文章详情页
AJAX实现文件上传功能报错Current request is not a multipart request详解
浏览:428日期:2022-06-12 09:18:46
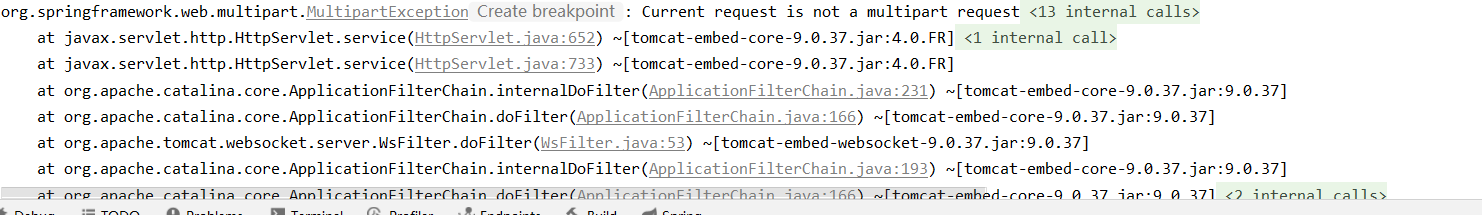
想做一个文件上传,spring boot配合Ajax来进行。却报错:Current request is not a multipart request
这是错误截图:

当时发生这种错误,我是很震惊的,我以为找了很多办法来解决。
有以下办法,当然这些并未解决我的问题,但是部分有用,就先列举出来:
1.在页面头部加入信息:
<meta http-equiv="Content-Type" content="multipart/form-data; charset=utf-8" />
此方法 未解决 问题!
2.在form表单加入属性:enctype
<form method="post" enctype="multipart/form-data"> <input type="file" name="file" /></form>
此方法 未解决 问题!
3.后端:@RequestParam MultipartFile file 改为 @RequestPart MultipartFile file
此方法 未解决 问题!
还有个别方法。。。都不行
下面是解决方法,我之前的ajax代码:
$("#upload-ok").click(function () {var form = document.getElementById("upload-form");var file = new FormData(form);$.ajax({ url: "/addFile", type: "POST", processData:false, contentType:false, data:{"file":file }, success: function (date) {xxxxxx }, error: function (date) {xxxxxx }}) })正确代码:
$("#upload-ok").click(function () {var form = document.getElementById("upload-form");var file = new FormData(form);$.ajax({ url: "/addFile", type: "POST", processData:false, contentType:false, //重要部分,data的传的是整个表单,不用大括号包裹;不用自定义变量名 data:file, success: function (date) {xxxxxx }, error: function (date) {xxxxxx }}) })就这样,解决!!!
到此这篇关于AJAX实现文件上传功能报错Current request is not a multipart request详解的文章就介绍到这了,更多相关AJAX文件上传内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
Ajax
排行榜

 网公网安备
网公网安备