文章详情页
ajax实现提交时校验表单方法
浏览:177日期:2022-06-11 17:12:45
本文实例为大家分享了ajax提交时校验表单的方法,供大家参考,具体内容如下
方法一:
代码示例:
巧妙设计之处:ajax提交的话,不能够进行校验拦截,设置一个flag来判断,很巧妙的设计之处,故收藏!
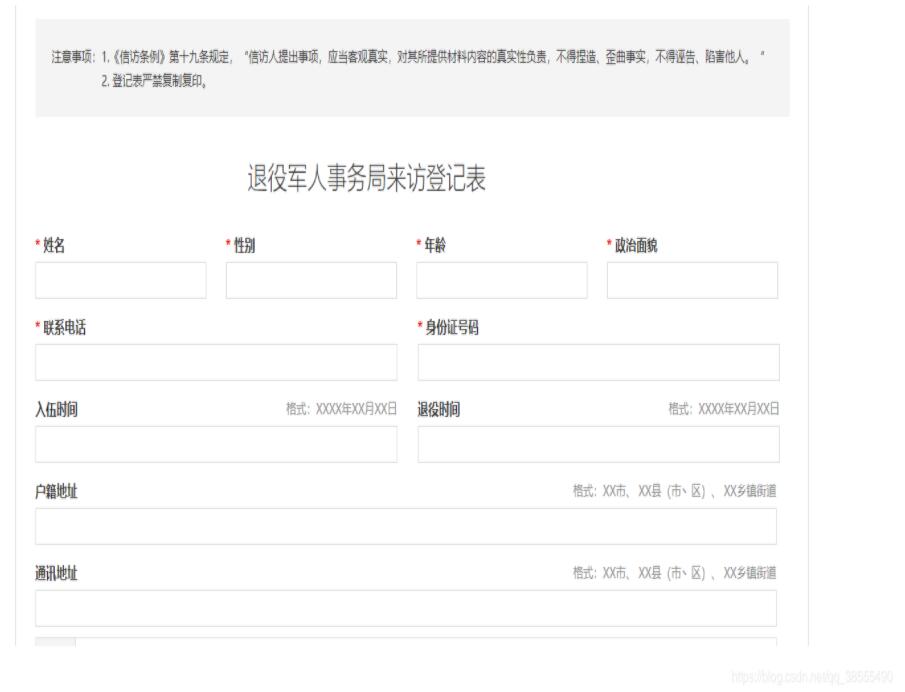
function inserts(){ var flag = checkForm(); if (flag == false) { return; } $.ajax({ //几个参数需要注意一下 type: "POST",//方法类型 dataType: "json",//预期服务器返回的数据类型 url: "<%=path %>/soldier/inserts" ,//url data: $("#form1").serialize(), success: function (data) {alert(data.msg);window.location.reload(true); }, error : function() { alert(data.msg); } }); } function checkForm(){ var name = $("#name").val(); if (name.trim() == "") { alert("请输入姓名!"); $("#name").focus(); return false; } var sex = $("#sex").val(); if (sex.trim() == "") { alert("请输入性别!"); $("#sex").focus(); return false; } else if (sex.trim() != "男" && sex.trim() != "女") { alert("请输入合法性别!"); $("#sex").val(""); $("#sex").focus(); return false; } var age = $("#age").val(); if (age.trim() == "") { alert("请输入年龄!"); $("#age").focus(); return false; }else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){ alert("请输入合法年龄!"); $("#age").focus(); return false; } var politics_sstatus = $("#politics_sstatus").val(); if (politics_sstatus.trim() == "") { alert("请输入政治面貌!"); $("#politics_sstatus").focus(); return false; } var tel = $("#tel").val(); if (tel.trim() == "") { alert("请输入联系电话!"); $("#tel").focus(); return false; }else if(tel.length<11 || tel.length>11){ alert("请输入合法联系电话!"); $("#tel").focus(); return false; } var id_card = $("#id_card").val(); if (id_card.trim() == "") { alert("请输入身份证号码!"); $("#id_card").focus(); return false; }else if(id_card.length<18 ||id_card.length>18){ alert("请输入合法身份证号码!"); $("#id_card").focus(); return false; } var appeal = $("#appeal").val(); if (appeal.trim() == "") { alert("请输入主要诉求!"); $("#appeal").focus(); return false; } return true; }页面效果:

方法二:
这是一个登陆的ajax校验

代码示例:
页面的提交按钮:
<input type="button" id="loginsubmit" value="登录" />
js逻辑:
分析:当用户点击按钮的时候,会
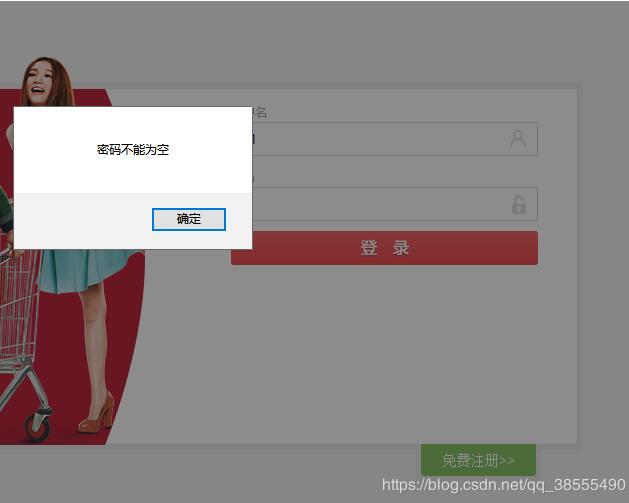
<script type="text/javascript"> var redirectUrl = "${redirect}"; var LOGIN = { /* 3、进行账号密码的校验 */ checkInput:function() { if ($("#loginname").val() == "") { alert("用户名不能为空"); $("#loginname").focus(); return false; } if ($("#nloginpwd").val() == "") { alert("密码不能为空"); $("#nloginpwd").focus(); return false; } return true; }, /* 4、进行登录 1.当账号密码校验不为空的时候进行后台校验 */ doLogin:function() { $.post("/user/login", $("#formlogin").serialize(),function(data){ if (data.status == 200) { alert("登录成功!"); if (redirectUrl == "") { location.href = "http://localhost:8082"; } else { location.href = redirectUrl; } } else { alert("登录失败,原因是:" + data.msg); $("#loginname").select(); } }); }, /* 2、进行登录校验 */ login:function() { if (this.checkInput()) { this.doLogin(); } } }; /* 1、页面初始化的时候校验表单的数据 1.当用户点击登录的时候,绑定一个click事件 2.调用LOGIN对象的login方法,进行账号密码校验 */ $(function(){ $("#loginsubmit").click(function(){ LOGIN.login(); }); });</script>效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
Ajax
排行榜

 网公网安备
网公网安备