文章详情页
ThinkPHP5 通过ajax插入图片并实时显示(完整代码)
浏览:322日期:2022-06-11 17:39:07
单张图片上传
展示图:

完整代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>ajax上传图片练习</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <style type="text/css"> </style> </head> <body> <form id="form"> <label for="exampleInputEmail1">身份证正面</label> <input type="file" id="drawing" name="drawing" onchange="picture(this);" /> <!-- 上传图片的路径 --><input type="hidden" name="" id="front" value="" /> <div id="result"></div> </form> </body></html><script> //正面身份证 function picture() { var data = new FormData($("#form")[0]); /* new FormData 的意思 * 获取我们for表单中的所有input的name和value为了更方便传值 * https://segmentfault.com/a/1190000012327982?utm_source=tag-newest */ console.log(data); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: data, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { // console.log(data); if (data["whether"]) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#results").html(result); $("#fronts").val(result1); } }, error: function(data) { alert("错误"); } }); }</script>tp控制器代码
public function measurement() { $response = array(); //这是身份证正面 if ( isset( $_FILES["drawing"] ) && $_FILES["drawing"]["error"] == 0 ) { $drawing = request()->file("drawing"); $picture = $drawing->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $picture ) ) { $filePaths = "/static" . DS . "upload/mi/img/". $picture->getSaveName(); $response["whether"] = true; $response["site"] = $filePaths; echo json_encode($response); } // 正面结束 }多个上传
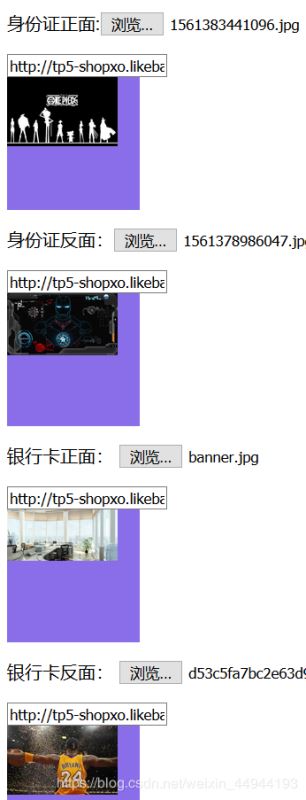
展示:

完整代码:
<html> <head> <meta charset="UTF-8"> <title>文件上传</title> <style type="text/css"> #front { width: 120px; height: 120px; background-color: #8A6DE9; } #frontage { width: 120px; height: 120px; background-color: #8A6DE9; } #banking { width: 120px; height: 120px; background-color: #8A6DE9; } #house { width: 120px; height: 120px; background-color: #8A6DE9; } </style> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> </head> <body> <form id="uploadForm"> <!-- 1 --> <p>身份证正面:<input type="file" name="drawing" id="drawing" onchange="identity(this)" autocomplete="off" /></p> <input type="text" name="" id="fronts" value="" /> <div id="front"></div> <!-- 1 --> <!-- 2 --> <p>身份证反面:<input type="file" name="reverse" id="reverse" onchange="card(this)" autocomplete="off" /></p> <input type="text" name="" id="frontages" value="" /> <div id="frontage"></div> <!-- 2 --> <!-- 3 --> <p>银行卡正面: <input type="file" name="transaction" id="transaction" onchange="obverse(this)" autocomplete="off" /></p> <input type="text" name="" id="bankings" value="" /> <div id="banking"></div> <!-- 3 --> <!-- 4 --> <p>银行卡反面: <input type="file" name="redlining" id="redlining" onchange="versa(this)" autocomplete="off" /></p> <input type="text" name="" id="houses" value="" /> <div id="house"></div> <!-- 4 --> </form> </body></html><!-- 身份证正面 --><script type="text/javascript"> function identity() { var formData = new FormData(); formData.append("drawing", $("#drawing")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#front").html(result); $("#fronts").val(result1); } }, error: function(data) { console.log("错误"); } }); }</script><!-- 身份证反面 --><script type="text/javascript"> function card() { var formData = new FormData(); formData.append("reverse", $("#reverse")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#frontage").html(result); $("#frontages").val(result1); } }, error: function(data) { console.log("错误"); } }); }</script><!-- 银行卡正面 --><script type="text/javascript"> function obverse() { var formData = new FormData(); formData.append("transaction", $("#transaction")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#banking").html(result); $("#bankings").val(result1); } }, error: function(data) { console.log("错误"); } }); }</script><!-- 银行卡反面 --><script type="text/javascript"> function versa() { var formData = new FormData(); formData.append("redlining", $("#redlining")[0].files[0]); // console.log(formData); $.ajax({ url: "http://tp5-shopxo.likeball.top/index.php?s=/api/Mi/measurement", type: "POST", data: formData, dataType: "JSON", cache: false, processData: false, contentType: false, success: function(data) { console.log(data); if (data["whether"] == true) { var result = ""; var result1 = ""; result += "<img src="" + "http://tp5-shopxo.likeball.top/" + data["site"] + "" width="100">"; result1 += "http://tp5-shopxo.likeball.top/" + data["site"]; $("#house").html(result); $("#houses").val(result1); } }, error: function(data) { console.log("错误"); } }); }</script>tp控制器中
public function measurement() { $response = array(); //这是身份证正面 if ( isset( $_FILES["drawing"] ) && $_FILES["drawing"]["error"] == 0 ) { $drawing = request()->file("drawing"); $picture = $drawing->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $picture ) ) { $filePaths = "/static" . DS . "upload/mi/img/". $picture->getSaveName(); $response["whether"] = true; $response["site"] = $filePaths; echo json_encode($response); } // 正面结束 // 这是反面 if ( isset( $_FILES["reverse"] ) && $_FILES["reverse"]["error"] == 0 ) { $reverse = request()->file("reverse"); $reverse = $reverse->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $reverse ) ) { $contrary = "/static" . DS . "upload/mi/img/". $reverse->getSaveName(); $response["whether"] = true; $response["site"] = $contrary; echo json_encode($response); } //银行卡正面 if ( isset( $_FILES["transaction"] ) && $_FILES["transaction"]["error"] == 0 ) { $transaction = request()->file("transaction"); $transaction = $transaction->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $transaction ) ) { $stuck = "/static" . DS . "upload/mi/img/". $transaction->getSaveName(); $response["whether"] = true; $response["site"] = $stuck; echo json_encode($response); } //银行卡反面 if ( isset( $_FILES["redlining"] ) && $_FILES["redlining"]["error"] == 0 ) { $redlining = request()->file("redlining"); $redlining = $redlining->validate( ["ext"=>"jpg,png,gif"] )->move( ROOT_PATH . "static" . DS . "upload/mi/img" ); } if ( isset( $redlining ) ) { $other = "/static" . DS . "upload/mi/img/". $redlining->getSaveName(); $response["whether"] = true; $response["site"] = $other; echo json_encode($response); } }总结
以上所述是小编给大家介绍的ThinkPHP5 通过ajax插入图片并实时显示,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
标签:
Ajax
相关文章:
排行榜

 网公网安备
网公网安备