PHP实现简单的计算器
本文实例为大家分享了PHP实现简单计算器的具体代码,供大家参考,具体内容如下
caculator.php
<html><head> </head><body> <?phpif (!empty($_POST)) { $data1 = $_POST['data1']; $data2 = $_POST['data2']; $fuhao = $_POST['fuhao']; $result = ''; echo $data1; echo $data2; echo $fuhao; echo $result; if ($fuhao == ’+’) { $result = $data1 + $data2; } else if ($fuhao == ’-’) { $result = $data1 - $data2; } else if ($fuhao == ’*’) { $result = $data1 * $data2; } else if ($fuhao == ’/’) { $result = $data1 / $data2; }} else { $data1 = ''; $data2 = ''; $fuhao = ''; $result = '';} ?> <form action='caculator.php' method='post'> <input type='text' name='data1' value='<?php echo $data1; ?>'/> <select name='fuhao'> <option value='+'<?php if ($fuhao == '+') { echo ’selected='selected'’;} ?>>+ </option> <option value='-'<?php if ($fuhao == '-') { echo ’selected='selected'’;} ?>>- </option> <option value='*'<?php if ($fuhao == '*') { echo ’selected='selected'’;} ?>>* </option> <option value='/' <?php if ($fuhao == '/') { echo ’selected='selected'’; } ?>>/ </option> </option> </select> <input type='text' name='data2' value='<?php echo $data2; ?>'/> <input type='submit' value='='/> <input name='result' type='text' value='<?php echo $result; ?>'/> <input type='reset'/> </form> </body></html>
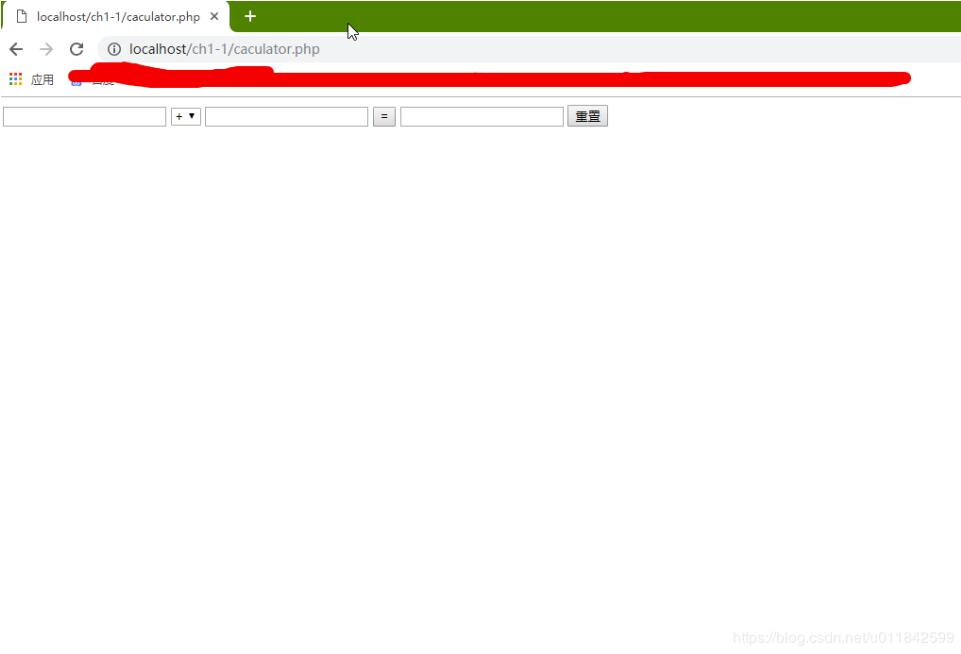
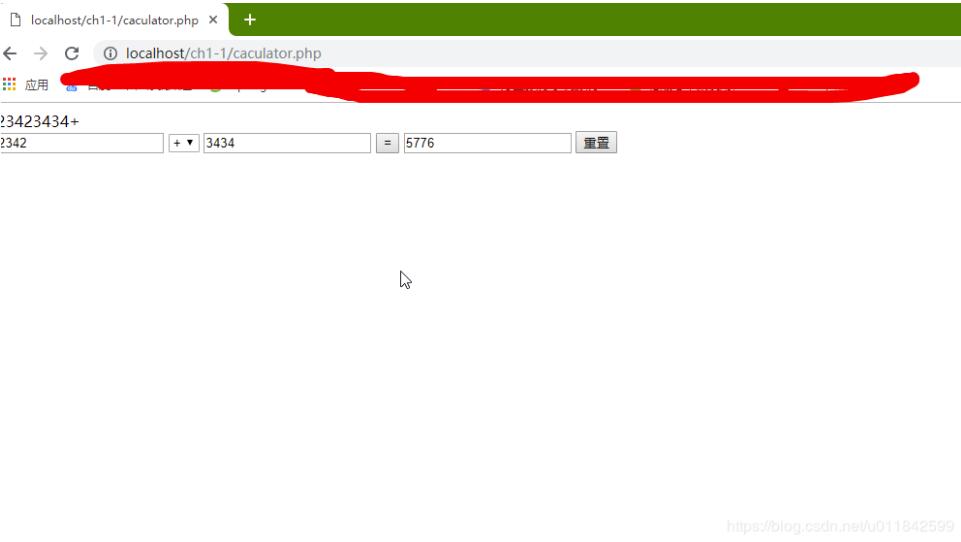
运行结果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:
1. 在 XSL/XSLT 中实现随机排序2. JavaScript避免嵌套代码浅析3. CSS3实例分享之多重背景的实现(Multiple backgrounds)4. chatGPT教我写compose函数的详细过程5. Vue Element UI 表单自定义校验规则及使用6. CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera7. asp(vbs)Rs.Open和Conn.Execute的详解和区别及&H0001的说明8. XML在语音合成中的应用9. 用css截取字符的几种方法详解(css排版隐藏溢出文本)10. 《CSS3实战》笔记--渐变设计(一)

 网公网安备
网公网安备