文章详情页
echart在微信小程序的使用简单示例
浏览:270日期:2022-06-01 10:21:03
目录
- echarts不显示在微信小程序
- css样式
- echarts的grid属性详解
- js
- 总结
echarts不显示在微信小程序
<!-- 微信小程序的echart的使用 --><view> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas></view>css样式
ec-canvas { width: 100%; height: 100%; } .container { position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; } echarts的grid属性详解
- grid配置项:图标离容器的距离
- show:是否显示直角坐标系网格-----------值:true?false
- left:图表离容器左侧的距离-----------------值:number?百分比
- top:图表离容器顶部的距离-----------------值:number?百分比
- right:图表离容器右侧的距离---------------值:number?百分比
- bottom:图表离容器底部的距离------------值:number?百分比
- backgroundColor:网格背景色-------------值:rgba或#000000
- borderColor:网格的边框颜色--------------值:rgba或#000000
- borderWidth:网格的边框线宽-------------值:number
- 备注:背景色-边框-线宽生效前提:设置了show:true,边距不受show影响
js
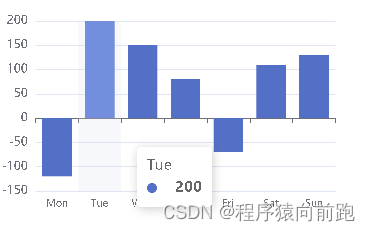
import * as echarts from "../../base-ui/ec-canvas/echarts";let chart = null;function initChart(canvas, width, height, dpr) { chart = echarts.init(canvas, null, { width: width, height: height, devicePixelRatio: dpr // new }); canvas.setChart(chart); var option = { tooltip: {trigger: "axis",axisPointer: { type: "shadow"} }, xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisLabel:{ fontSize:10}, }, yAxis: {type: "value", }, series: [{ data: [-120, 200, 150, 80, -70, 110, 130], type: "bar"} ] }; chart.setOption(option); return chart;}Page({ onShareAppMessage: function (res) { return { title: "ECharts 可以在微信小程序中使用啦!", path: "/pages/index/index", success: function () { }, fail: function () { } } }, data: { ec: { onInit: initChart } }, onReady() { setTimeout(function () { // 获取 chart 实例的方式 // console.log(chart) }, 2000); }});
总结
到此这篇关于echart在微信小程序的使用的文章就介绍到这了,更多相关echart在微信小程序的使用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
JavaScript
排行榜

 网公网安备
网公网安备