ajax、axios和fetch之间优缺点重点对比总结
目录
- 1.jQuery ajax
- CSRF攻击
- XSS攻击
- 简单的解决方法:
- 2.axios
- 3.fetch
- 为什么要用axios?
- 结论
- 总结
1.jQuery ajax
Ajax即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
用法:
$.ajax({ type: "POST", url: url, data: data, dataType: dataType, success: function () {}, error: function () {}});本身虽然简单,但常常会涉及到一些问题:如
CSRF攻击
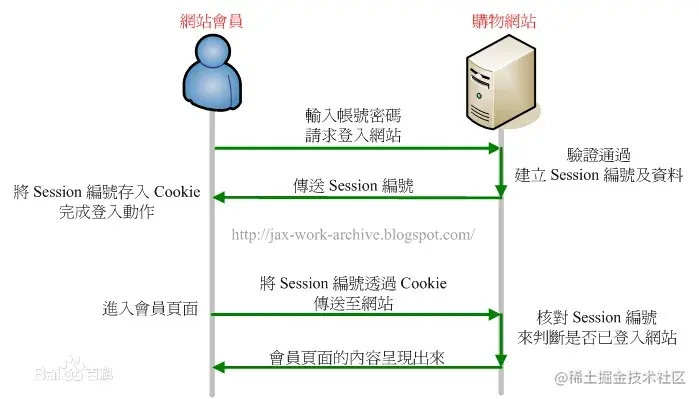
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。

通过这6个步骤达到攻击的目的。
XSS攻击
Cross-Site Scripting(跨站脚本攻击)简称 XSS,是一种代码注入攻击。攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。
为了和 CSS 区分,这里把攻击的第一个字母改成了 X,于是叫做 XSS。
XSS 的本质是:恶意代码未经过滤,与网站正常的代码混在一起;浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行。
而由于直接在用户的终端执行,恶意代码能够直接获取用户的信息,或者利用这些信息冒充用户向网站发起攻击者定义的请求。

简单的解决方法:
1、将能被转换为html的输入内容,在写代码时改为innerText而不用innerHTML。(过滤用户输入的 检查用户输入的内容中是否有非法内容。如<>(尖括号)、”(引号)、 ‘(单引号)、%(百分比符号)、;(分号)、()(括号)、&(& 符号)、+(加号)等。、严格控制输出。)
2、实在没有办法的情况下可用如下方法(js代码)
function safeStr(str){return str.replace(/</g,"<").replace(/>/g,">").replace(/"/g, """).replace(/"/g, "'");}(表单提交或者url参数传递前,对需要的参数进行过滤,请看如下XSS过滤工具类代码)将含有<>等符号转化为其他字符简单方便。
优缺点:
- 本身是针对MVC的编程,不符合现在前端MVVM的浪潮。
- 基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案。
- JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)。
2.axios
axios 基于promise用于浏览器和node.js的http客户端。
用法:
axios({ method: "post", url: "/user/12345", data: {firstName: "Fred",lastName: "Flintstone" }}).then(function (response) { console.log(response);}).catch(function (error) { console.log(error);});优缺点:
- 从 node.js 创建 http 请求。
- 支持 Promise API。
- 提供了一些并发请求的接口(重要,方便了很多的操作)。
- 在浏览器中创建 XMLHttpRequests。
- 在 node.js 则创建 http 请求。(自动性强)
- 支持 Promise API。
- 支持拦截请求和响应。
- 转换请求和响应数据。
- 取消请求。
- 自动转换 JSON 数据。
- 客户端支持防止CSRF。
- 客户端支持防御 XSRF。
3.fetch
fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中的promise对象。Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。但是,一定记住fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。(然而问题还是有很多)
用法:
try { let response = await fetch(url); let data = response.json(); console.log(data);} catch(e) { console.log("Oops, error", e);}优缺点:
- 符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
- 更好更方便的写法
- 更加底层,提供的API丰富(request, response)
- 脱离了XHR,是ES规范里新的实现方式
- fetchtch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理
- fetch默认不会带cookie,需要添加配置项
- fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了量的浪费
- fetch没有办法原生监测请求的进度,而XHR可以。
为什么要用axios?
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防止CSRF/XSRF
- axios既提供了并发的封装,也没有fetch的各种问题,而且体积也较小,当之无愧现在最应该选用的请求的方式。
结论
三选一绝必是axios了。其流程图如下:

总结
到此这篇关于ajax、axios和fetch之间优缺点重点对比总结的文章就介绍到这了,更多相关ajax、axios和fetch之间优缺点内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备