文章详情页
AJAX实现省市县三级联动效果
浏览:56日期:2022-06-12 11:12:25
最近在学AJAX做到这个省市县三级联动的案例,这里只是讲一下ajax请求的一些知识,对服务端数据.php文件就不叙述了。
(tips:其实省市县三级联动只需要引入jQuery省市县三级联动插件就可以实现)
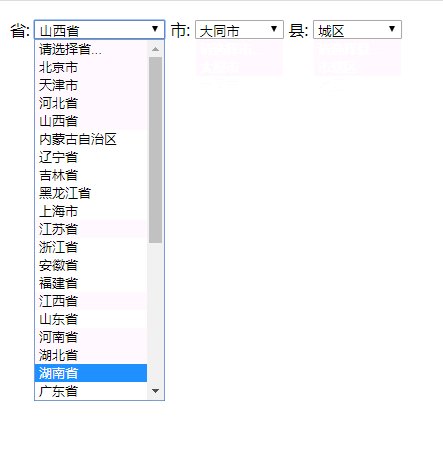
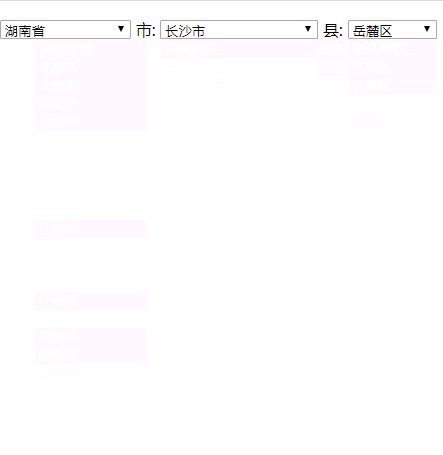
效果图

首先准备两个服务端文件,另一个文件太长,这里就不导入了
selsect.php
<?php /* 省市县后台数据接口 接口调用规则: 1.参数一:flag,用来区分请求的是省市县中间的那种数据 2.参数二:选择省的时候传递pid,选择市的时候传递cId http://localhost/select.php?flag=1#pId=23 */ // include("./selectdata.php"); require("./selectdata.php"); // 省市县数据来自selectdata.php文件 $province = $provinceJson; $city = $cityJson; $county = $countyJson; $flag = $_GET["flag"]; // 省级数据 if($flag == 1){echo json_encode($province); // 市级数据 }else if($flag == 2){$pId = $_GET["pId"];$cityData = array();foreach ($city as $value) { if($value->id == $pId){// 直辖市array_push($cityData,$value);break; }else if($value->parent == $pId){// 非直辖市array_push($cityData,$value); }}echo json_encode($cityData); // 县级数据 }else if($flag == 3){$cId = $_GET["cId"];$countyData = array();foreach ($county as $value) { if($value->parent == $cId){array_push($countyData,$value); }}echo json_encode($countyData); }?>select.html
这里可以用 底层ajax 请求,也可以用快捷方法 $.get 方法进行数据请求。因为请求的服务端文件跟当前文件 同源 ,所以不需要进行 跨域 请求。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script src="jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function($){ function queryData(obj,callback){ // $.ajax({ // type:"get", // url:"http://localhost/AJAX/select.php", // data:obj, // dataType:"json", // success:function(data){ // callback(data); // } // }); $.get("http://localhost/AJAX/select.php",obj,function(data){ callback(data); },"json"); }; queryData({ flag:1 },function(data){ var option = ""; $.each(data,function(i,e){ option += "<option value="" + e.id + "">" + e.province +"</option>" }); $("#province").append(option); }); $("#province").change(function(){ // 避免数据叠加 $("#city").find("option:gt(0)").remove(); queryData({ flag:2, pId:$(this).val() },function(data){ var option = ""; $.each(data,function(i,e){ option += "<option value="" + e.id + "">" + e.city +"</option>" }); $("#city").append(option); }); }); $("#city").change(function(){ $("#county").find("option:gt(0)").remove(); queryData({ flag:3, cId:$(this).val() },function(data){ var option = ""; $.each(data,function(i,e){ option += "<option value="" + e.id + "">" + e.county +"</option>" }); $("#county").append(option); }); }); }); </script> <style type="text/css"> #container{ width: 500px; min-height: 300px; margin: auto; text-align: center; padding: 10px; } </style> </head> <body> <div id="container"> <label> 省: <select id="province"> <option >请选择省...</option> </select> </label> <label> 市: <select id="city"> <option >请选择市...</option> </select> </label> <label> 县: <select id="county"> <option >请选择县...</option> </select> </label> </div> </body></html>这里还需要说明的是:使用$.ajax方法请求时,如果第二次ajax请求依赖于第一次请求的结果,那么第二次请求必须放到回调函数内部,这是因为ajax 异步 请求。
类似于这样
$.ajax({ type:"get", url:"citycode.php", data:{cityName:city}, dataType:"json", // 如果第二次ajax请求依赖于第一次请求的结果,那么第二次请求必须放到回调函数内部 success:function(data){ $.ajax({ type:"get", url:"cityweather.php", data:{cityCode:data.cityCode}, dataType:"json", success:function(res){ data = res.retData; var tag = "<ul><li>风向:"+data.WD+"</li><li>风级:"+data.WS+"</li><li>海拔:"+data.altitude+"</li><li>日期:"+data.date+"</li><li>最高温度:"+data.h_tmp+"</li><li>最低温度:"+data.l_tmp+"</li><li>平均温度:"+data.temp+"</li><li>日出时间:"+data.sunrise+"</li><li>日落时间:"+data.sunset+"</li><li>纬度:"+data.latitude+"</li><li>经度:"+data.longitude+"</li></ul>" $("#info").html(tag); } }) }})以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
Ajax
排行榜

 网公网安备
网公网安备