文章详情页
AJAX实现指定部分页面刷新效果
浏览:195日期:2022-06-12 11:10:53
本文实例为大家分享了AJAX实现指定部分页面刷新效果的具体代码,供大家参考,具体内容如下
这个例子使用了bootstrap,jQuery和NProgress进度条插件,事先需引入相关文件。
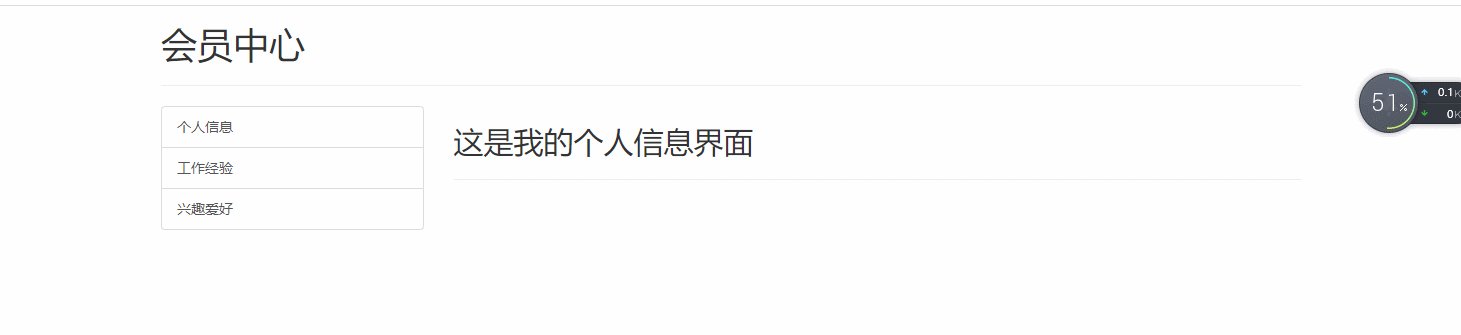
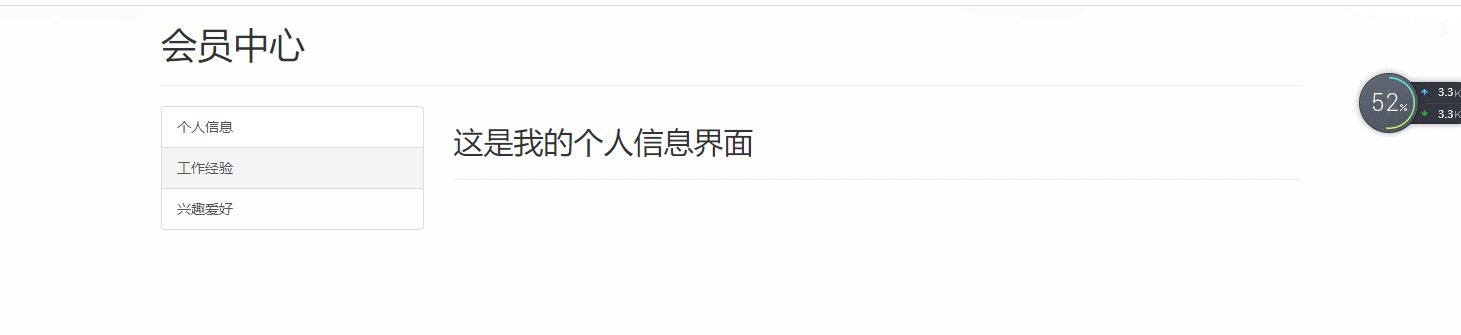
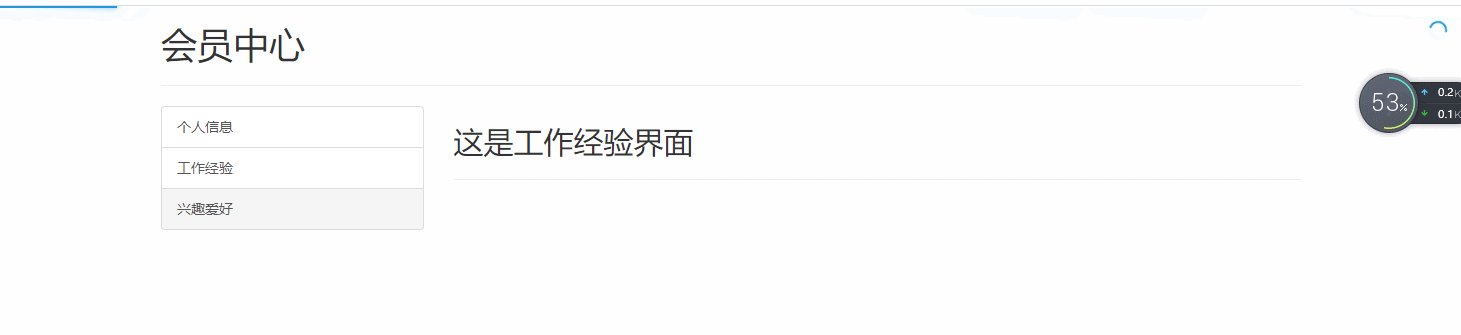
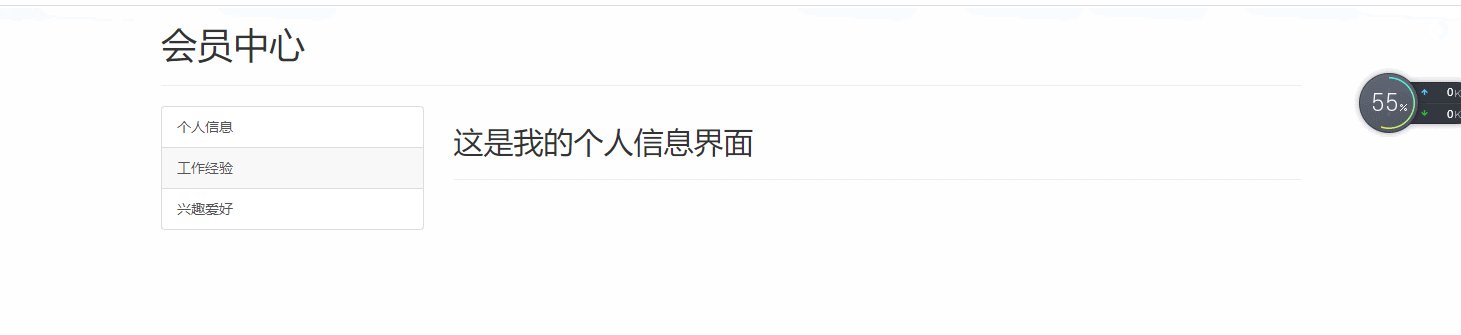
需求:点击左边的选项,不需要整个页面刷新,只进行右边页面的刷新。

这里需要三个文件
work.html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>主页面</title></head><body> <main id="main"><h2>这是工作经验界面</h2><hr> </main></body></html>
hobbit.html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>主页面</title></head><body> <main id="main"><h2>这是兴趣爱好界面</h2><hr> </main></body></html>
index.html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>主页面</title> <link rel="stylesheet" href="bootstrap.min.css" > <link rel="stylesheet" href="../nprogress.css" > <script src="../nprogress.js"></script></head><body> <div> <h1>会员中心</h1> <hr> <div> <aside><div> <a href="index.html" >个人信息</a> <a href="work.html" >工作经验</a> <a href="hobbit.html" >兴趣爱好</a></div> </aside> <main id="main"><h2>这是我的个人信息界面</h2><hr> </main> </div> </div> <script src="../jquery-3.4.1.js"></script> <script> $(function ($) { // 入口函数带参数$,原因是有一个独立的作用域,顺便确保页面加载完成执行 //全局AJAX事件处理 $(document).ajaxStart(function () { NProgress.start()}).ajaxStop(function () { NProgress.done()}); $(".list-group-item").on("click", function () {var url = $(this).attr("href")//后面的 #main 指的是载入页面的 id $("#main").load(url + " #main > *")//列表组中是 a 标签,禁止它跳转到相应界面return false }) }) </script></body></html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
Ajax
上一条:ajax实现城市三级联动下一条:AJAX实现省市县三级联动效果
排行榜

 网公网安备
网公网安备