorList = visitorList; } public BatchVisitor() {}}controller方法,放实体类,实体类里面套VisitorInfo的集合
@RequestMapping(value="/batchAdd", method=RequestMethod.POST) @ResponseBody public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) { List<VisitorInfo> visitorList = batchVisitor.getVisitorList(); // System.out.println(batchVisitor); for (VisitorInfo visitorInfo : visitorList) { System.out.println(visitorInfo); visitorInfoService.save(visitorInfo); } return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2); }对于上面响应了对象到页面,会报错,需要导入json的依赖。
<!-- json 用于响应 responseBody --> <!-- https://xxx.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
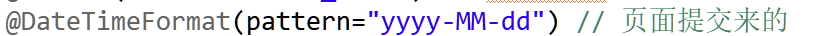
接收页面的参数,需要字符串转型为日期,需要
mvc自定义日期转换器
或者加上注解,mvc会将字符串转换为对应格式的日期

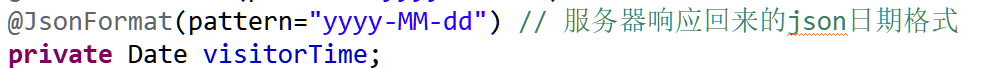
响应对象有日期时,解决:



到此这篇关于springmvc 结合ajax批量新增的文章就介绍到这了,更多相关springmvc批量新增内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
Ajax
相关文章:
1. 浅谈SpringMVC jsp前台获取参数的方式 EL表达式2. SpringMVC MVC架构原理及实现方法详解3. SSM框架整合之Spring+SpringMVC+MyBatis实践步骤4. Java +Tomcat + SpringMVC实现页面访问示例解析5. Android :okhttp+Springmvc文件解析器实现android向服务器上传照片6. 使用IDEA搭建SSM框架的详细教程(spring + springMVC +MyBatis)7. SpringBoot扩展SpringMVC原理并实现全面接管8. 解决SpringMVC、tomcat、Intellij idea、ajax中文乱码问题9. SpringMVC生成的验证码图片不显示问题及解决方法10. Spring整合SpringMVC + Mybatis基础框架的配置文件详解
排行榜

 网公网安备
网公网安备