PHP与Web页面的交互示例详解一
前言
这篇笔记记录的是Web表单的相关操作,Web表单主要用来在网页中发送数据到服务器。比如在日常开发中,提交注册时需要提交表单,表单从客户端传送到服务器,经过服务器处理后,再将用户所需要的信息传递回客户端,进而实现PHP与Web表单的交互。
表单
使用<form>元素,并在其中插入相关的表单元素,即可创建一个表单。表单结构:<form name='form_name' method='method' action='url' enctype='value' target='target_win'>… //省略插入的表单元素</form >
form标记的属性如下表:
form标记的属性 说明 name 表单名称 method 设置表单的提交方式,GET或者POST方法 action 纸箱处理该表单页面的URL enctype 设置表单内容的编码方式 target 设置返回信息的显示方式
表单(form)由表单元素组成。常用的表单元素有以下几种标记:输入域标记<input>、选择域标记<select>和<option>、文字域标记<textarea>等。
输入域标记<input>
输入域标记<input>是表单中最常用的标记之一。常用的文本框、按钮、单选按钮、复选框等构成了一个完整的表单。 语法格式如下:
<form><input name='file_name' type='type_name'></form>
参数name是指输入域的名称,参数type是指输入域的类型。在<input type=''>标记中一共提供了10种类型的输入区域,用户所选择使用的类型由type属性决定。
下面举几个type属性例子:
1、text
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>文本框:</td> <td align='left'><input name='user' type='text' value='Bill' size='20' maxlength='100'></td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行效果:

name为文本框的名称,value是文本框的默认值,size为文本框的宽度,maxlength为文本框的最大输入字符数,可以通过id获取文本框的值。
2、password
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>密码域:</td> <td align='left'> <input name='pwd' type='password' value='1234567' size='20' maxlength='100'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

密码域,用户在该文本框中输入的字符将被替换为*显示,以起到保密作用。
3、file
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>文件域:</td> <td align='left'> <input name='file' type='file' enctype='multipart/form-data' size='20' maxlength='200'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

文件域,当文件上传时,可以用来打开一个模式窗口来选择文件。然后将文件通过表单上传到服务器,上传文件时需要指明表单的属性enctype=”multipart/form-data”才可以实现上传功能。
4、image
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>图像域:</td> <td align='left'> <input name='image' type='image' src='https://www.haobala.com/bcjs/btn__details_praise_selected.png' border='0'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行效果:

图像域是指可以用在提交按钮位置上的图片,这副图片具有按钮的功能
5、radio
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>单选按钮:</td> <td align='left'> <input name='sex' type='radio' value='1' checked>男 <input name='sex' type='radio' value='0' >女 </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

单选按钮,用于设置一组选择项,用户只能选择一项。checked属性用来设置该单选按钮默认被选中。
6、checkbox
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>复选框:</td> <td align='left'> <input name='checkbox' type='checkbox' value='1' checked>苹果 <input name='checkbox' type='checkbox' value='1' checked>小米 <input name='checkbox' type='checkbox' value='1' >三星 </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

复选框,允许用户选择多个选择项。checked属性用来设置该复选框默认被选中。
7、submit
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>提交按钮:</td> <td align='left'> <input name='submit' type='submit' value='提交'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

将表单的内容提交到服务器端
8、reset
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>重置按钮:</td> <td align='left'> <input name='reset' type='reset' value='重置'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

清除与重置表单内容,用于清除表单中所有文本框的内容,并使选择菜单项恢复到初始值。
9、button
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>普通按钮:</td> <td align='left'> <input name='button' type='button' value='注册'> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

按钮可以激发提交表单的动作,可以在用户需要修改表单时,将表单恢复到初始的状态,还可以依照程序的需要发挥其他作用。
10、hidden
<input type='hidden' name='信息'>
隐藏域,用于在表单中以隐含方式提交变量值。隐藏域在页面中对于用户是不可见的,添加隐藏域的目的在于通过隐藏的方式收集或者发送信息。
选择域标记<select>和<option>
通过选择域标记<select>和<option>可以建立一个列表或者菜单。菜单的使用是为了节省空间,正常状态下只能看到一个选项,单击右侧的下三角按钮打开菜单后才能看到全部的选项。列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。
语法格式如下:
<select name='name' size='value' multiple><option value='value' selected>选项1</option><option value='value'>选项2</option><option value='value'>选项3</option>…</select>
参数name表示选择域的名称;参数size表示列表的行数;参数value表示菜单选项值;参数multiple表示以菜单方式显示数据,省略则以列表方式显示数据。
1、列表方式
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>喜欢哪种编程语言:</td> <td > <select name='name' id='code'> <option value='1' selected>Java语言</option> <option value='2'>C语言</option> <option value='3'>JS语言</option> <option value='4'>PHP语言</option> </select> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

下拉列表框,通过选择域标记<select>和<option>建立一个列表,列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。selected属性用来设置该菜单时默认被选中。
2、菜单方式
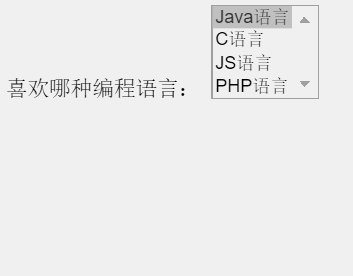
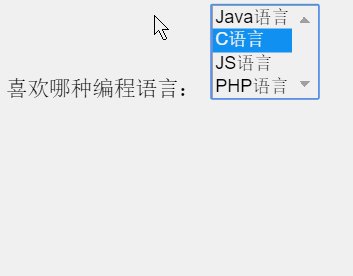
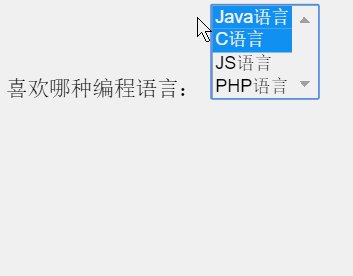
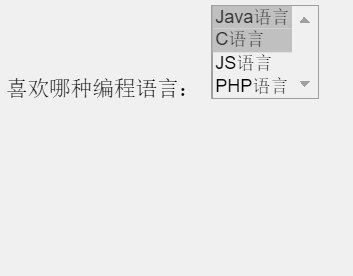
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>喜欢哪种编程语言:</td> <td > <select name='name' multiple> <option value='1' selected>Java语言</option> <option value='2'>C语言</option> <option value='3'>JS语言</option> <option value='4'>PHP语言</option> </select> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

> multiple属性用于菜单列表```<select>```标记中,指定该选项的用户可以使用Shift和Ctrl键进行多选
文字域标记<textarea>
文字域标记<textarea>用来制作多行的文字域,可以在其中输入更多的文本。
语法格式如下:
<textarea name='name' rows=value cols=value value='value' warp='value'> …文本内容</textarea>
参数name表示文字域的名称;rows表示文字域的行数;cols表示文字域的列数(这里的rows和cols以字符为单位);value表示文字域的默认值,warp用于设定显示和送出时的换行方式,值为off表示不自动换行,值为hard表示自动硬回车换行,换行标记一同被发送到服务器,输出时也会换行,值为soft表示自动软回车换行,换行标记不会被发送到服务器,输出时仍然为一列。
例如:
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=gb2312' /><title>PHP语言基础</title></head><body><form action='index.php' method='post' name='form1' enctype='multipart/form-data'> <tr bgcolor='#FFCC33'> <td align='right'>请写下你的留言:</td> <td > <textarea rows='5' cols='20' name='remark' id='remark'>留言...</textarea> </td> </tr></form><?phpheader('Content-Type:text/html; charset=gb2312');?></body></html>
运行结果:

到此这篇关于PHP与Web页面的交互示例详解一的文章就介绍到这了,更多相关PHP与Web页面的交互内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备