高频率Vue面试题汇总以及答案
目录
- 什么是三次握手?
- 什么是四次挥手?(close触发)
- 什么是VUEX?
- 什么是同源----跨域?
- 什么是Promise?
- 什么是fexl布局?
- 数据类型
- 什么是深浅拷贝?
- 什么是懒加载?
- 什么是守卫?
- DOM
- Vue2与Vue3的区别
- Vue中data为什么是函数?Vue根实例为什么没有这个限制?
- Vue设计原理
- Web时代的演变
- Vue优化性能方法
- 总结
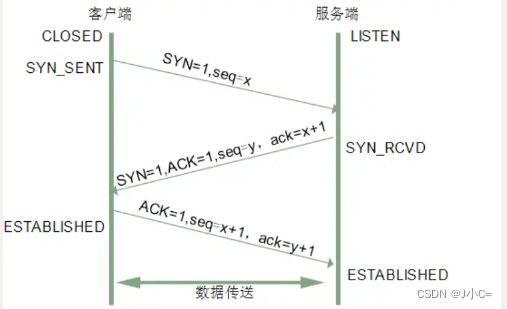
什么是三次握手?
是TCP连接时服务器和客户端的相互发送报文,是为了确认双方接受、接受能力是否正常,指定自己的初始化序列号,为后面的可靠性传递做准备。
刚开始客户端处于Closed(关闭)状态,服务器处于Listen(监听)状态。
第一次:客户端给服务器发送一个SYN报文(建立连接),并指明客户端的初始化序列号ISN,此时客户端处于SYN-END(请求连接)状态,首部的同步位SYN=1,初始序列号seq=x,SYN的报文不能携带数据,但是会消耗一个序列号。
第二次:服务器收到后会返回一个SYN报文,指定自己的初始化序列号ISN,同时会把客户端的ISN+1做为自己的ACK(确认字符)值,表示已经收到,此时处于SYN_RCVD(表示已接受到,半列队)状态。在确认报文段中SYN=1,ACK=1,确认号ack=x+1,seq=y。
第三次:客户端收到SYN报文后,会发送ACK报文,将服务器的ISN+1作为ACK的值,此时客户端处于ESTABLISHED(已连接)状态。在确认报文中ACK=1,ack=y+1,seq=x+1,ACK报文可以携带数据了,不携带不消耗序列号。

为什么要三次?
是要确定发送、接收发送、发送接收是否可靠。
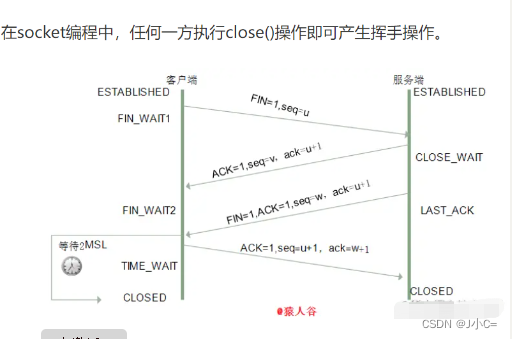
什么是四次挥手?(close触发)
是由TCP半关闭造成的,就是结束塔的发送后还能接受来自另一端数据的能力。刚开始都处于ESTANLISHED状态。
如果是客户端发送:
第一次:发送FIN报文,报文中会指定序列号,客户端处于FIN_WAIT1(终止等待1)状态。
第二次:服务器收到后发送ACK报文,接受得序列号+1作为ACK的值,处于CLOSE_WAIT(半关闭)状态。
第三次:服务器收到后发送FIN报文,指定序列号处于LAST_ACK(最后确认)状态,
第四次:客户端收到后发送ACK报文进入TIME_WAIT状态,等一会进入CLOSED(关闭连接)状态,客户端收到关闭连接。
在socket编程中,任何一方执行close()操作就可以产生挥手操作。

什么是VUEX?
是一个为Vue设计的状态管理库,以利用Vue.js的细粒数据响应机制进行高效的状态更新。
state:存放公用数据/状态的地方;
getter:类似于vue中的计算属性。
mutation:修改state的地方,$store.commit([xxx,'name'])
actions:是mutation的上一级,提交到mutation执行,可调用异步方法。 $store.dispach([xxx,'name'])
什么是同源----跨域?
同源:是一种约定,DOM同源/XMLHTTP同源,要求域名、端口号、协议相同。
CROE解决跨域,croe的书写方法和axios一样,通常不需要进行修改,常用。
Jsonp:是一种利用动态 创建script利用src进行跨域,虽然无兼容性问题,但是只能get请求,从别的域加载执行可能会携带恶意代码,不易确定失败。
Nginx反向代理:在vue.confing中proxy
"/api":{ target :"https://www.easy-mock.com",//设置代理 target :"http://10.10.29.26:8882", //代理的接口域名以及端口号 ws:true,//支持ws协议,websocket的缩写, changeOrigin: true,// 是否跨域, pathRewrite:{ //路径替换"^/api":"" }}什么是Promise?
是异步编程的一种解决方案,是一个容器,存放着未来结束的事件结果,语法上说是对象,可以获取异步消息。
三个状态:padding(等待)、fulfiled(成功)、reject(失败)
三个方法:.then(resolve成功、reject失败)
.catch(获取异常信息)
.funally()都会执行
解决异步无法返回值,new时自身同步,调用方法的时候异步。
什么是fexl布局?
弹性布局由父容器、子容器构成,通常设置主轴和交叉轴来控制子元素的排序方式。
定义子元素的排列方向:
felx-direction:row|row-reverse|column|column-reverse //row :默认值,主轴水平方向 左往右对齐

 网公网安备
网公网安备