文章详情页
关于在HTML网页制作中如何添加背景图片
浏览:114日期:2022-06-12 13:46:38
我们通常使用background来添加网页的背景图
效果图:

background-image:url(图片地址) ; 这个是定义背景图片,但是注意,url可以是一个网页图片的链接地址,也可以是本机保存的图片,但是对于本机保存的图片,这里是一定一定要注意是url中的图片路径是以该CSS文件为参照对象,简单做法,可以直接将图片放置在和css文件相同的文件夹里,就可以直接引用url(图片名称.jpg即可)
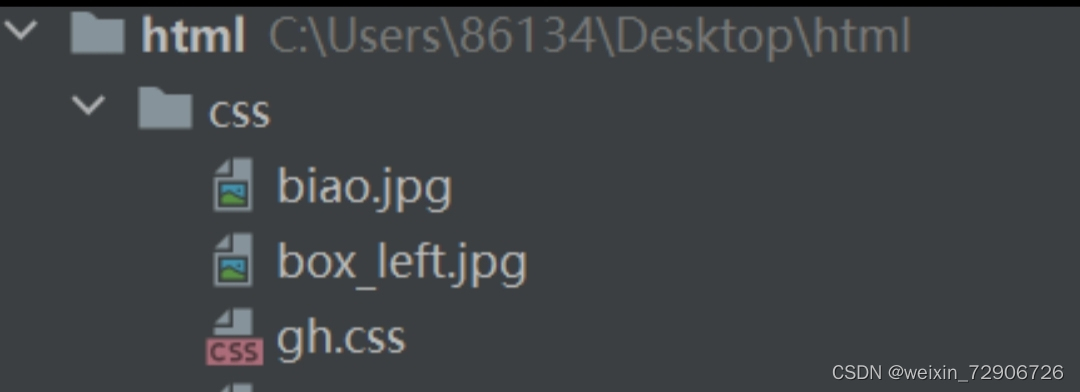
放置方法示例:

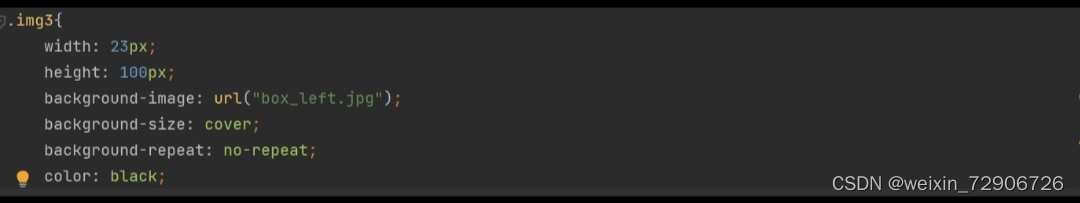
代码引用:

其他的简单用法介绍:
background-repeat: no-repeat; 这个是定义背景图片不重复;
background-position: center; 这个是定义背景居中;
background-attachment: fixed; 定义背景图片的滚动。
到此这篇关于关于在网页制作中如何添加背景图片的文章就介绍到这了,更多相关网页添加背景图片内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
排行榜

 网公网安备
网公网安备