文章详情页
Vue3中Cesium地图初始化及地图控件配置方法
浏览:3日期:2022-06-12 16:33:10
目录前言一. 地图初始化1 .Vue 项目创建2 . 运行环境配置3. 地图初始化二、地图控件补充

本文中,我们主要介绍 Cesium 在 Vue 3运行环境的配置,以及 Cesium 实例中控件的显隐设置,本文是后续文章内容的基础,项目代码在此查看;通过本文,我们可以得到一个纯净的 cesium 项目,后续的操作我们就可以在此基础上进行;
一. 地图初始化1 .Vue 项目创建首先,我们需要创建一个新的 Vue 项目。本项目基于 pnpm 安装,也可使用其他包管理器进行安装,如 npm 或 yarn;pnpm 结合了前两者的优点,它能够快速安装依赖并节省磁盘空间。
打开终端,输入以下命令来创建一个新的 Vue 项目:
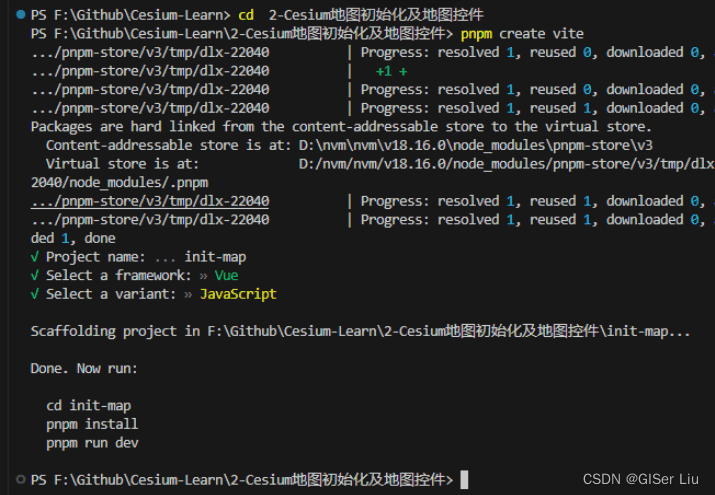
pnpm create vite接着输入项目名 init-map,并根据自己的需求进行配置。我的配置如下图所示:

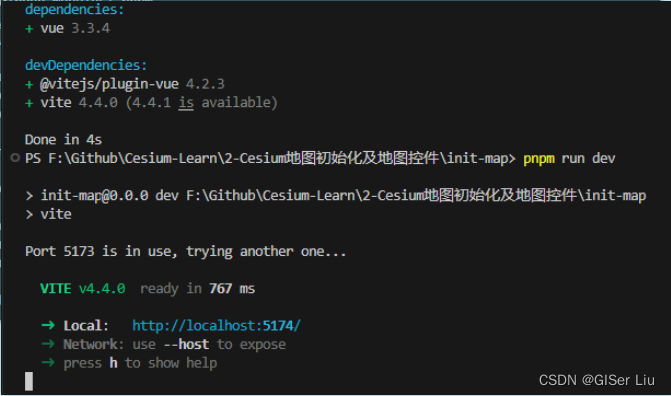
创建项目后,就需要移动到项目文件夹,然后安装必备的库,启动项目。按照系统提示的代码,进行安装:

安装完成后,启动项目,可以看到项目已经启动在本地服务器上。复制链接在浏览器打开即可看到:

看到这个页面说明项目启动成功。
2 . 运行环境配置接下来,我们需要进行 cesium 库以及其他依赖库的安装。按下 Ctrl+C 暂时关闭项目,然后输入以下命令进行 cesium 的安装:
pnpm install cesium@1.99 vite-plugin-cesium文件较大,稍等片刻即可安装成功!(这里图片漏了一个,不用太在意
标签:
JavaScript
排行榜

 网公网安备
网公网安备